
CodePudding user response:
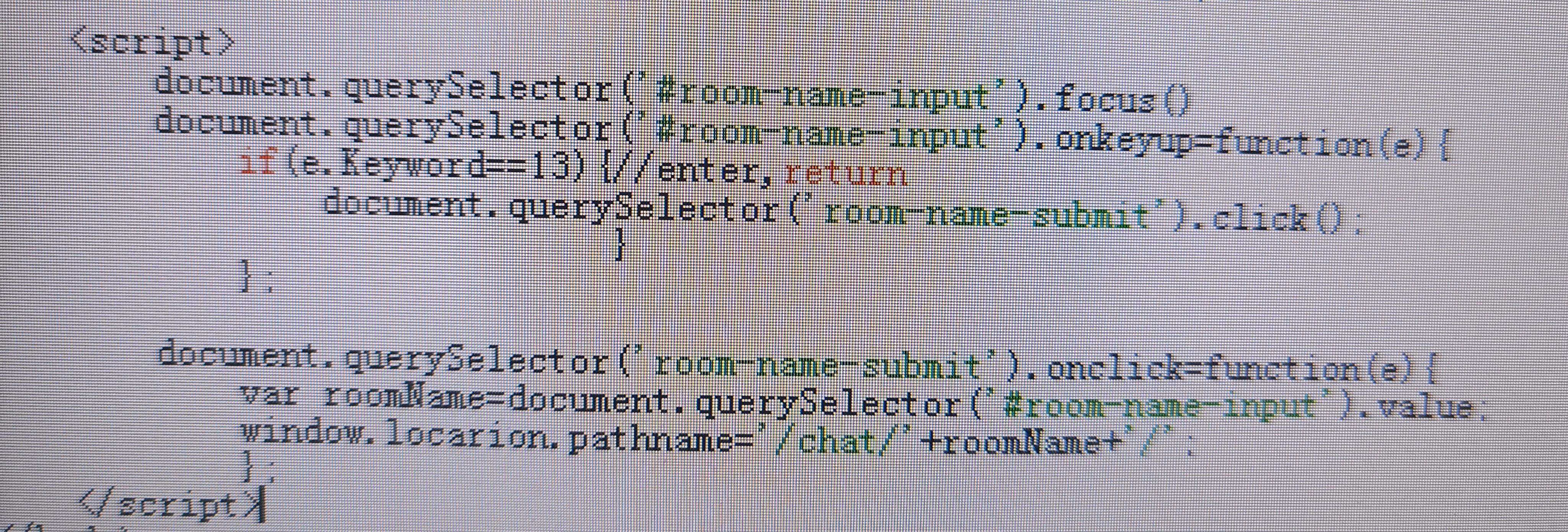
The first sentence set room - the name - the focus of the inputSecond room - name - input keys raise events, if enter key event, trigger the room - the name - submit a submit button events
Finally the click event is submit button, the input box values assigned to roomName, jump to the corresponding path
