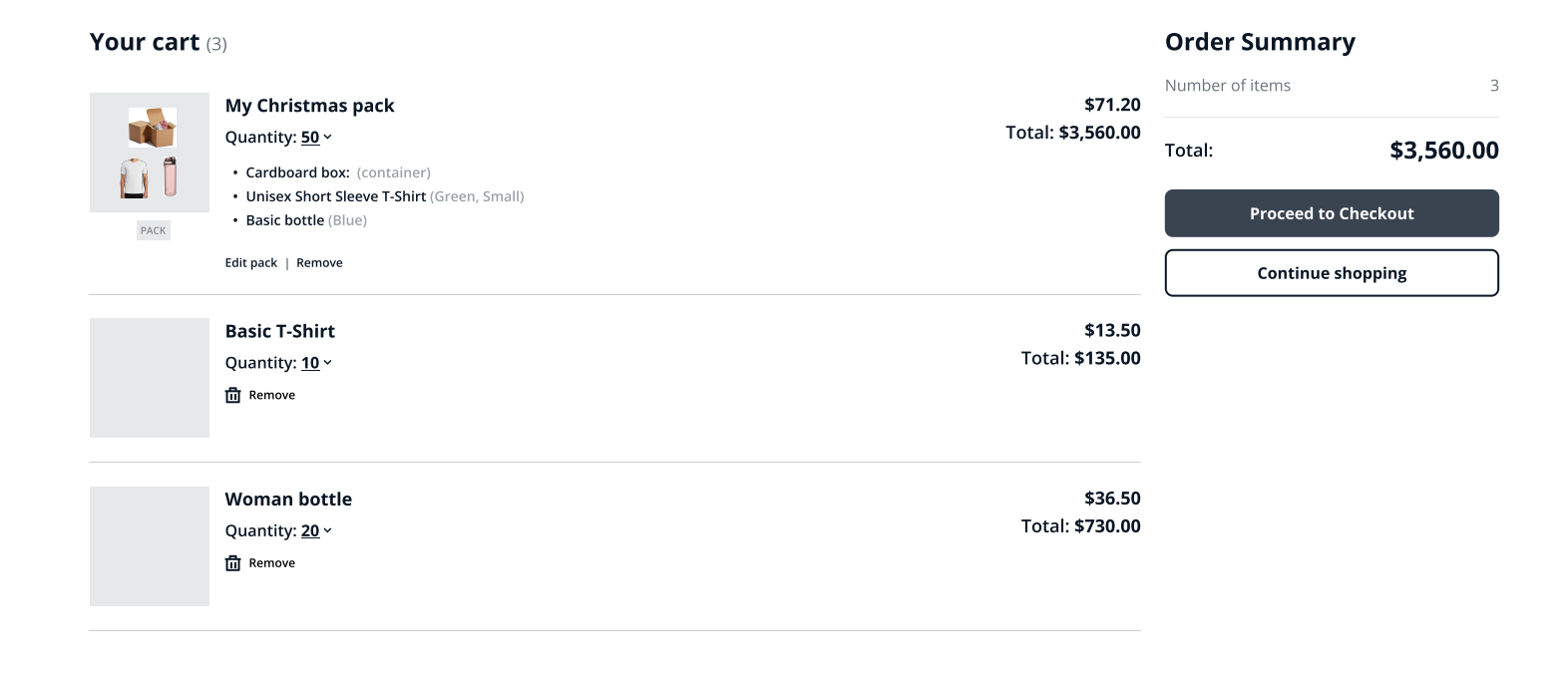
Im practicing flexbox and breakpopint in material UI with reactjs and i trying to do something like this: 
What i what to do is set my products images and type as column and the product´s price, name, quantity, etc as row
here is my code:
https://codesandbox.io/s/quizzical-bassi-5844oo?file=/src/App.tsx
CodePudding user response:
- option 01:
<Box sx={{display: "flex",flexDirection:"row",width:"100%"}}>
<Box sx={{display: "flex",flexDirection:"column",width:"50%"}}>
<span>{product.name}</span>
<span>{product.quatity}</span>
<span>
{product.content?.map((item) => (
<li>{item}</li>
))}
</span>
<span>Remove</span>
</Box>
<Box sx={{display: "flex",flexDirection:"column",width:"50%",alignItems:"end"}}>
<span>item.price</span>
<span>total price</span>
</Box>
</Box>
</Box>
- option 02:
<Box
sx={{ display: "flex", flexDirection: "row", width: "100%" }}
>
<Box
sx={{
display: "flex",
flexDirection: "row",
width: "100%"
}}
>
<Box
sx={{
display: "flex",
flexDirection: "column",
width: "50%",
alignItems: "start"
}}
>
<span>{product.name}</span>
<span>{product.quatity}</span>
<span>
{product.content?.map((item) => (
<li>{item}</li>
))}
</span>
<span>Remove</span>
</Box>
<Box
sx={{
display: "flex",
flexDirection: "column",
width: "50%",
alignItems: "end"
}}
>
<span>item.price</span>
<span>total price</span>
</Box>
</Box>
</Box>
</Box>
CodePudding user response:
Not entirely sure what you're looking for. I'm assuming you want pricing information at the end of the flexbox.
You can reference this site for Flexbox info
I'd say look at Justify-Content - Space-Between, with flex-row orientation.
