I am making a gallery of imgage as a feature on my website, the gallery will represent the images as a grid.
I would like to be able to hover over a grid item and have the image turn to complete black and have text overlay on top in white but struggling to structure this effect using CSS.
I am targeting 'post_feature_outer' and effecting the colour of the text within that div from transparent to white.
The text is appearing white when hovering on the square as expected. I would also like the image to turn completely black as well
CSS filter does not work as this also removes the text, does anyone know how to get the effect?
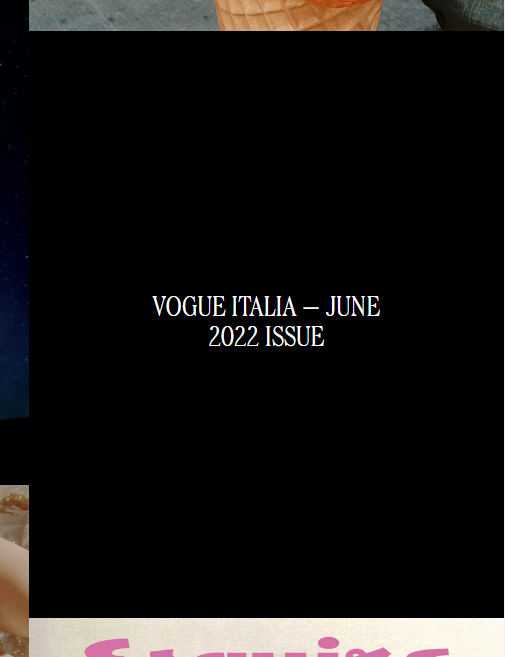
Below is an example of what I mean when no hovering vs hovering on the tile.
Thank You
NO HOVER:
HOVER:
Thank you!
.post_feature_outer {
color: rgba(0, 0, 0, 0);
}
.post_feature_outer:hover {
color: white;
}
/* added by community for clarity */
body {
background: #222;
}<div class='post_feature_outer'>
<h1 >VOGUE ITALIA – JUNE 2022 ISSUE</h1>
<img src="https://via.placeholder.com/300x200" />
</div>CodePudding user response:
i think this helps:
.post_feature_outer {
width: 600px;
height: 200px;
position: relative;
}
.post_feature_title {
margin: 0;
align-items: center;
justify-content: center;
background-color: black;
color: white;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
display: none;
}
.post_feature_img {
width: 100%;
height: 100%;
}
.post_feature_outer:hover .post_feature_title {
display: flex;
}<div class='post_feature_outer'>
<h1 >VOGUE ITALIA – JUNE 2022 ISSUE</h1>
<img src="https://upload.wikimedia.org/wikipedia/commons/8/84/Flag_of_Uzbekistan.svg" />
</div>CodePudding user response:
I think I'd use absolute positioning to layer the heading and image, along with opacity for the show/hide effect.
.post_feature_outer {
background-color: #000;
display: inline-block;
position: relative;
}
.post_feature_title {
position: absolute;
top: 50%;
left: 0;
width: 100%;
transform: translateY(-50%);
text-align: center;
transition: all 0.3s;
color: white;
opacity: 0;
}
.post_feature_img {
transition: all 0.3s;
font-size: 0;
display: block;
}
.post_feature_outer:hover .post_feature_title {
opacity: 1;
}
.post_feature_outer:hover .post_feature_img {
opacity: 0;
}<div class='post_feature_outer'>
<div >
<h1>VOGUE ITALIA – JUNE 2022 ISSUE</h1>
</div>
<img src="https://via.placeholder.com/300x200" />
</div>CodePudding user response:
Trigger :hover on parent and show/hide the desired elements. Something like this?
.post_feature_outer h1 {
display: none; /* hide by default */
background: black;
color: white;
}
/* trigger :hover on parent div: */
.post_feature_outer:hover h1 {
display: block;
}
.post_feature_outer:hover img {
display: none;
}<div class='post_feature_outer'>
<h1 >VOGUE ITALIA – JUNE 2022 ISSUE</h1>
<img src="https://via.placeholder.com/300x200" />
</div>