Have good intention can help realize this small feature
is to take out the data in the URL, small white is not very skilled, just use the get method, the simple implementation, the better,
really thank you
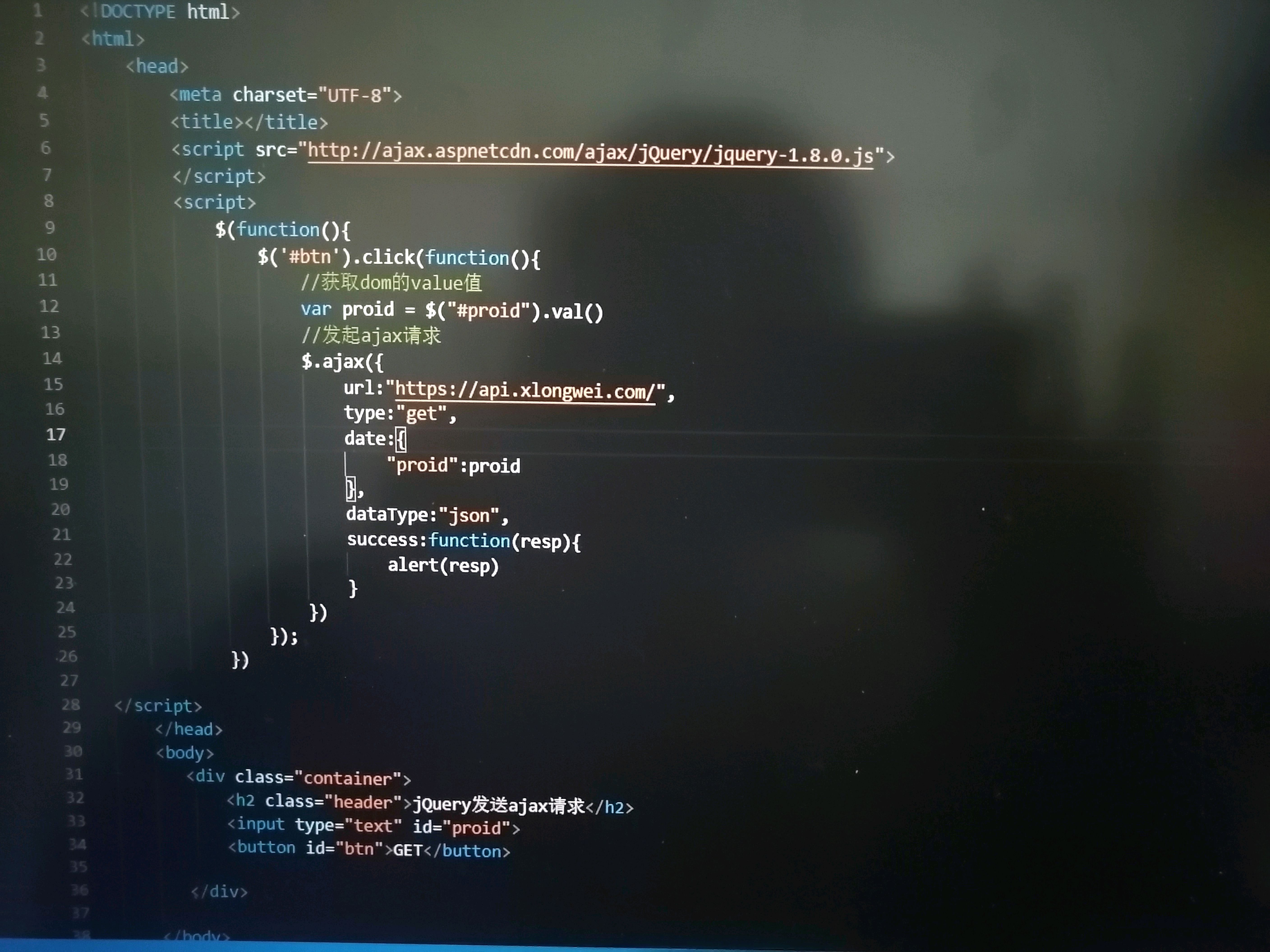
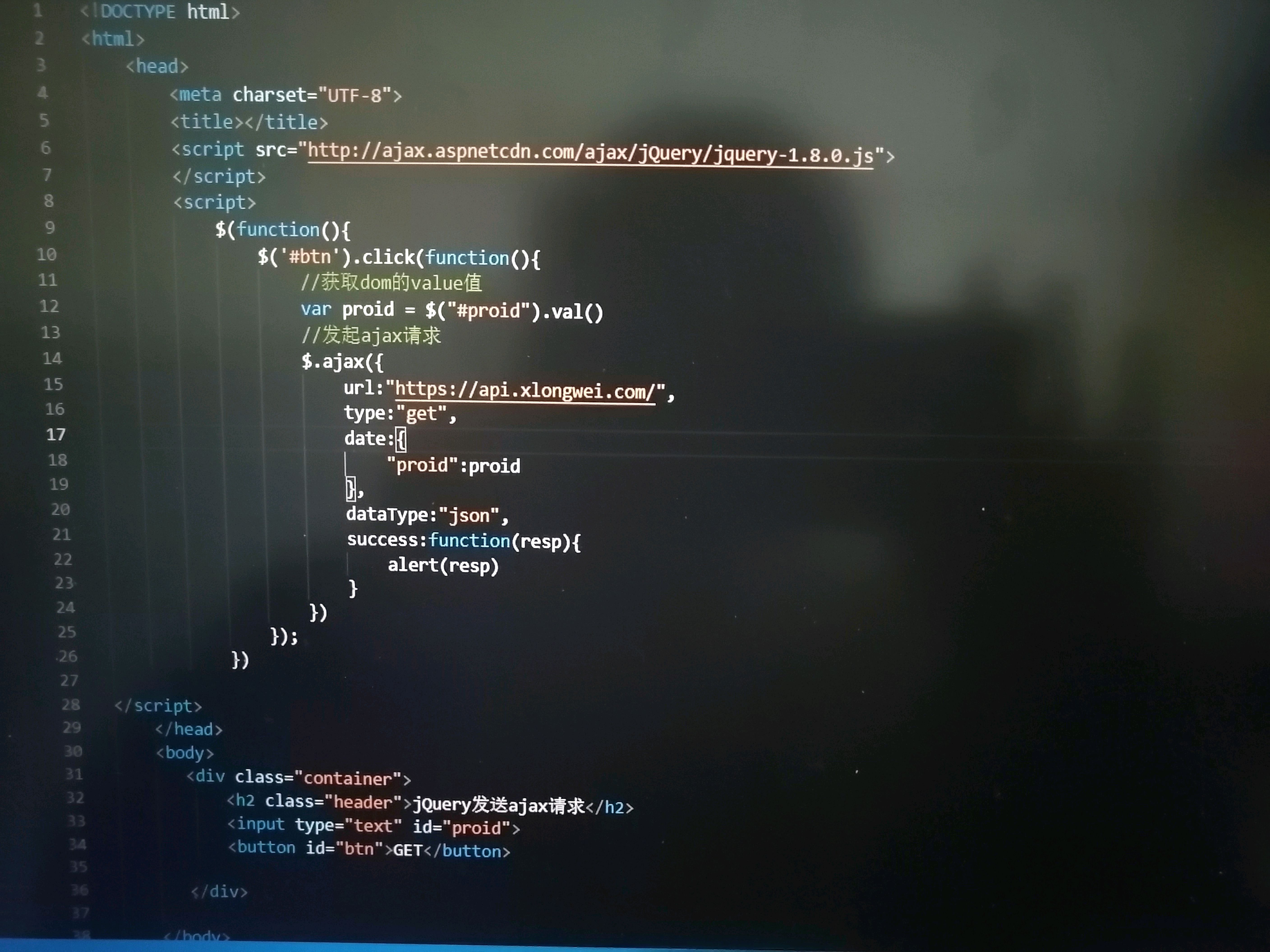
The following code is set, it's no use
CodePudding user response:
~ reply in reference to the building electricity white: have good intention can help realize this small feature CodePudding user response:
Too obvious, you write wrong, data on behalf of the data, the date on behalf of the time, ajax useless date inside? CodePudding user response:
The date to what is? And your interface address also not ah, CodePudding user response:
refer to the second floor have a passion for code response: too obvious, you have to write wrong, data on behalf of the data, the date on behalf of the time, it's no use ajax inside the date? CodePudding user response:
The reference X - I - n reply: 3/f 17 lines of what the date is? And your interface address also not ah, 
 is to take out the data in the URL, small white is not very skilled, just use the get method, the simple implementation, the better,
is to take out the data in the URL, small white is not very skilled, just use the get method, the simple implementation, the better, 
 really thank you
really thank you 




 is to take out the data in the URL, small white is not very skilled, just use the get method, the simple implementation, the better,
is to take out the data in the URL, small white is not very skilled, just use the get method, the simple implementation, the better, 
 really thank you
really thank you