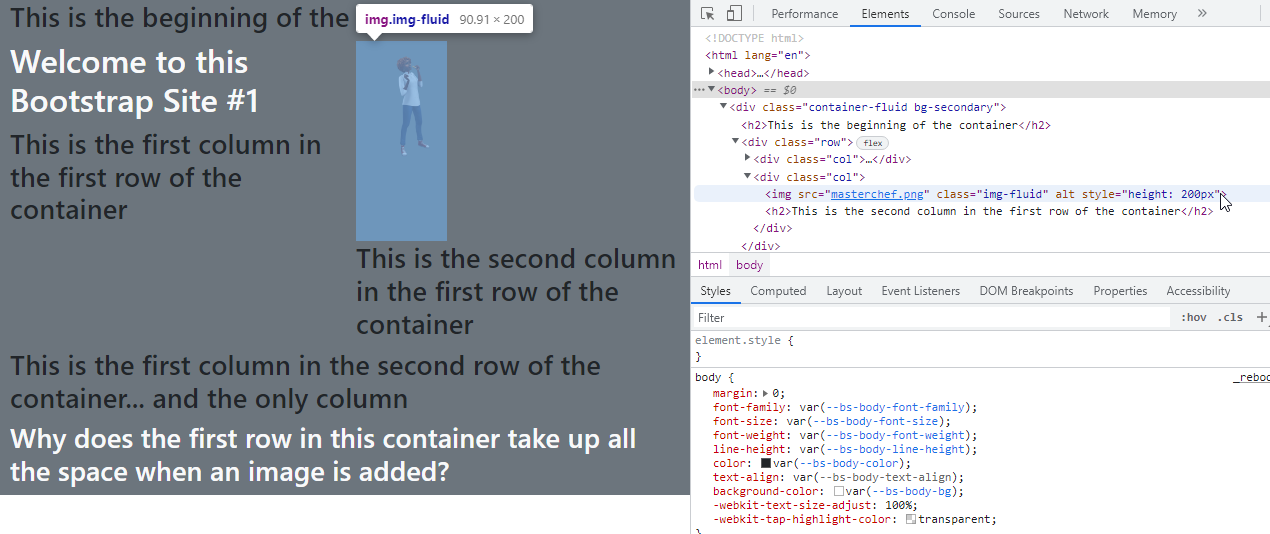
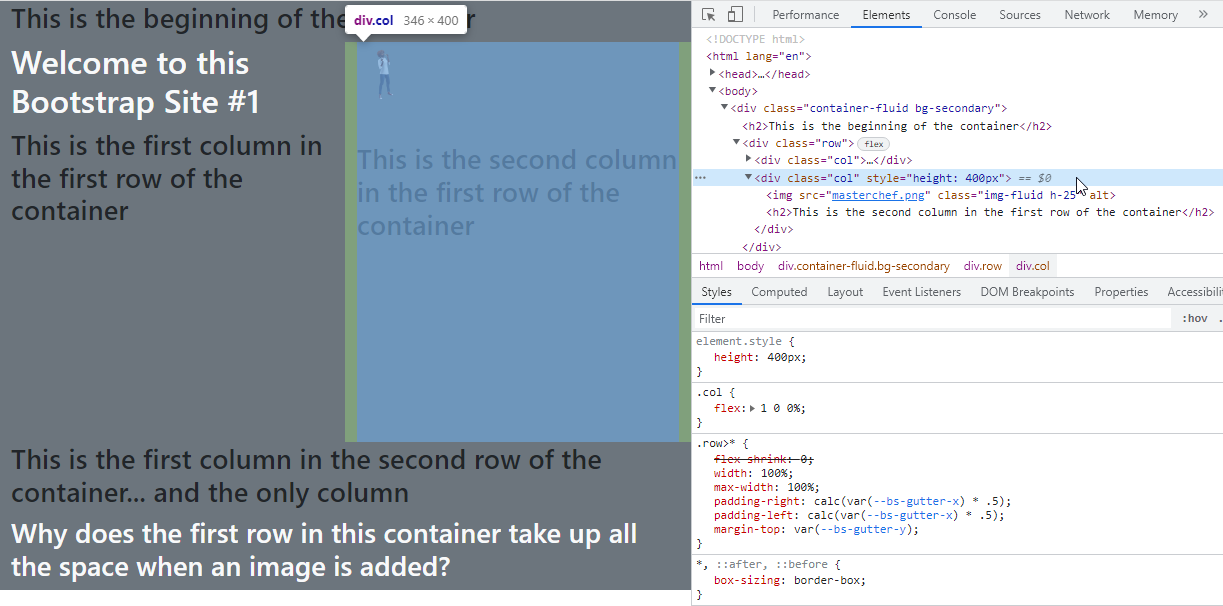
 I'm obviously doing something wrong but this is my Day 2 with Bootstrap. I have a fluid container with two rows. On the first row I've got a title and an image. That image - even though I reduced the height and have it set to responsive, causes that second column in the first row to basically extend to almost the whole page. When I remove the image, the world makes sense. When I put the image back, the container blows up. Happens with any image so it isn't the image, it is my bad bootstrap.
