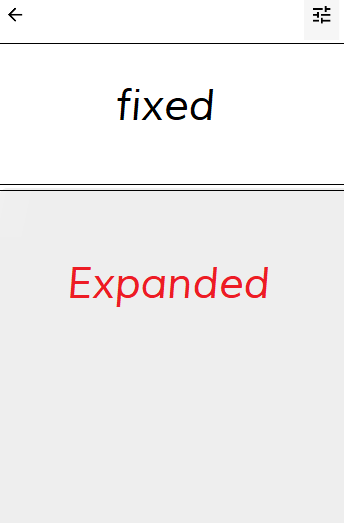
After many attempts and trying different things, I get the same error ( throw constraintsError ) as soon as I add Expanded, while the error disappears by deleting it,, i I want the upper part to be fixed and the other part to be Scrollable
thanks
SingleChildScrollView(
child: Column(
children: [
Column(
children: [
Container(), // fixed
Row(), // fixed
**Expanded**(
child: Container(
color: constants.kLightGrayColor,
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
controller: controller.scrollController,
itemCount: data.posts.length,
itemBuilder: (context, index) {CodePudding user response:
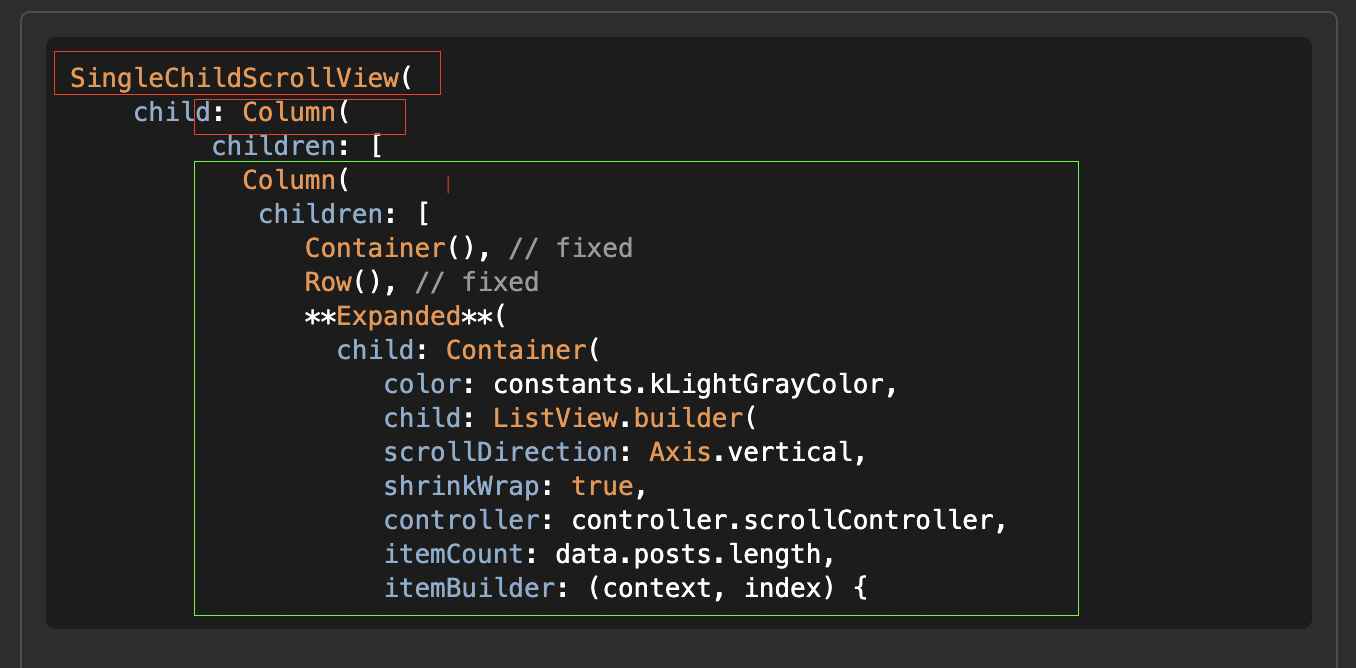
firstly cannot used Expanded inside SingleChildScrollView.
