
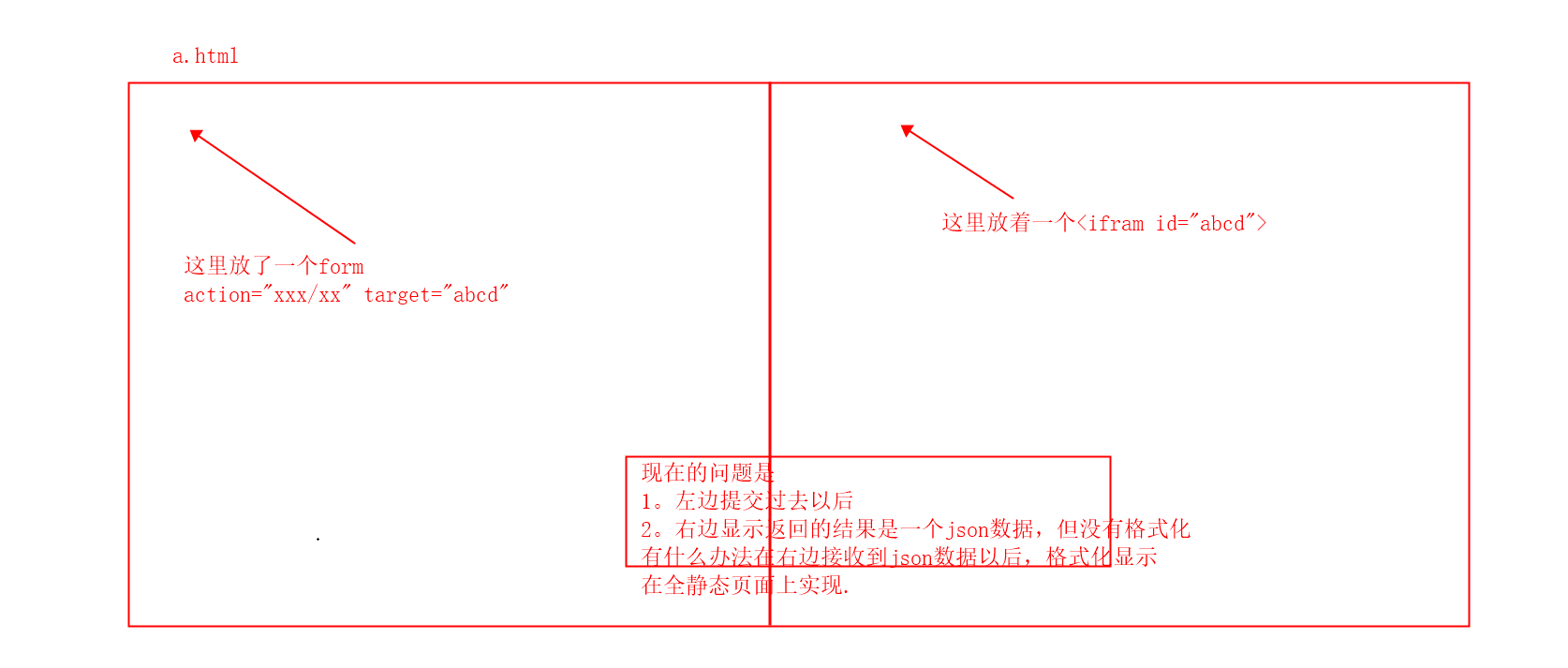
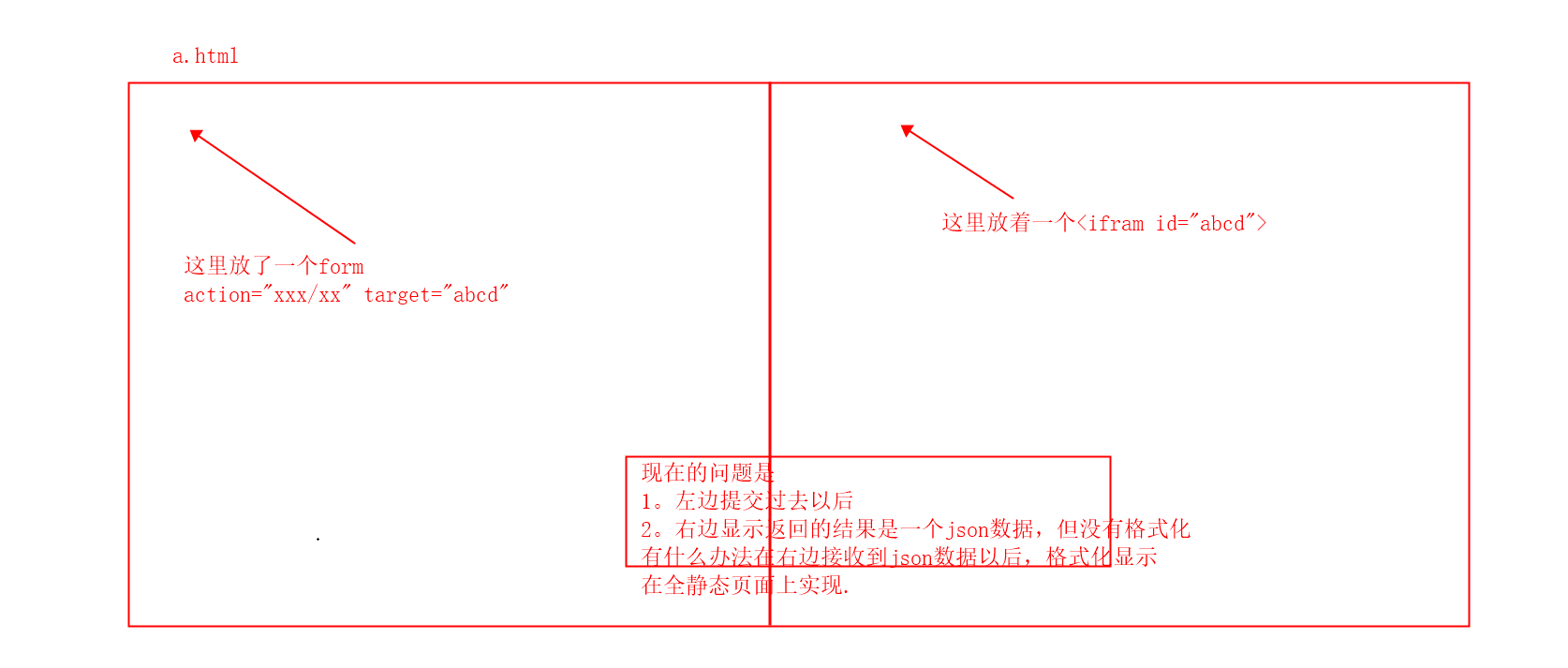
Page layout see picture
Now is there any way in the form submit, within ifram mentioned the returned JSON as a result, the formatting to it after the show on the right side,
CodePudding user response:
One way is by don't let the background/XXX xx returns json data, but to direct return a formatted HTML page in the background to update the pages in the ifram,
Scheme two is not the form submission, but with the ajax request background/XXX xx returns json data, in front of js formatted into the HTML code you need, use js dynamic update ifram the content of the page,
CodePudding user response:
Plan a, let the background to launch a formatted JSON, the background can't use, so plan a, no feasibility
Scheme 2, is there any information in detail
CodePudding user response:
Refer to https://www.cnblogs.com/xiao987334176/p/11359130.html
CodePudding user response:
What's this page, the DEMO is not run up
CodePudding user response:
Such as the background the returned json is
{" name ":" zhang ", "phone" : "13643666432"},
{" name ":" bill ", "phone" : "13668745577"},
{" name ":" detective ", "phone" : "13668454542"}
]
HTML code
<meta charset="utf-8"/& gt;
<meta name="viewport" content="width=device - width, initial - scale=1.0" & gt;
<meta HTTP - equiv="X - UA - Compatible" content="IE=edge, chrome=1"/& gt;
The name of the page & lt;/title> <br/><The script type="text/javascript" SRC="http://libs.baidu.com/jquery/1.11.1/jquery.min.js" & gt; </script> <br/></head> <br/><body> <br/><The form id="formId" & gt; <br/><Input type="text" name="test" value="https://bbs.csdn.net/topics/aaaaaa"/& gt; <br/><Input type="button" value="https://bbs.csdn.net/topics/submit" onclick="s ();"/& gt; <br/></form> <br/><br/><Div