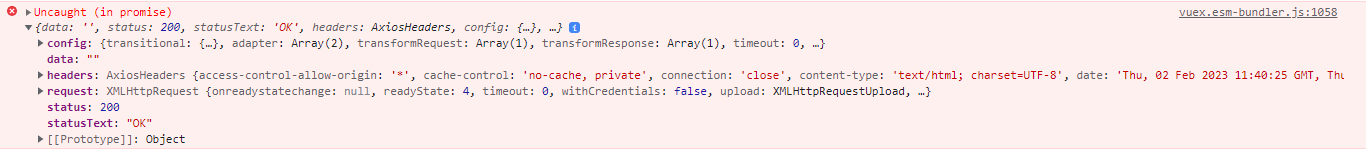
I'm developing Laravel 9 and Vue.js 3 app (a simple social network) at the moment. I have a problem described in the title. The error itself:

Here are the pieces of code that might help you. And this is the link to the repository of my project on GitHub.
Login.vue, if you will need it (the code is too long to paste here).
loginUser() action:
loginUser(ctx, payload) {
return new Promise((resolve, reject) => {
ctx.commit('setInProcess', true, { root: true });
axios.post('api/login', payload).then(response => {
if (response.data.access_token) {
ctx.commit('setLoggedIn', true, { root: true })
localStorage.setItem('token', response.data.access_token);
ctx.commit('setToken', response.data.access_token, { root: true })
resolve(response);
router.push('/');
} else {
ctx.dispatch(
'setAndDisplayErrors',
[ctx.rootState.helper.undefinedErrorMessage],
{ root: true }
);
reject(response)
}
}).catch(error => {
console.log(error)
if (error.response.data.errors) {
ctx.dispatch(
'setAndDisplayErrors',
error.response.data.errors,
{ root: true }
);
} else {
ctx.dispatch(
'setAndDisplayErrors',
[ctx.rootState.helper.undefinedErrorMessage],
{ root: true }
);
}
reject(error);
}).finally(() => {
ctx.commit('setInProcess', false, { root: true });
})
})
},
/login route:
Route::post("login", [AuthController::class, "login"]);
AuthController login() method:
public function login(LoginRequest $request) {
LoginAction::run($request);
}
LoginRequest:
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class LoginRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array<string, mixed>
*/
public function rules()
{
return [
'email' => 'required|string|email|max:255',
'password' => 'required|between:8,255'
];
}
}
LoginAction:
<?php
namespace App\Actions\Auth;
use Illuminate\Http\Request;
use Laravel\Passport\Client;
use Lorisleiva\Actions\Concerns\AsAction;
class LoginAction
{
use AsAction;
public function handle($formData)
{
$passwordGrantClient = Client::where('password_client', 1)->first();
$data = [
'grant_type' => 'password',
'client_id' => $passwordGrantClient->id,
'client_secret' => $passwordGrantClient->secret,
'username' => $formData->email,
'password' => $formData->password,
'scope' => '*'
];
$tokenRequest = Request::create('oauth/token', 'post', $data);
$tokenResponse = app()->handle($tokenRequest);
$contentString = $tokenResponse->getContent();
$tokenContent = json_decode($contentString, true);
if (!empty($tokenContent['access_token'])) {
return $tokenResponse;
} else {
return response()->json([
'errors' => ['Incorrect e-mail or password.']
], 401);
}
}
}
Thanks in advance! If you need something else to understand my question, feel free to ask!
CodePudding user response:
There's nothing wrong with your request. It returns the result, as expected. The error happens in Vuex. And because it's all wrapped in a promise, it's an uncaught error.
To catch the error, I suggest the following syntax:
loginUser(ctx, payload) {
ctx.commit("setInProcess", true, { root: true });
return axios
.post("api/login", payload)
.then((response) => {
console.log(response)
// ...
})
.catch((error) => {
console.log(error)
// ...
})
.finally(() => {
// ...
});
}
You'll still get the error, but this time it won't be uncaught, so you'll have more details about it.
CodePudding user response:
My only mistake was that I forgot return before LoginAction::run($request) at AuthController login() method, so it didn't return anything. Because of this, the response was empty. Thank you for paying attention to this question, @tao!
AuthController login() method (new code):
public function login(LoginRequest $request) {
return LoginAction::run($request);
}
