I am using IconButton in code. I used drawable with different color. When I run the code it shows black think. So what is wrong in here?
IconButton(
onClick = { }
) {
Icon(
painter = painterResource(R.drawable.ic_menu),
contentDescription = null,
)
}
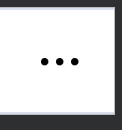
Actual Output
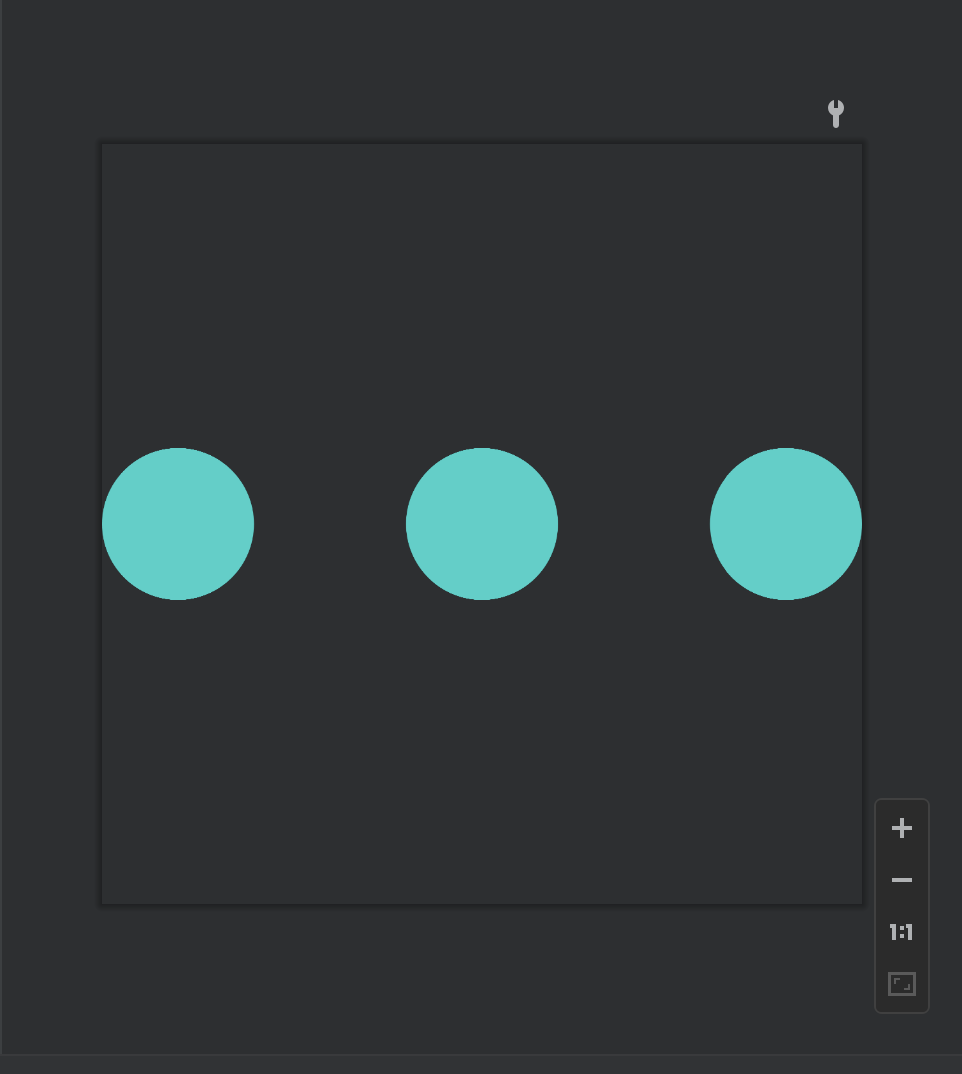
Expected Output
I am sharing my drawable file here
ic_menu.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="20dp"
android:height="4dp"
android:viewportWidth="20"
android:viewportHeight="4">
<path
android:fillColor="@color/aqua"
android:fillType="evenOdd"
android:pathData="M2,2m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0" />
<path
android:fillColor="@color/aqua"
android:fillType="evenOdd"
android:pathData="M10,2m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0" />
<path
android:fillColor="@color/aqua"
android:fillType="evenOdd"
android:pathData="M18,2m-2,0a2,2 0,1 1,4 0a2,2 0,1 1,-4 0" />
</vector>
CodePudding user response:
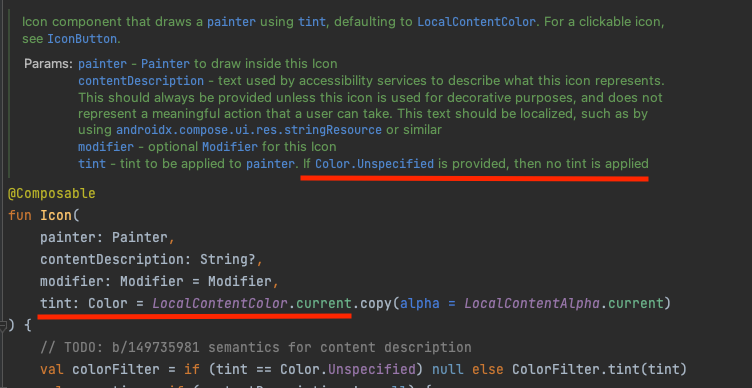
You need to pass tint = Color.Unspecified in Icon If you want to use the original icon color without any default tint.
Example:
Icon(
painter = painterResource(R.drawable.ic_menu),
tint = Color.Unspecified,
contentDescription = null
)
Based on the official docs, Icon uses the default black tint for all resources when you are not providing any tint.
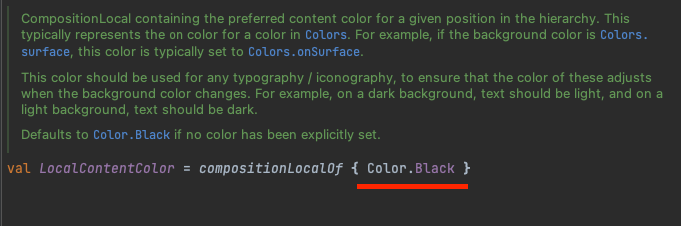
As you can see it uses LocalContentColor Which is black by default.