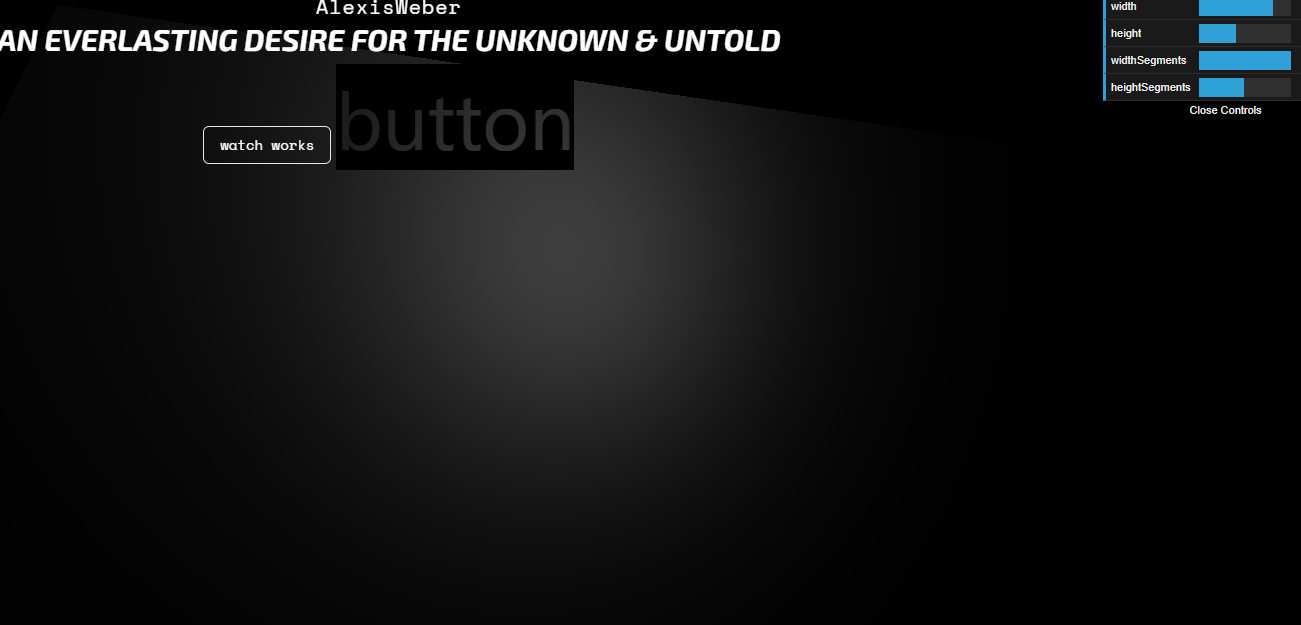
I'd like to have the text in the BUTTON TEXT trasparent to see the THREE.JS animation in background and IS WORKING if I don't insert the following css class as you can see in the first picture:
.center-mine{top: 50%; left: 50%; transform: translate(-50%, -50%);}
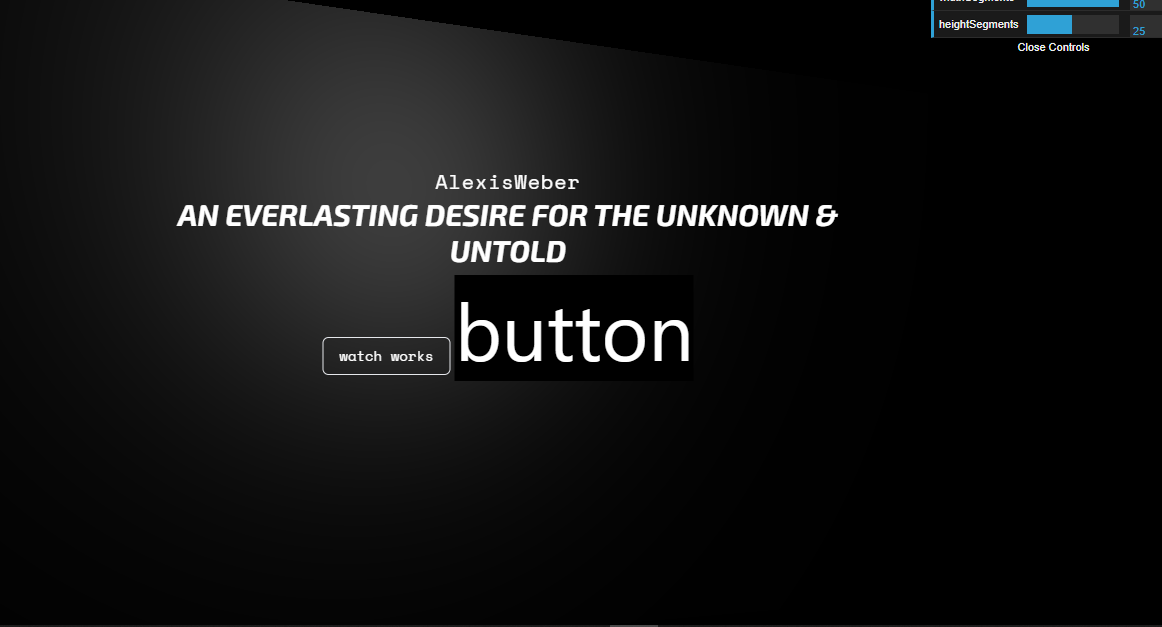
but this way i have the text in the top left corner, while i needed that class to have the text in the center, as you can see in the second picture below
 , but with that class, the BUTTON is no longer TRANSPARENT,
, but with that class, the BUTTON is no longer TRANSPARENT,
the WHOLE CSS and HTML is the following where i'm using come class from TAILWIND too.
body{
margin:0;
-webkit-font-smoothing: antialiased;
}
/*center-mine class that makes everything not to work */
.center-mine{top: 50%; left: 50%; transform: translate(-50%, -50%);}
.black {
background: black;
mix-blend-mode: multiply;
font-size: 80px;
}
.font-exo{
font-family: 'Exo 2', sans-serif;
}
.font-space-mono{
font-family: 'Space Mono', monospace;
}<div id="app">
<div >
<h1 >AlexisWeber</h1>
<p >AN EVERLASTING DESIRE FOR THE UNKNOWN & UNTOLD</p>
<a href="https://www.instagram.com/4rc71c0" >Watch Works</a>
<a href="#">button</a>
</div>
</div>i've spent quite some times but with no result for this problem.
I don't get why I can't have the button transparent also in the center.
(i'm a beginner)
thank you
CodePudding user response:
Add position:absolute; to center-mine class elsewhere left and top properties wont work;
body{
margin:0;
-webkit-font-smoothing: antialiased;
}
/*center-mine class that makes everything not to work */
.center-mine{top: 50%; left: 50%; transform: translate(-50%, -50%);position:absolute}
.black {
background: black;
mix-blend-mode: multiply;
font-size: 80px;
}
.font-exo{
font-family: 'Exo 2', sans-serif;
}
.font-space-mono{
font-family: 'Space Mono', monospace;
}<div id="app">
<div >
<h1 >AlexisWeber</h1>
<p >AN EVERLASTING DESIRE FOR THE UNKNOWN & UNTOLD</p>
<a href="https://www.instagram.com/4rc71c0" >Watch Works</a>
<a href="#">button</a>
</div>
</div>CodePudding user response:
mmh, i did added position:absolute where you said but nothing changed