{{i.n umber}} & lt;/td>
<script>
Export the default {
Data () {
Enclosing chartsetting={
DataType: {
'proportion' : 'percent'
},
SeriesMap: {
'proportion: {
Min: 0,
Max: 1
}
}
}
Return: {
Chartdata: {
The columns: [' type ', 'value'],
Rows: [
{type: 'proportion, value: 0.5}
]
}
}
}
}
</script>
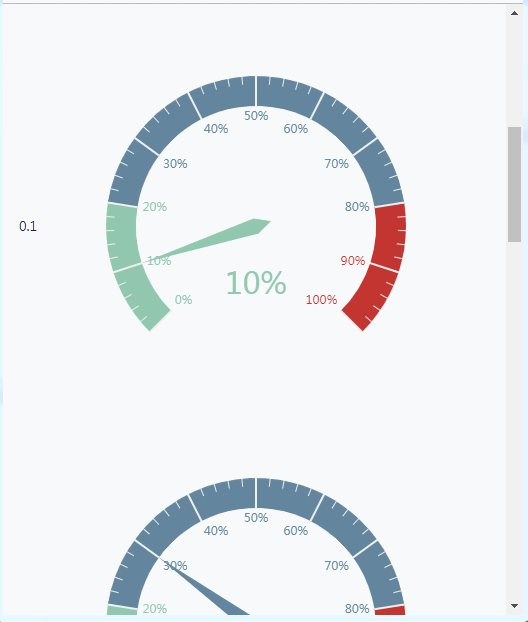
According to i.n umber transfer value is the percentage, assign a value to a value, each line brush a corresponding i.n umber percentage value of the dashboard,
CodePudding user response:
This can be solved, someone answer it?CodePudding user response:
Or have any other solution, the percentage of each line according to the corresponding value to generate a dashboardCodePudding user response:
Can someone to answer it for me? ,,,,,,,,,
CodePudding user response:

The basic code:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/v-charts/lib/style.min.css" & gt;
