I have a model view that has a list of objects in it, so it has a list of other class in it:
public class CpdTestFeedbackFormModel
{
public Guid WebsiteKey { get; set; }
//
//some other simple fileds
public List<SelectListItem> StarItems;
public List<CpdFeedbackQuestionAnswerModel> Questions;
public CpdTestFeedbackFormModel()
{
//some initialization
}
}
and the other class definition:
public class CpdFeedbackQuestionAnswerModel
{
public Guid Questionkey { get; set; }
public string Question { get; set; }
public string QuestionType { get; set; }
public int RatingAnswer { get; set; }
public string TextAnswer { get; set; }
}
I render my data like this in the view:
using (Html.BeginForm("SubmitFeedbackAnswers", "Form", FormMethod.Post, new
{
enctype = "multipart/form-data"
}))
{
@Html.HiddenFor(x => Model.WebsiteKey)
@Html.HiddenFor(x => Model.Testkey)
<div>
<div>
<h1>Feedback Questions</h1>
@for (int i = 0; i < @Model.Questions.Count(); i )
{
<p>Q.<span>@Model.Questions[i].Question</span></p>
<p>
@if (@Model.Questions[i].QuestionType == "Star Rating")
{
@foreach (var starItem in Model.StarItems)
{
@Html.RadioButtonFor(model => Model.Questions[i].RatingAnswer, starItem.Value)
@Html.Label(starItem.Text)
}
}
else
{
@Html.HiddenFor(m => Model.Questions[i].Questionkey)
@Html.HiddenFor(m => Model.Questions[i].Question)
@Html.HiddenFor(m => Model.Questions[i].QuestionType)
@Html.HiddenFor(m => Model.Questions[i].RatingAnswer)
@Html.TextBoxFor(m => Model.Questions[i].TextAnswer)
}
</p>
}
</div>
</div>
<div>
<button type="submit" data-type="submit" >
Save Answer
</button>
</div>
</div>
}
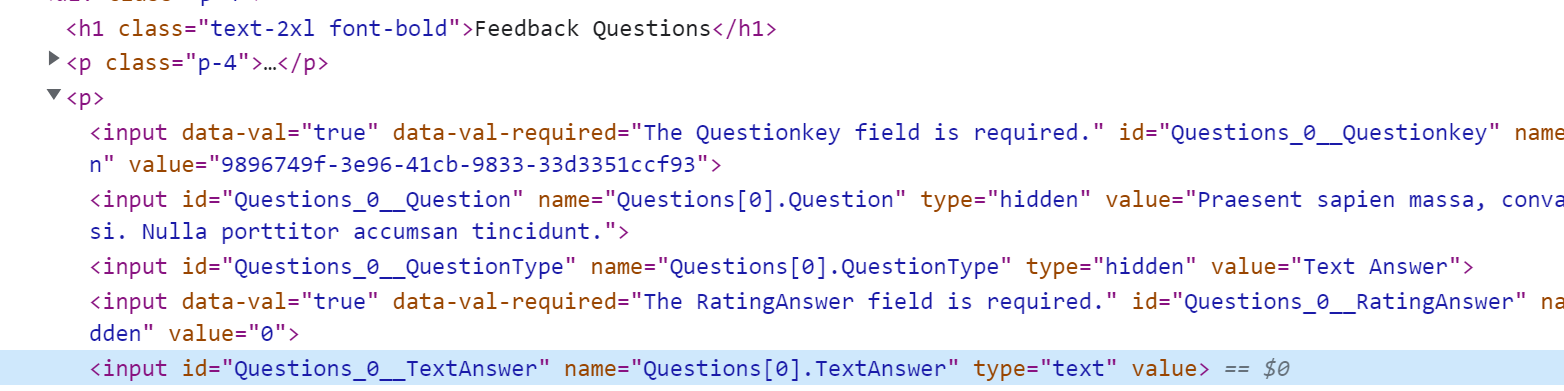
when I inspect the view binding seems perfect:
but in my controller, the questions field is empty all other data are coming ok except that list.
[HttpPost]
public async Task<StatusCodeResult> SubmitFeedbackAnswers(CpdTestFeedbackFormModel model)
did I miss something?
CodePudding user response:
After having another look I noticed a mistake in my CpdTestFeedbackFormModel class, my Questions don't have a get; set; method!! and that's it, it's working fine now.
public List<CpdFeedbackQuestionAnswerModel> Questions { get; set; }
Only missed part.