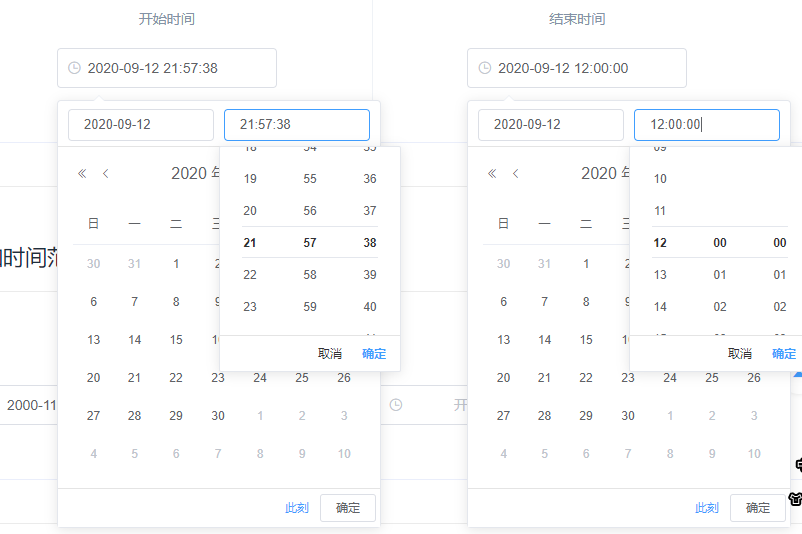
You have done this, please check it, the API website only disabled attribute is limit date range, there is no limit to the date and time properties,
CodePudding user response:

CodePudding user response:
Type="datetimerange" interval selection sequence components have been dealt with small order is the beginning date and the date of selection is independent of time did the limit picker - options. DisabledDate set can't choose the dateCodePudding user response:
But demand is like this, two selector to separate, can't use type="datetimerange",CodePudding user response:
If you want to realize the demand can only be your own validation, you two is no connection between the selector, verify yourself,The following code is a configuration on the time selector, configuration of time is can't choose before today, you change the timestamp of the restrictions should be able to get what you want to choose a point before the choice of,
Range - the separator="~"
Value - the format="timestamp"
Start - placeholder="start date"
: picker - options="pickerOptions"
PickerOptions: {
DisabledDate (time) {
The return time. GetTime () & lt; Date. Now () - 3600 * 1000 * 24;
}
},//data definition
