requirement: by passing in the id value directly open the deepest menu (i.e., a line to the main menu to the deepest menu will remain open)
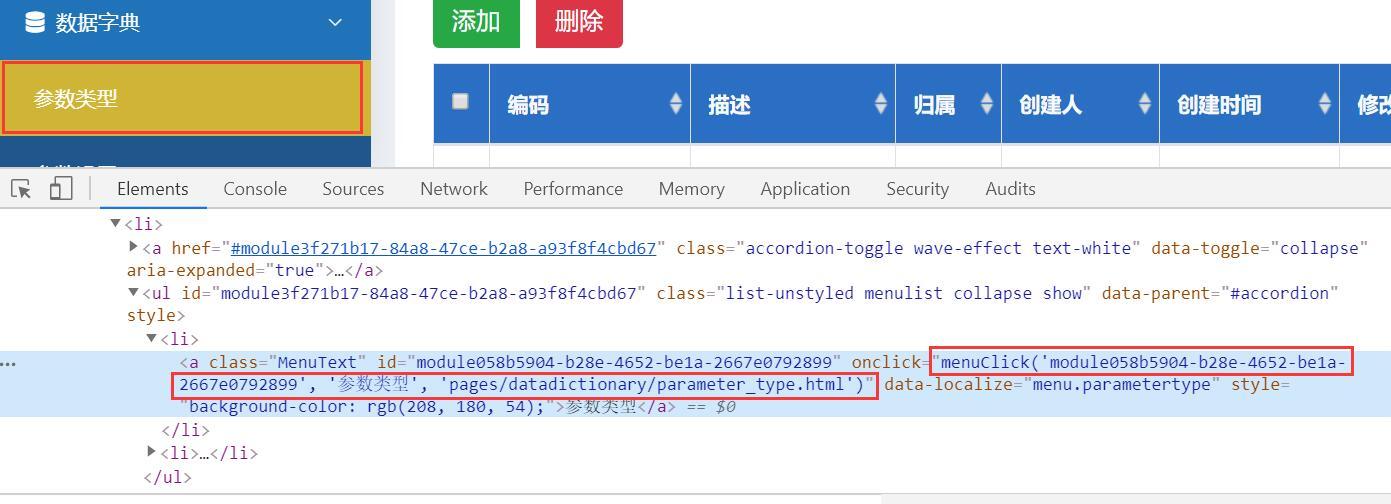
a tag onclick="menuClick (' module058b5904 - b28e - 4652 - e0792899 be1a - 2667 ', 'parameter types, pages/datadictionary parameter_type. HTML')") is to open the menu bar click method
Part of the rendering is as follows:

The code snippet below (# accordion is the id of the best ul)
The function openMenu (id) {
console.log(1);
//based on id on all parent
Var obj=$(" # "+ id);
//the console. The log (obj. Parents () find (" # accordion> Li "). The length);
Obj. Parents (). Find (" # accordion> Li "). Each (function (I, o {
$(o). Each (function (i1, o1) {
});
});
Obj. Parent (). The parent (.) the show (); Document. The getElementById (id). Click ();//the 2 when a row is only 2 menu gm
}
How to implement by passing a parameter id in other places make the deepest a label all the way to the top menu bar menus are opened and the background is bright (pictured above)