id="box" & gt; </div> <br/><br/><The script type="text/javascript" & gt; <br/>The function (s) {<br/>Var data=https://bbs.csdn.net/topics/$(" # formId "). The serialize (); <br/>$. Ajax ({<br/>Url: "request background address," <br/>Type: "POST", <br/>Data: data, <br/>DataType: "json", <br/>Success: the function (data) {<br/>Var STR='& lt; Table> '; <br/>For (var I=0; i <Data. The length; I++) {<br/>STR +='& lt; tr> <td> '+ data [I] name +' & lt;/td> <td> '+ data [I]. Phone +' & lt;/td> </tr> '; <br/>} <br/>STR +='& lt;/table> '; <br/>$(" # box "). The HTML (STR); <br/>} <br/>}); <br/>} <br/></script> <br/></body> <br/></html> <br/></pre> <br/><p class="article - content rp"> CodePudding user response: </p>Var data='https://bbs.csdn.net/topics/[{" name ":" spot ", "sex", "male", "Age" : 25, "hobby" : [" basketball ", "running", "the movies", "king glory]", "normal" : true}, {" name ":" zhang ", "sex", "male", "Age" : 25, "hobby" :/"heaven", "the earth", "normal" : false}]'. <br/>//method 1: textarea + JSON. Stringify <br/>The function parse1 (STR) {<br/>Return a JSON. Stringify (JSON. Parse (STR), null, "\ t & amp; Emsp;" ); <br/>} <br/>Test. The innerHTML=parse1 (data); <br/><br/>Container test combined with CSS properties white - space: the pre - line; </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/frontend/1044.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/1044.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/frontend/1043.html'>The HTML manual writing, for help</a></div>
<div class="detail-arr-right">Next:<a href='/frontend/1045.html'>Web page file download as a PDF file space disappeared</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=HTML+%28CSS%29' target='_blank'>HTML (CSS)</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>