Am using DataGrid from material UI react to display my data.
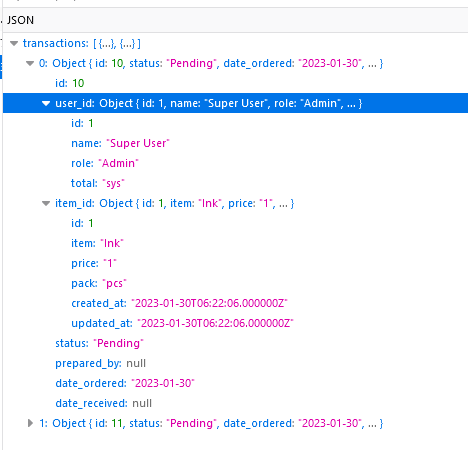
my database is like this:
this is my column code
const columns = [
{ field: 'user_id', headerName: 'User',flex: 1},
{ field: 'item_id', headerName: 'Item',flex: 1},
{ field: 'status', headerName: 'Status',flex: 1},
{ field: 'prepared_by', headerName: 'Prepared By',flex: 1},
{ field: 'date_ordered', headerName: 'Date Ordered',flex: 1},
{ field: 'date_received', headerName: 'Date Received',flex: 1},
];
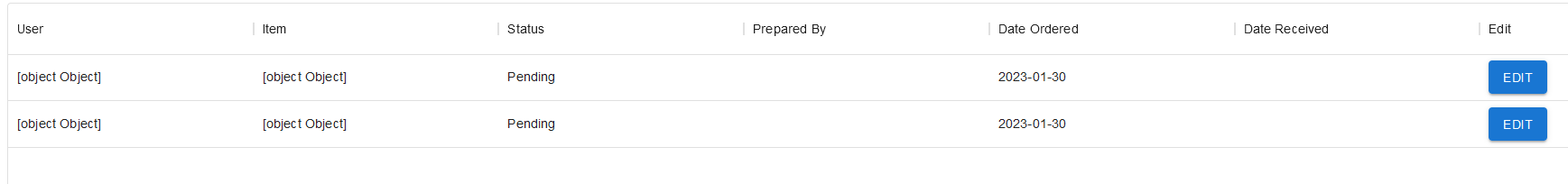
current output
I tried this one but its showing blank
{ field: 'user_id.name', headerName: 'User',flex: 1},
Hope someone can help.
Thanks
CodePudding user response:
you can map your data and add new property as field of column
sth like this :
<DataGrid
rows={data.map(item=>({
...item,
username:item.user_id?.name
}))}
...
and new column row :
{ field: 'username', headerName: 'User',flex: 1},