to work normally pls remove SingleChildScrollView widget and remove outer Column,
used one of Column in green box.
 it is small example
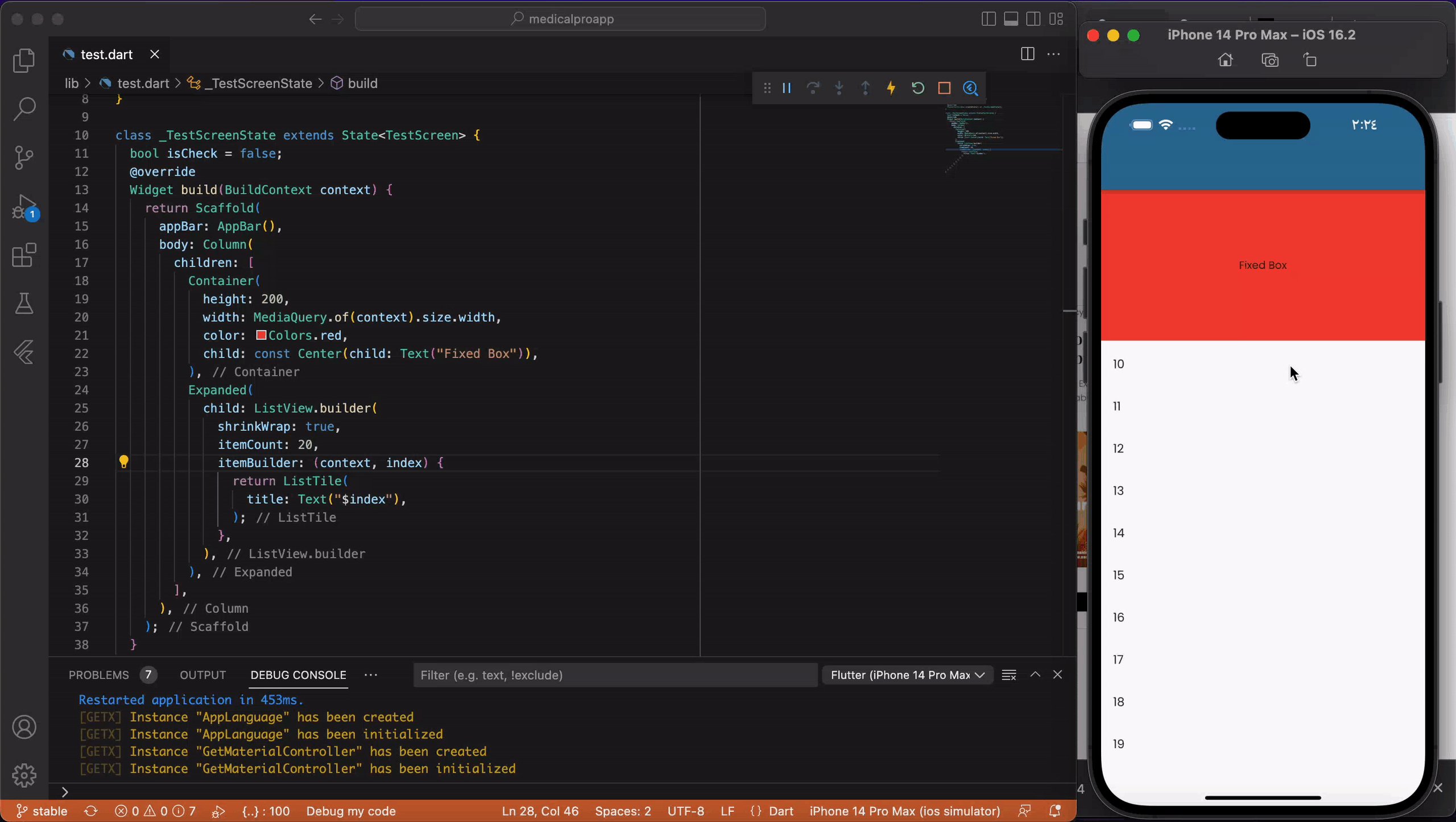