I'm obviously doing something wrong but this is my Day 2 with Bootstrap. I have a fluid container with two rows. On the first row I've got a title and an image. That image - even though I reduced the height and have it set to responsive, causes that second column in the first row to basically extend to almost the whole page. When I remove the image, the world makes sense. When I put the image back, the container blows up. Happens with any image so it isn't the image, it is my bad bootstrap.
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A basic website with Bootstrap #1</title>
<!-- Including Bootstrap here-->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div >
<div >
<div >
<h1 >Welcome to this Bootstrap Site #1</h1>
</div>
<div >
<img src="masterchef.png" alt="">
</div>
</div>
<div >
<div >
<h2 >A site to learn Bootstrap well</h2>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>`
Tried using the thumbnail class, tried looking through Bootstrap docs, tried reordering to see if that helps. Did not help.
CodePudding user response:
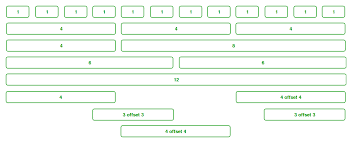
To fix these kinds of errors you need to learn how columns work in bootstrap:
Another option is to set a fixed height on the parent so that the percentage can be calculated definitively.
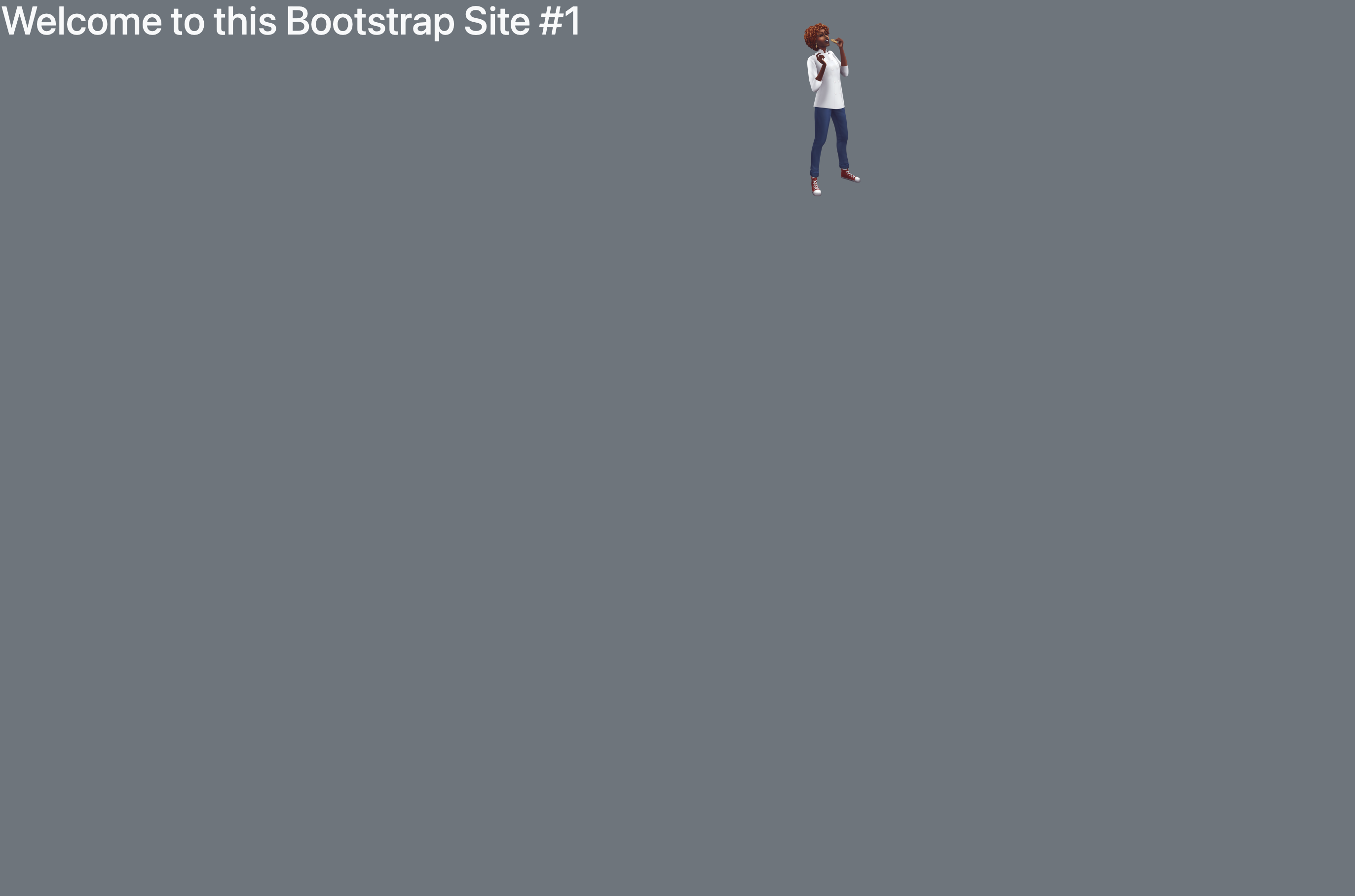
I went with the first option as putting a size on the image made it responsive where it doesn't overflow the container on smaller viewports.