I added a new meta tag to next/head
import Head from "next/head";
export default function Home() {
return (
<>
<Head>
<title>Hello world!</title>
<meta
http-equiv="Content-Security-Policy"
content="upgrade-insecure-requests"
/>
</Head>
...
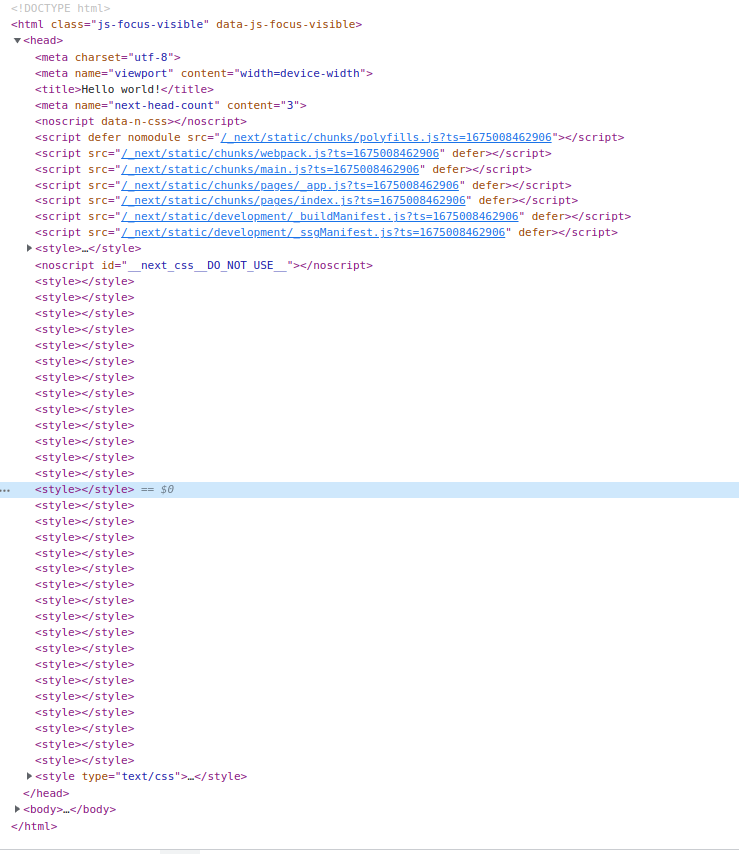
but this meta tag is missing from inside the <head> tags when the app is launched with next dev or next start.
How can we get Next.js to include them in the <head>?
CodePudding user response:
You need to add security headers via the next.js config. See: https://nextjs.org/docs/advanced-features/security-headers
// next.config.js
module.exports = {
async headers() {
return [
{
source: '/:path*',
headers: [
{
key: 'Content-Security-Policy',
value: "upgrade-insecure-requests"
}
],
},
]
},
}
You will see your working settings in the dev console: Network > Headers > Response Headers
If you do not want to add a lot of relevant headers manually, you might be interested in checking out next-safe.
