Home >
front end > Vue program, failed to get Authorization headers
Vue program, failed to get Authorization headers
Mainly handling user exit the logic of the logout
back-end controller layer Set a
@ RequiresAuthentication annotations
@ RequiresAuthentication
@ GetMapping ("/logout ")
Public Result logout () {
System. The out. Println (" logout ");
The SecurityUtils. GetSubject (). Logout ();
Return the Result. Success (" withdrawn ", null);
}
front-end code Vue part
& lt; Div & gt;
The current user: {{username}} & lt;/span> & Emsp; & Emsp; & Emsp;
The vue & lt; script> Part of the
the methods: {
Logout () {
Const _this=this
This $axios. Get ("/logout ", {
Headers: {
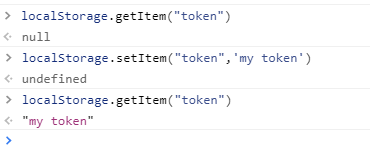
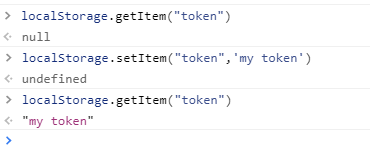
"Authorization" : localStorage. The getItem (" token ")
}
}). Then ((res)=& gt; {
_this $store.com MIT (' REMOVE_INFO)
_this. $router. Push ('/')
});
}
} Problems occur in the following this line
"Authorization" : localStorage. The getItem (" token ") I don't know why "Authorization" cannot get correct value
Have tried:
1. Change Authorization to Authorization, no;
2. Remove the quotes, direct
Authorization: localStorage. The getItem (" token ") the same error
3. Change to any variable names, such as aaa
"aaa" : localStorage. The getItem (" token ") the browser console is not an error, but the controller of the background layer logout () is not trigger, because there is no access Authorization to
The question now is
what causes Authorization cannot get ?
PS: my another project is normal, the same code, but now this doesn't work
CodePudding user response:
After a successful login token didn't exist localStorage is not natural