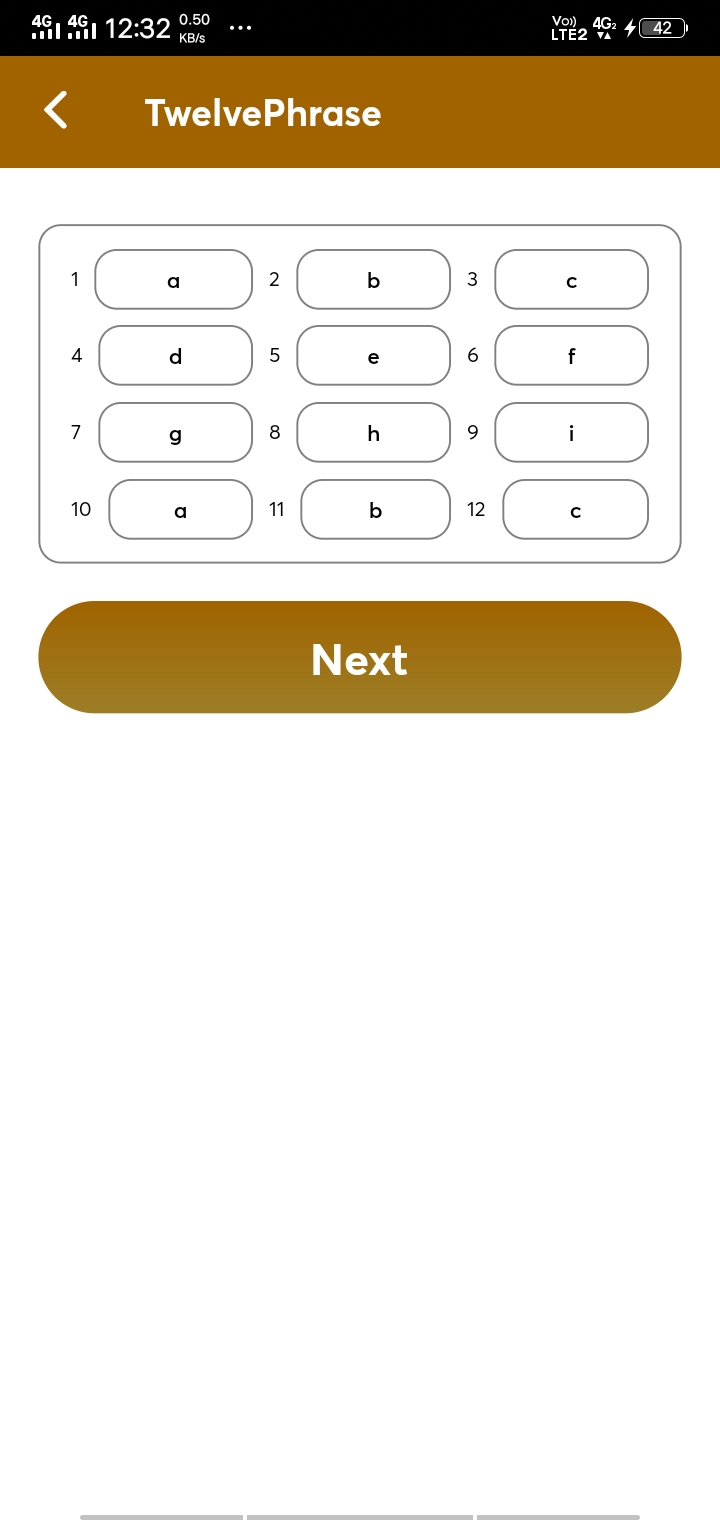
So, above image isshowing 12 text in gridview. But I want textformfield instead of text (a,b,c,d,..) and if user click on next all the 12 text should get in single string. How do I do it ?
CodePudding user response:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:world_virtual_coin/services/app_utils.dart';
import 'package:world_virtual_coin/utils/en_extensions.dart';
import 'package:world_virtual_coin/widget/back_button.dart';
import 'package:world_virtual_coin/widget/colors.dart';
import 'package:world_virtual_coin/widget/custom_container.dart';
import '../../services/theme.dart';
import '../../widget/custom_button.dart';
class TwelvePhrase extends StatefulWidget {
const TwelvePhrase({Key? key}) : super(key: key);
@override
State<TwelvePhrase> createState() => _TwelvePhraseState();
}
class _TwelvePhraseState extends State<TwelvePhrase> {
List<TwelvePhraseModel> phraseList = [
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
TwelvePhraseModel(""),
];
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Colors.white,
body: CustomContainer(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const CustomBackButton(title: 'Twelve phrase'),
35.heightBox,
GridView.builder(
primary: false,
shrinkWrap: true,
// padding: EdgeInsets.symmetric(horizontal: 16.w, vertical: 12.h),
padding: EdgeInsets.symmetric(horizontal: 0, vertical: 12.h),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 8,
childAspectRatio: 6 / 2,
crossAxisSpacing: 8),
itemCount: phraseList.length,
itemBuilder: (context, i) {
return Row(
// mainAxisSize: MainAxisSize.max,
children: [
Text(
"${i 1}",
style: TextStyle(
fontSize: 11.sp,
fontFamily: fontRegular,
color: Colors.black),
),
8.widthBox,
Expanded(
child: Center(
child: TextField(
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r'\s')),
],
style: const TextStyle(
fontSize: 15.0, color: Colors.black),
decoration: InputDecoration(
contentPadding: const EdgeInsets.symmetric(
horizontal: 7, vertical: 7),
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(
width: 3, color: colorPrimary),
//<-- SEE HERE
borderRadius: BorderRadius.circular(30.0),
),
),
onChanged: (value) {
setState(() {
phraseList[i].strKey = value.toString();
phraseList[i].checker = i 1;
});
},
),
),
),
],
);
},
),
20.heightBox,
CustomButton(
onPressed: () {
String result = "";
// Get.offNamed('/otpVerification');
for (int i = 0; i < phraseList.length; i ) {
TwelvePhraseModel model = phraseList[i];
result = result model.strKey.toString();
}
if (result.isNotEmpty) {
AppUtils.showSuccessSnackBar(result);
} else {
AppUtils.showErrorSnackBar("Please Fill all fields");
}
},
label: 'Next',
),
],
),
),
));
}
}
class TwelvePhraseModel {
String strKey;
int checker = 1;
TwelvePhraseModel(this.strKey);
}