AJAX=Asynchronous Javascript and XML (Asynchronous Javascript and XML),
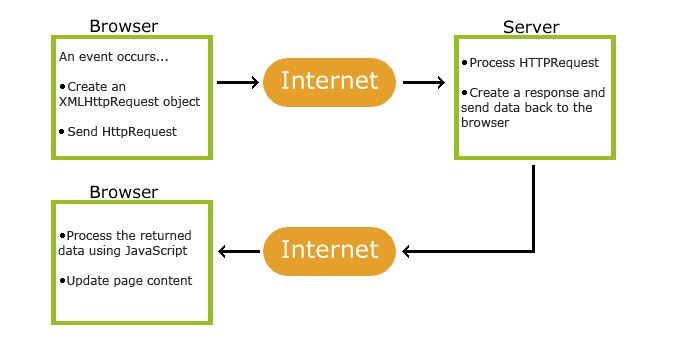
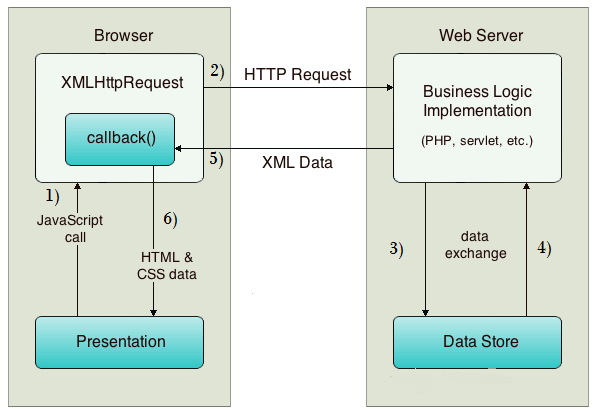
The working principle of AJAX


1. The user sends a request from the UI interface, called JavaScript XMLHttpRequest object,
2. The HTTP request sent to the server by the XMLHttpRequest object,
3. The server is using JSP, PHP, Servlet, interact with the database such as ASP.net,
4. The data is retrieved,
5. The server to send XML or JSON data to the XMLHttpRequest callback function,
6. The XML and CSS data display on the browser,
create an instance (compatible with IE5 and IE6 )
Let XHR.
If (window. The XMLHttpRequest) {
XHR=new XMLHttpRequest ();
} else {
XHR=new ActiveXObject (' Microsoft. XMLHTTP);
}
properties and methods of the XMLHttpRequest object


AJAX example
//create an instance
var xmlhttp;
If (window. The XMLHttpRequest)
{//code for IE7 +, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
The else
{//code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//to monitor the state of the AJAX example
XMLHTTP. Onreadystatechange=function ()
{
If (XMLHTTP. ReadyState==4 & amp; & XMLHTTP. Status==200)
{
The console. The log (XMLHTTP. The responseText);//get the text data
The console. The log (XMLHTTP. GetAllResponseHeaders ();//get response header
The console. The log (XMLHTTP. GetResponseHeader (' last-modified '));//get specified response header
}
}
//the open set the status of the instance, the GET request way, url, asynchronous
XMLHTTP. Open (" GET ", url, true);
Carry data should be sent to the//
xmlhttp.send();
AJAX instance state change process
When send a request, readyState state information (entities XMLHttpRequest) changes, according to different stages, whenever readyState changes, will trigger the onreadystatechange event,
note: the onreadystatechange event is triggered (0 to 4), 5 times corresponds to the readyState changes in each ,
0: request uninitialized, there has been no call open (),
1: the request has been created, but has not been sent, has not yet called send (),
2: the request has been sent, are being dealt with (usually) can now be obtained from the response content,
3: request in processing; Usually in the response has been part of the data is available, there is no complete,
4: the response is complete; You can get and use the server's response,
AJAX request way
Commonly used way to request the GET and POST
The GET and POST
Get more simple and faster, but send data size limited
Post high safety, can send a large amount of data
In the following cases, the need to use the post:
(1) cannot use the cache file
(2) to the server to send a large amount of data
(3) send contains the location of user input characters
The GET
XMLHTTP. Open (" GET ", "demo_get. HTML? T="+ Math. The random (), true);
xmlhttp.send();
In order to prevent cache results, we can often use a unique id, generally use timestamp
GETqing 'qiu parameters can stitching on the link
The characteristics of
GET request can be cached
A GET request to retain in the browser history
GET request can be collection to bookmarks
GET requests should not be used when dealing with sensitive data
GET request length limitation
GET requests should be used to retrieve data only
POST
XMLHTTP. Open (" POST ", "ajax_test. HTML", true);
XMLHTTP. SetRequestHeader (" the content-type ", "application/x - WWW - form - urlencoded");
XMLHTTP. Send (" fname=Henry& Lname=Ford ");
The characteristics of
POST request will not be cached
POST request not preserved in browser history
POST request is not collection for bookmarks
A POST request to the data length is not required
