I have a row containing four Expanded widgets. Its code looks as follows:
Row(
children: [
Expanded(
child: Container(
width: double.infinity,
color: Colors.blueGrey,
padding: const EdgeInsets.all(10),
child: (Text(
lessonData.language,
style: const TextStyle(
color: Colors.white,
),
)),
),
),
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: Colors.blueGrey,
padding: const EdgeInsets.all(10),
child: (Text(
lessonData.cEFRLevelName,
style: const TextStyle(
color: Colors.white,
),
)),
),
),
Expanded(
flex: 1,
child: Container(
width: double.infinity,
color: Colors.blueGrey,
padding: const EdgeInsets.all(10),
child: (Text(
lessonData.lessonTopic,
style: const TextStyle(
color: Colors.white,
),
)),
),
),
Expanded(
child: Container(
width: double.infinity,
color: Colors.blueGrey,
padding: const EdgeInsets.all(10),
child: (
Text(
lessonData.lessonHeading,
style: const TextStyle(
color: Colors.white,
),
)),
),
)
],
),
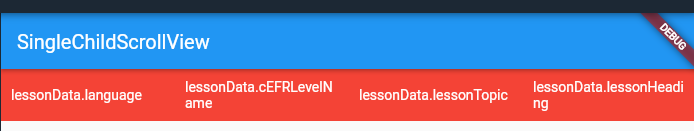
The resulting display is unsatisfactory if any of the texts in the Containers inside the Expanded widgets are forced to wrap. As in this image:
Just an excerpt of the code:
Container(color: Colors.red,child: Row(
children: [
Expanded(...),
Expanded(...),
//and so on...
This works only on an aesthetic level: each Text will still get resized, but you won't notice.