this is the reason why?


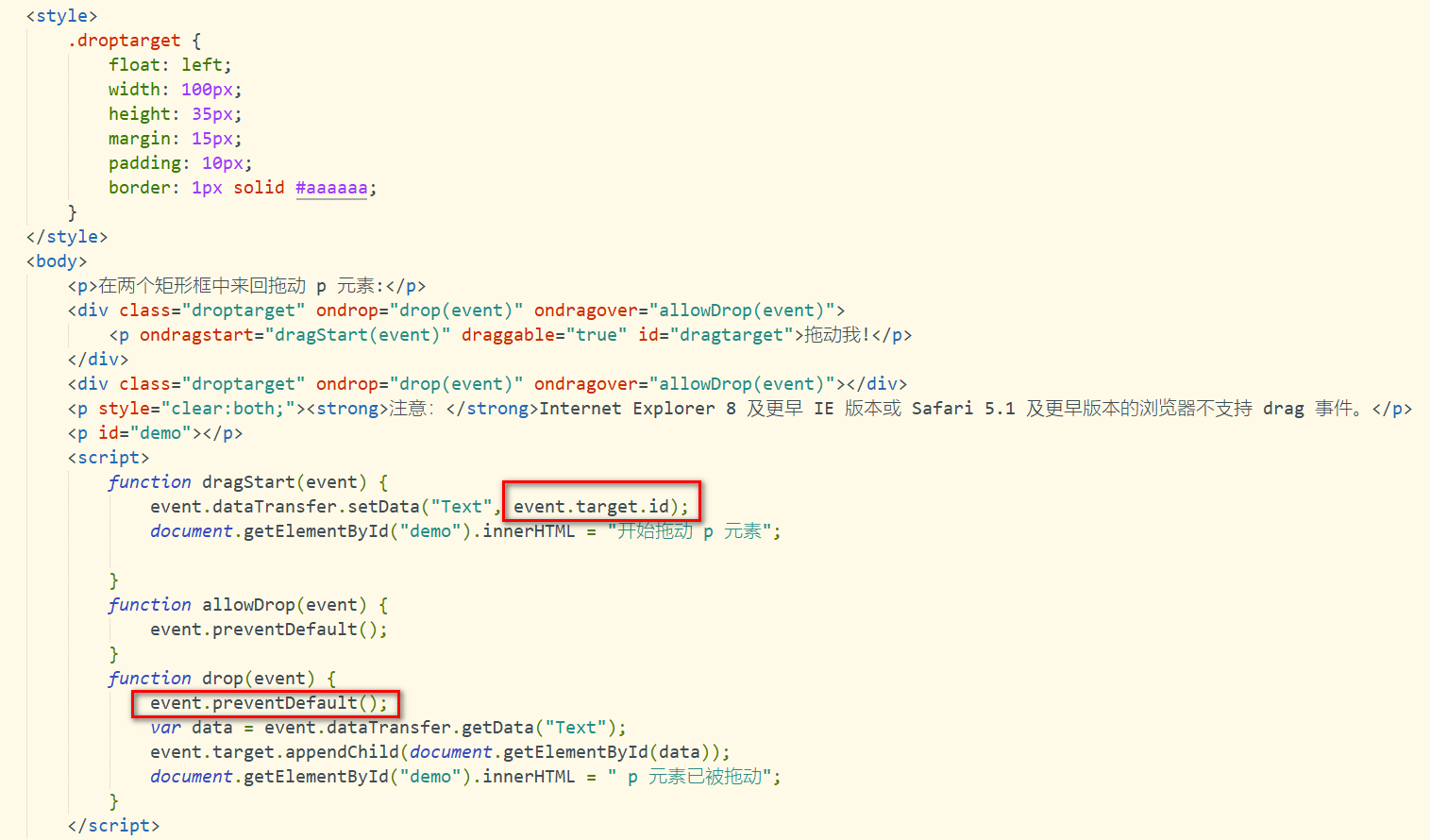
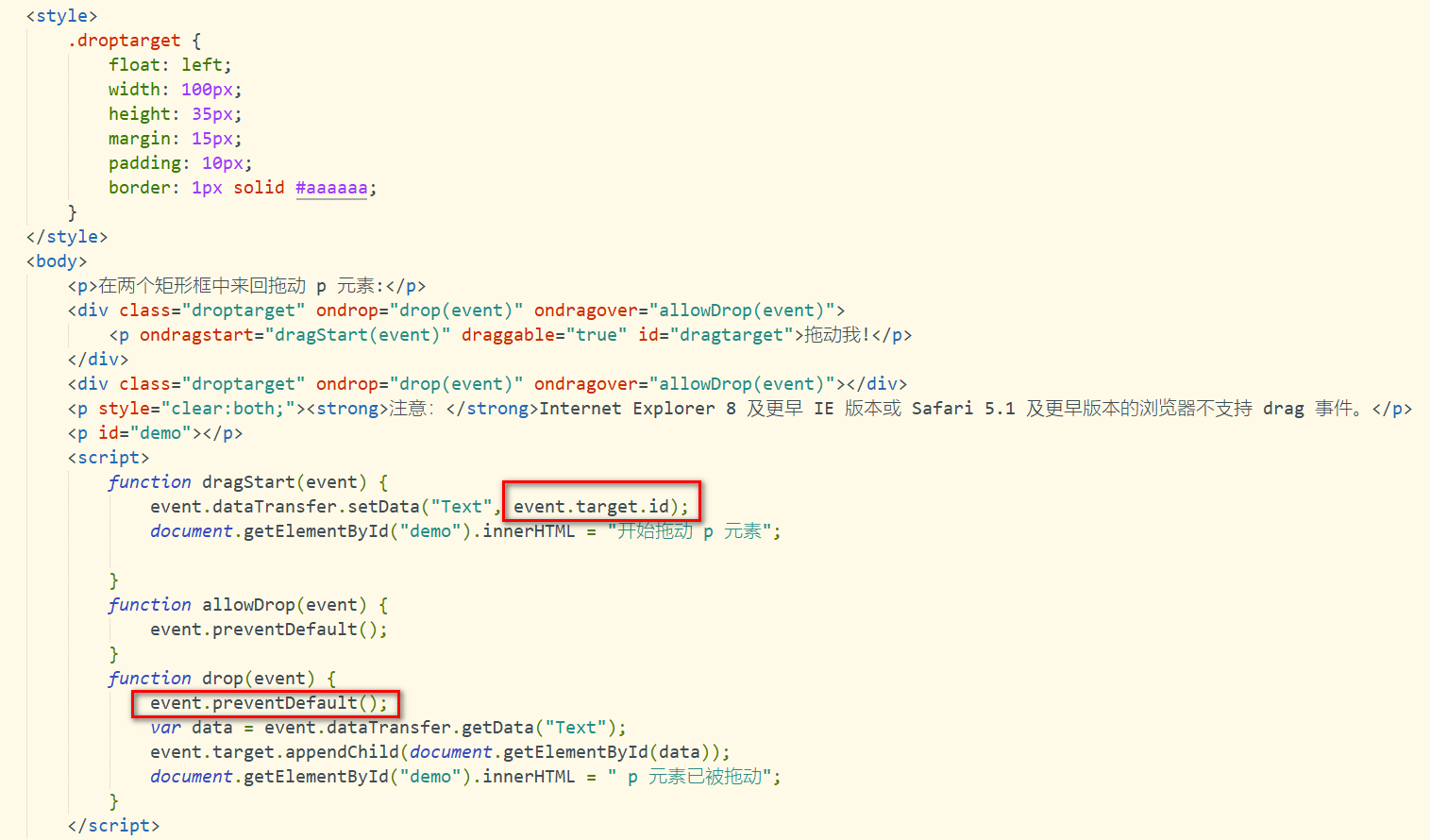
<style>
The droptarget {
float: left;
Width: 100 px;
Height: 35 px;
Margin: 15 px;
Padding: 10 px;
Border: # 1 px solid aaaaaa;
}
</style>
<body>
Drag back and forth in the two rectangular box p element: & lt;/p>



Drag back and forth in the two rectangular box p element: & lt;/p>
Note: & lt;/strong> Internet Explorer 8 and earlier versions of Internet Explorer or Safari 5.1 and earlier versions of the browser does not support drag events, & lt;/p>
<script>
The function dragStart (event) {