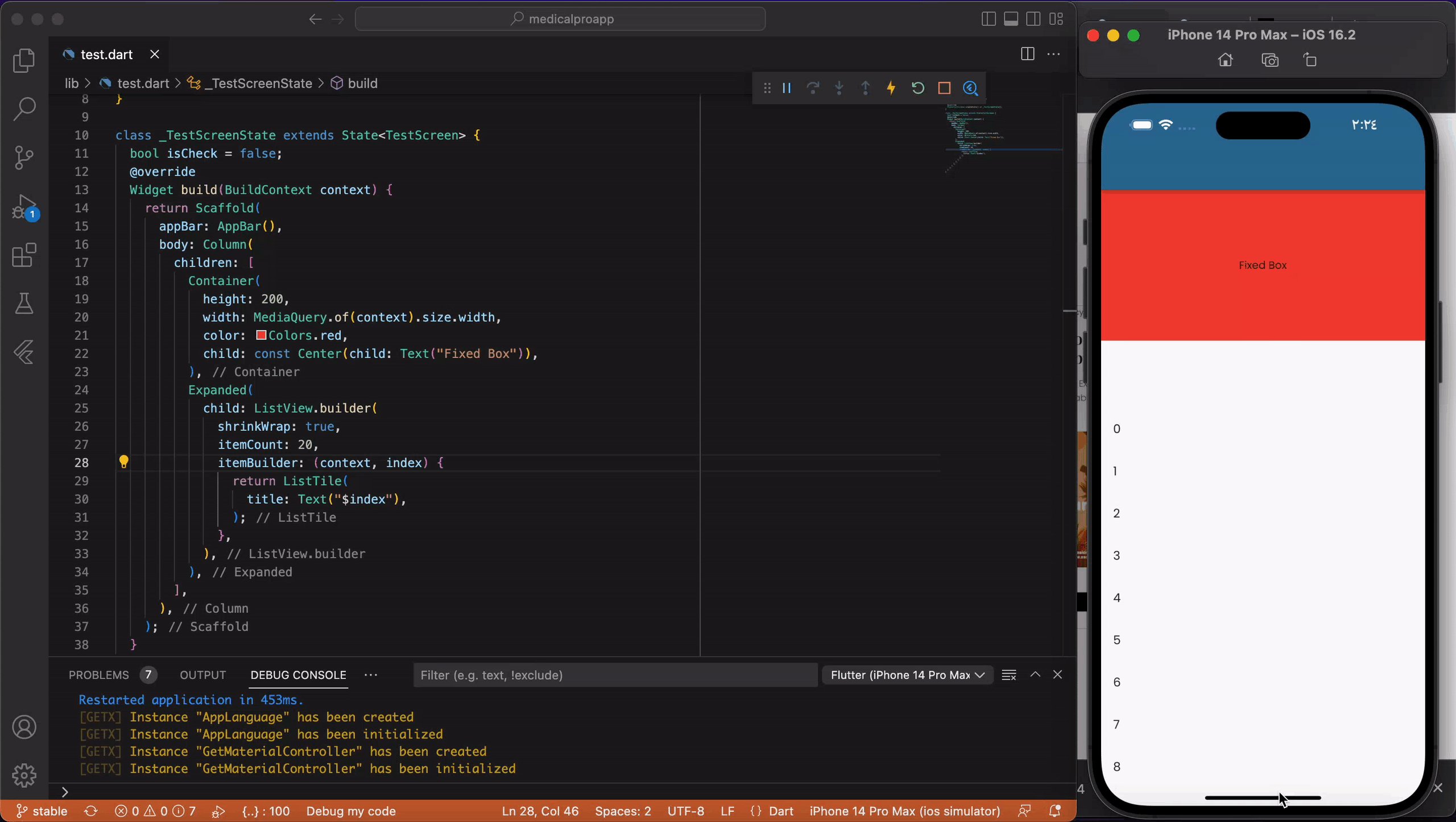
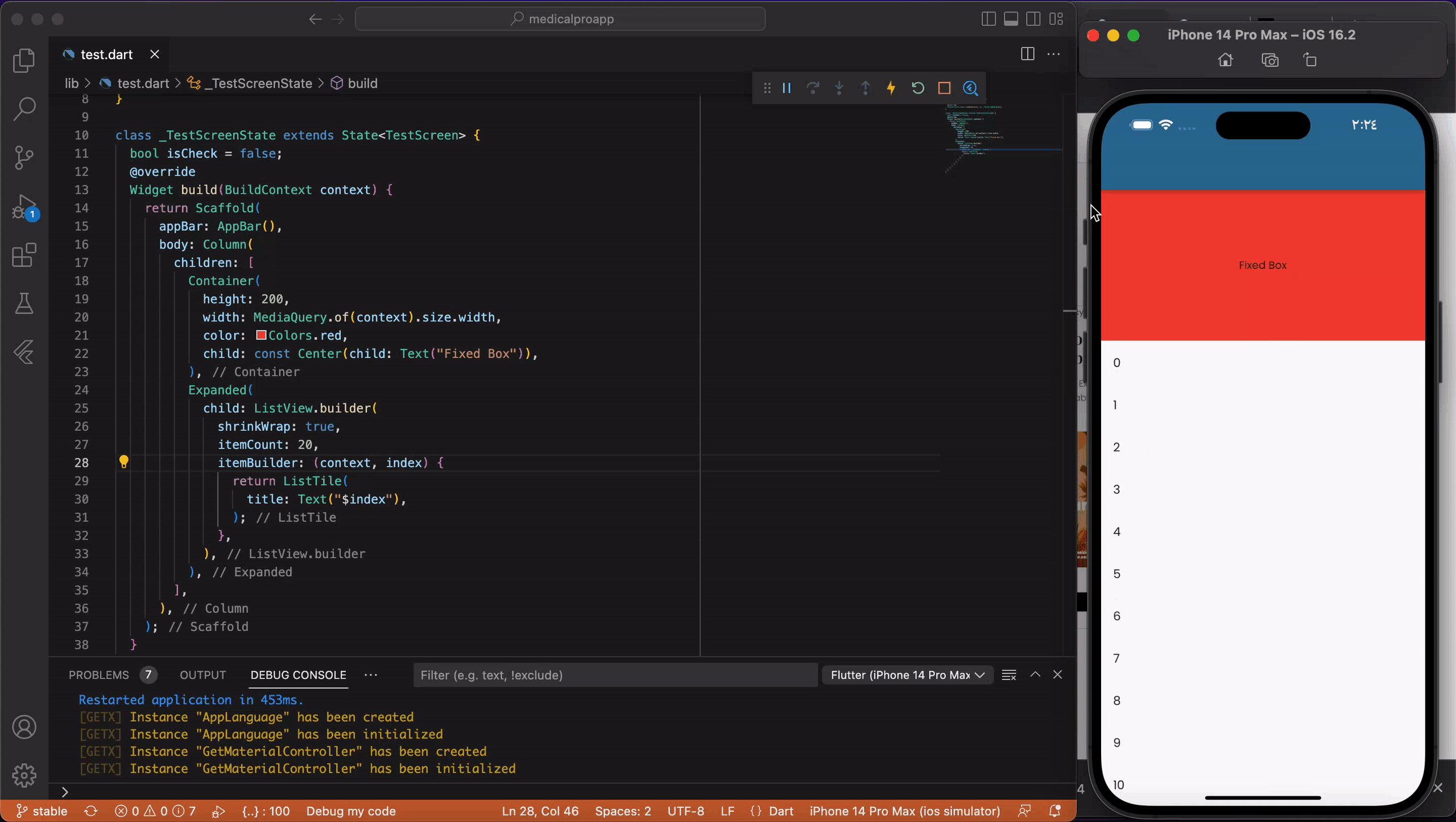
it is small example
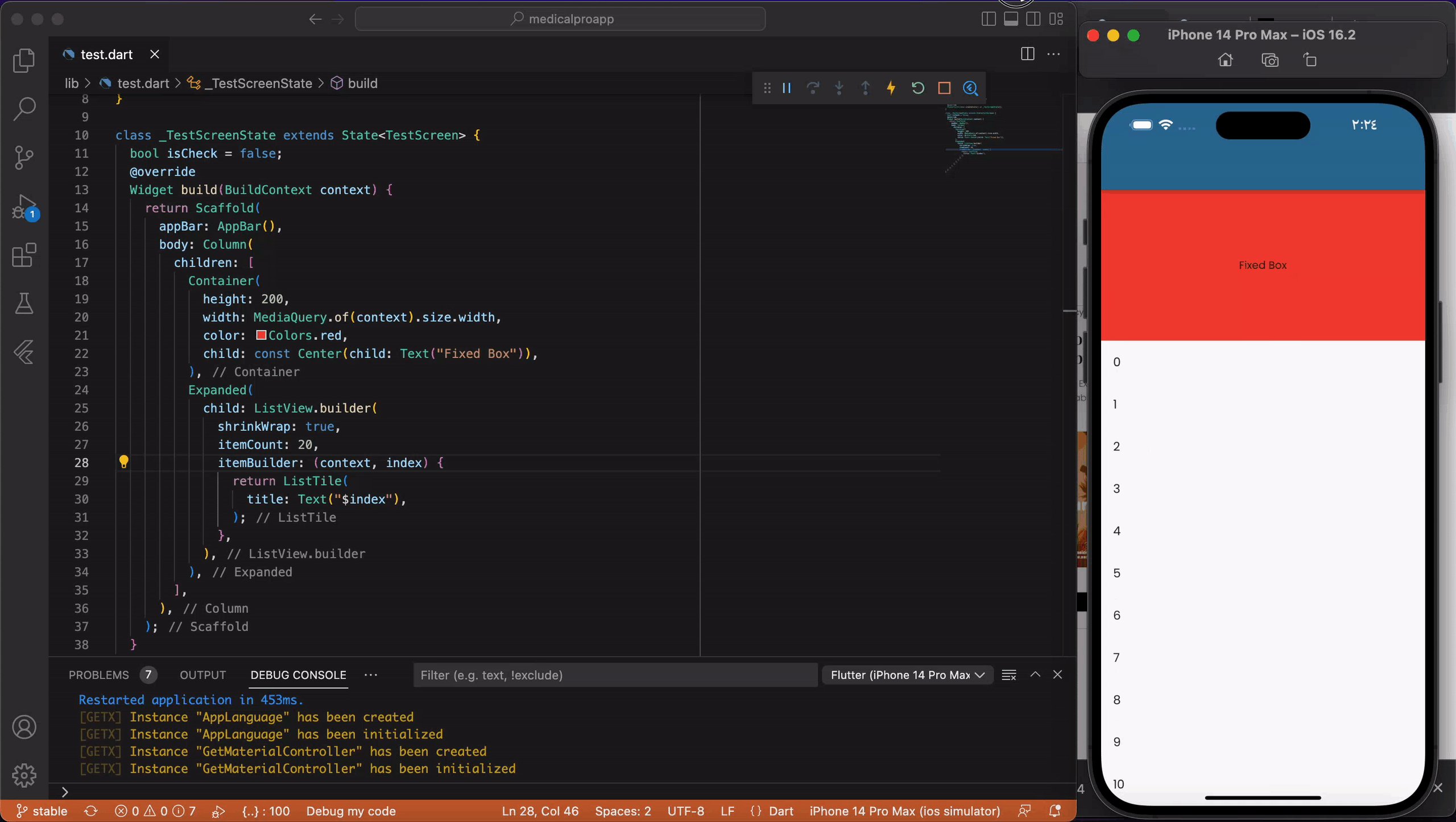
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
Container(
height: 200,
width: MediaQuery.of(context).size.width,
color: Colors.red,
child: const Center(child: Text("Fixed Box")),
),
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 20,
itemBuilder: (context, index) {
return ListTile(
title: Text("$index"),
);
},
),
),
],
),
);
}