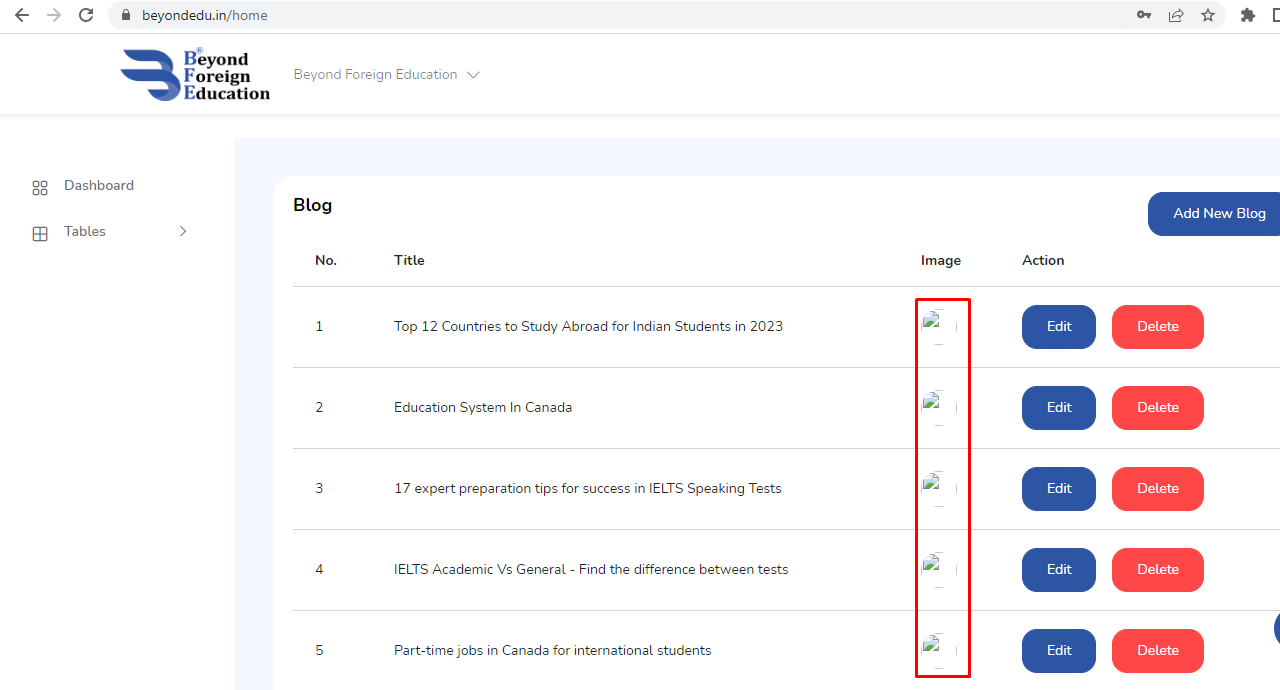
Now, I working on Laravel project but i got some issue in this project. I stored image name in database and also store in storage folder but images are not show in my dashboard
Blade file code:
<div >
<a href="blog_detail/{{ $main_blog->id }}">
<img src="<?php echo asset("../storage/app/assets/upload/images/$main_blog->image")?>" >
<h1 >{{ $main_blog->title }}</h1>
</a>
</div>
CodePudding user response:
if your image storage path is like this then this will work for you.
public/assets/images/default.png
<img src="{{asset('assets/images/default.png')}}" alt="">
CodePudding user response:
I can't see your folder structure, hope it works though, Please check below code:
<div >
<a href="blog_detail/{{ $main_blog->id }}">
<img src="{{ Storage::url('app/assets/upload/images/'. $main_blog->image) }}" >
<h1 >{{ $main_blog->title }}</h1>
</a>
</div>
CodePudding user response:
{{ url(asset('images').'/'.$img_name) }}
instead of images use your path and try . Please check image exists in your server
CodePudding user response:
First, It is worthwhile to mention that your code is a bad practice. It would be better to do something like this in the controller, say ImageController
class ImageController extends Controller
{
private $storagePath;
public function __construct()
{
$this->storagePath = Storage::disk('public')->getDriver()->getAdapter()->getPathPrefix();
}
public function index(){
$images = Image::all();
$storagePath = $this->storagePath;
return view('index', compact('images', 'storagePath'));
}
}
Then in blade
<div >
<a href="blog_detail/{{ $main_blog->id }}">
<img src="{{ $storagePath . $main_blog->image) }}" >
<h1 >{{ $main_blog->title }}</h1>
</a>
</div>
and about the problem, you should inspect the missed images and see what the url is. Check whether it works with /public suffix in url or not. Let us see the filesystem.php. This is mine
<?php
return [
/*
|--------------------------------------------------------------------------
| Default Filesystem Disk
|--------------------------------------------------------------------------
|
| Here you may specify the default filesystem disk that should be used
| by the framework. The "local" disk, as well as a variety of cloud
| based disks are available to your application. Just store away!
|
*/
'default' => env('FILESYSTEM_DRIVER', 'local'),
/*
|--------------------------------------------------------------------------
| Filesystem Disks
|--------------------------------------------------------------------------
|
| Here you may configure as many filesystem "disks" as you wish, and you
| may even configure multiple disks of the same driver. Defaults have
| been setup for each driver as an example of the required options.
|
| Supported Drivers: "local", "ftp", "sftp", "s3"
|
*/
'disks' => [
'local' => [
'driver' => 'local',
'root' => storage_path('app'),
],
'public' => [
'driver' => 'local',
'root' => storage_path('app/public'),
'url' => env('APP_URL') . '/storage',
'visibility' => 'public',
],
'temp' => [
'driver' => 'local',
'root' => storage_path('app/temp'),
'url' => env('APP_URL') . '/storage',
'visibility' => 'public',
],
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' => env('AWS_URL'),
'endpoint' => env('AWS_ENDPOINT'),
'use_path_style_endpoint' => env('AWS_USE_PATH_STYLE_ENDPOINT', false),
],
],
/*
|--------------------------------------------------------------------------
| Symbolic Links
|--------------------------------------------------------------------------
|
| Here you may configure the symbolic links that will be created when the
| `storage:link` Artisan command is executed. The array keys should be
| the locations of the links and the values should be their targets.
|
*/
'links' => [
public_path('storage') => storage_path('app/public'),
],
];
Appropriately set this file and make sure storage link is ran on the production server. Anyway, we need more details to debug your problem.
CodePudding user response:
Show your image uri in the web page, copy and paste image uri to check image uri is correct
Did you use php artisan storage:link ?