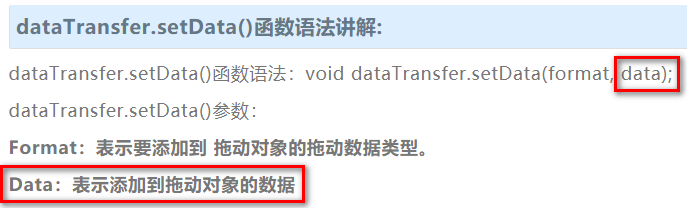
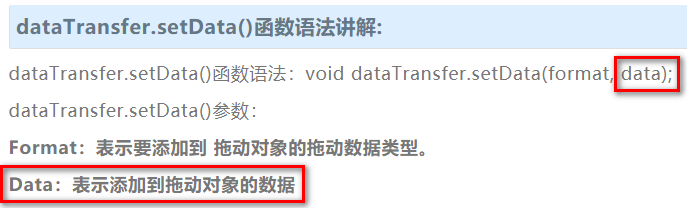
Event. The dataTransfer. SetData (" Text ", the event. The target. The id);
Document. The getElementById (" demo "). The innerHTML="began to drag the p element";
}
The function allowDrop (event) {
Event. The preventDefault ();
}
The function drop (event) {
Event. The preventDefault ();
Var data=https://bbs.csdn.net/topics/event.dataTransfer.getData (" Text ");
Event. The target. The appendChild (document. GetElementById (data));
Document. The getElementById (" demo "). The innerHTML="p element has been drag";
}
</script>