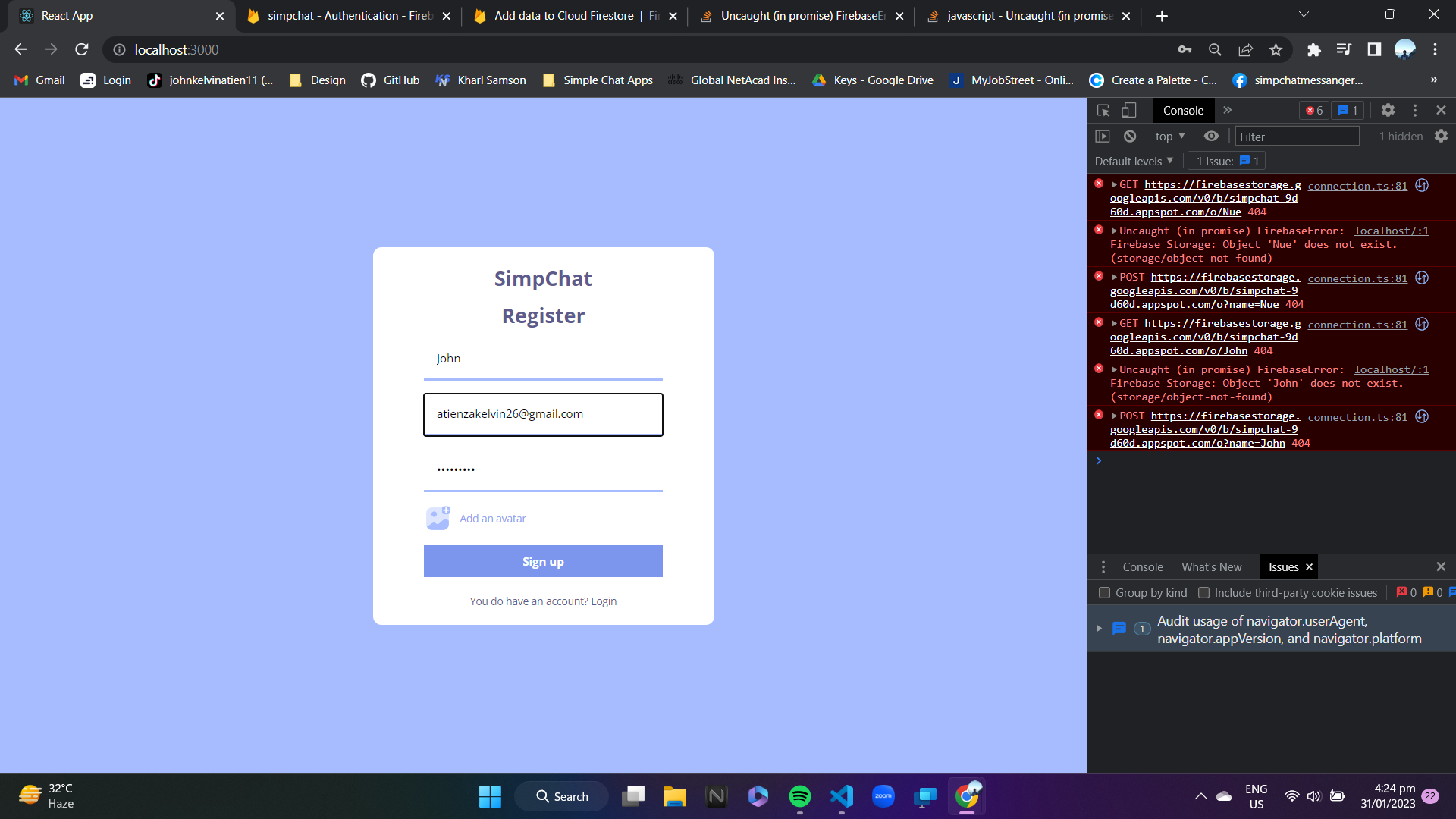
I am using ReactJS in my SimpChat Application to upload data from my Register Form to the Firestore Database and I got an error that the Uncaught (in promise) FirebaseError: Firebase Storage: Object 'john' does not exist. (storage/object-not-found). Where did I got an error and how can I solve it? 
Here is my Register Form code:
import React from 'react'
import { useState } from 'react';
import Add from "../img/addAvatar.png"
import { createUserWithEmailAndPassword, updateProfile } from "firebase/auth";
import { auth, storage } from "../firebase";
import { ref, uploadBytesResumable, getDownloadURL } from "firebase/storage";
import { doc, setDoc } from "firebase/firestore";
import { db } from "../firebase";
const Register = () => {
const [err,setErr] = useState(false);
const handleSubmit = async (e) => {
e.preventDefault()
// console.log(e.target[0].value)
const displayName = e.target[0].value;
const email = e.target[1].value;
const password = e.target[2].value;
const file = e.target[3].files[0];
try {
const res = await createUserWithEmailAndPassword(auth, email, password)
const storageRef = ref(storage, displayName);
const uploadTask = uploadBytesResumable(storageRef, file);
// Register three observer
uploadTask.on(
(error) => {
setErr(true);
},
() => {
getDownloadURL(uploadTask.snapshot.ref).then(async (downloadURL) => {
await updateProfile (res.user, {
displayName,
photoURL: downloadURL,
});
await setDoc(doc(db, "users", res.user.uid), {
uid: res.user.uid,
displayName,
email,
photoURL: downloadURL,
});
});
}
);
} catch (err) {
setErr(true);
}
}
return (
<div className='formContainer'>
<div className='formWrapper'>
<span className="logo">SimpChat</span>
<span className="logo">Register</span>
<form onSubmit={handleSubmit}>
<input type="text" placeholder='display name'/>
<input type="email" placeholder='email' />
<input type="password" placeholder='password' />
<input style={{ display: "none" }} type="file" id='file' />
<label htmlFor="file">
<img src={Add} alt="" />
<span>Add an avatar</span>
</label>
<button>Sign up</button>
{err && <span>Something went wrong</span>}
</form>
<p>You do have an account? Login</p>
</div>
</div>
)
}
export default RegisterCodePudding user response:
The first parameter in uploadTask.on() should be the event i.e. state_changed. Try:
// Ensure that all values are defined
console.log(file, displayName);
const storageRef = ref(storage, displayName);
const uploadTask = uploadBytesResumable(storageRef, file);
uploadTask.on(
'state_changed',
(error) => {
console.log('Error upload file', error)
setErr(true);
},
() => {
getDownloadURL(uploadTask.snapshot.ref).then(async (downloadURL) => {
console.log({ downloadURL })
});
}
);
