The code is as follows:
$(function ()
{
$(" # TB "). BootstrapTable ({
Whether pagination: true,//display page article
PageSize: 5,//the default page shows the number of rows
PaginationLoop: true,//whether open paging infinite loops, when the last page on the following page is transferred to the first page
,15,25 pageList: [5],//choose shows how many rows per page
});
show();
SetInterval (function () {
show();
}, 1000 * 10);
$(' # 'TB) bootstrapTable (" hideLoading ");
})
The function show () {
$. Ajax ({
Url: '/VolunteerManagement/servlet/MessageServlet',
Type: 'get',
Datatype: 'json,
Success: the function (res)
{
$(" # TB "). BootstrapTable (" destroy ");
console.log(res);//in the console view data
$. Each ($. ParseJSON (res), function (the index, the apply) {
$(" # TB "). Append (
'& lt; Tr>
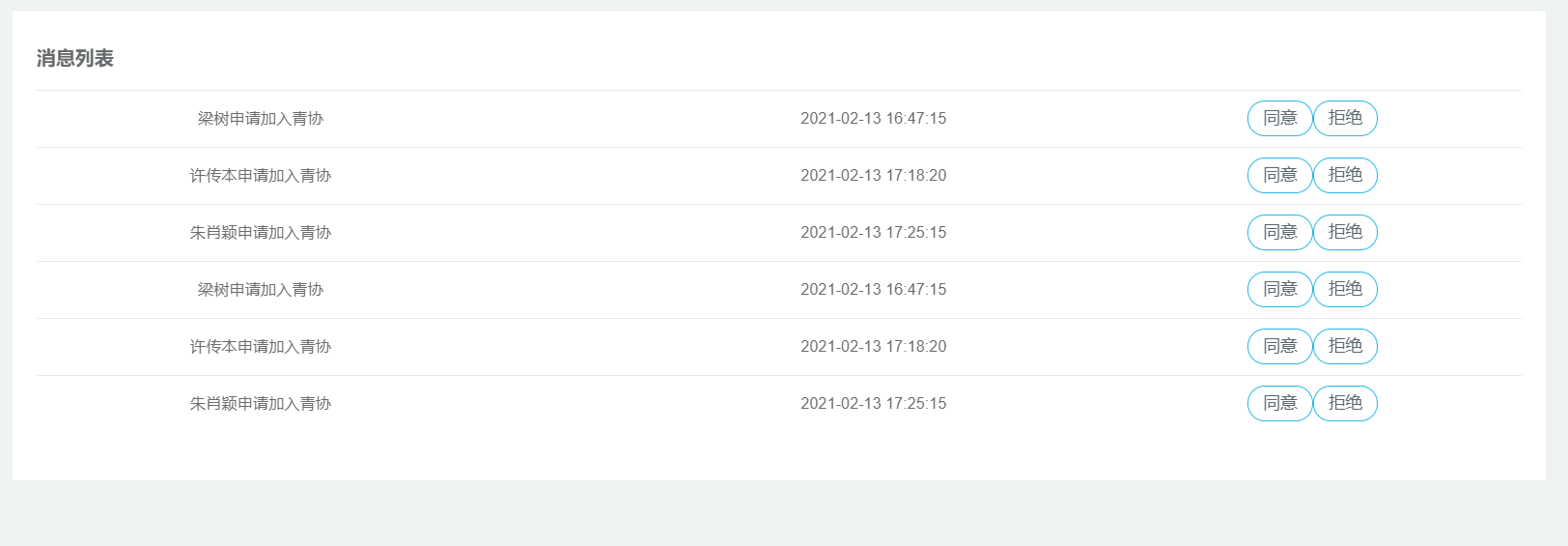
Apply. Send_name + "apply to the youth association" + '& lt;/td>
'& lt; A href="" & gt; Reject & lt;/a> + '
'& lt;/td> ')
});
},
});
}
</script>
CodePudding user response:

- Related
- Links:
- CodePudding
