I'm using ApexCharts.js to add pie chart component on my page. And I need to change the label size, font and position to bottom.
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/classList.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/findindex_polyfill_mdn"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<body>
<div id="pieChart"></div>
<script>
var options = {
series: [10, 20, 30, 50],
chart: {
height: 480,
type: 'pie',
},
labels: ["series_1", "series_2", "series_3", "series_4"],
colors: ["#ff0000", "#c758d0", "#d6d6d6", "#007ed6"],
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 200
},
legend: {
position: 'bottom'
}
}
}]
};
var chart = new ApexCharts(document.querySelector("#pieChart"), options);
chart.render();
</script>
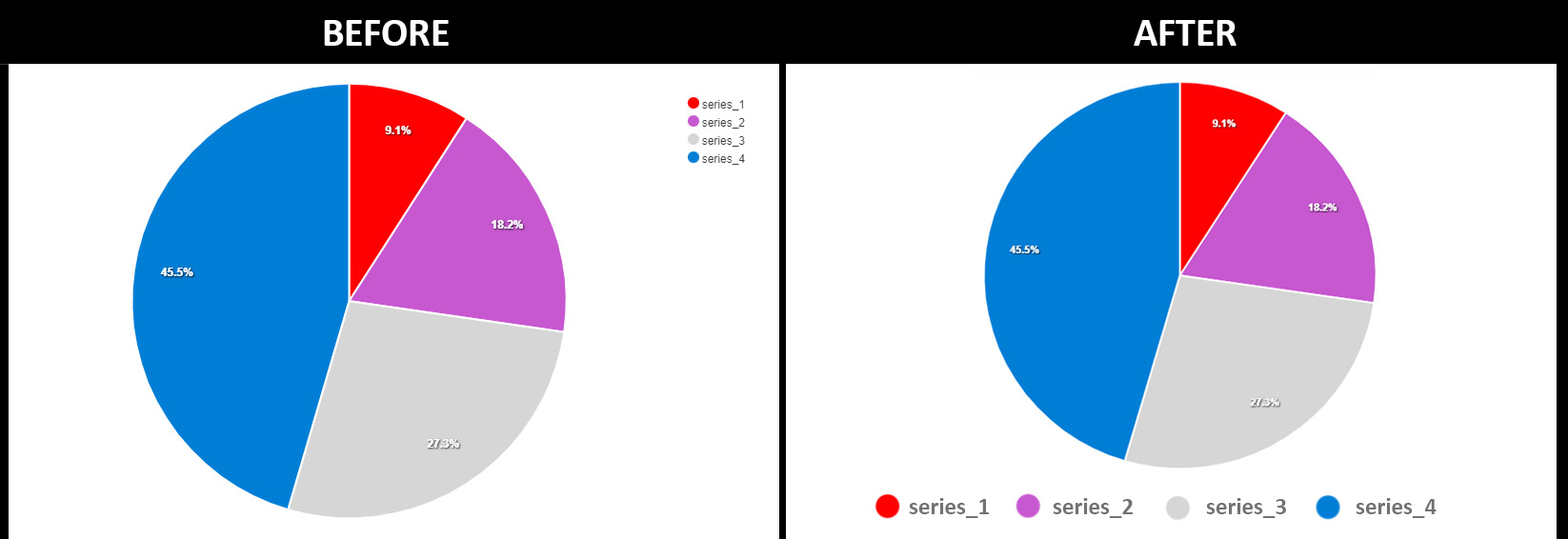
</body>Finally, I want my chart to look like this

Do you have any idea how to modify the code so to get the same result as it is on the picture?
CodePudding user response:
I added your labels to the bottom.
You can edit the spacing by modifying:
itemMargin: {
horizontal: 5,
vertical: 0
},
Docs can be found here: https://apexcharts.com/docs/options/legend/
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/classList.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/findindex_polyfill_mdn"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<body>
<div id="pieChart"></div>
<script>
var options = {
series: [10, 20, 30, 50],
chart: {
height: 480,
type: 'pie',
},
labels: ["series_1", "series_2", "series_3", "series_4"],
colors: ["#ff0000", "#c758d0", "#d6d6d6", "#007ed6"],
legend: {
show: true,
showForSingleSeries: false,
showForNullSeries: true,
showForZeroSeries: true,
position: 'bottom',
horizontalAlign: 'center',
fontSize: '18px',
fontFamily: 'Helvetica, Arial',
fontWeight: 400,
itemMargin: {
horizontal: 15,
vertical: 0
},
},
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 200
},
}
}]
};
var chart = new ApexCharts(document.querySelector("#pieChart"), options);
chart.render();
</script>
</body>CodePudding user response:
The display of the labels are actually called "legend" and all possible options are documented on this page.
In your case, "legend" was nested too deep, it needs to be on the first level. To change the font size and font weight, you need to add the corresponding options "fontSize" and "fontWeight".
Here is a working example:
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/classList.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/findindex_polyfill_mdn"></script>
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<body>
<div id="pieChart"></div>
<script>
var options = {
series: [10, 20, 30, 50],
chart: {
height: 480,
type: 'pie',
},
labels: ["series_1", "series_2", "series_3", "series_4"],
legend: {
position: 'bottom',
fontSize: '24px',
fontWeight: 600,
},
colors: ["#ff0000", "#c758d0", "#d6d6d6", "#007ed6"],
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 200
},
}
}]
};
var chart = new ApexCharts(document.querySelector("#pieChart"), options);
chart.render();
</script>
</body>