
Laydate. Render ({
Elem: '# test1'
Type: 'month'
, Max: new Date (). The format (' yyyy - MM)
, range: 'to'
, the format: 'from M yyyy'
, done: function (the value date, endDate) {
if(! Value) {
Var test1="${limits}";
$(' # test1). The HTML (test1)
} else {
Let value2=(date. The year - 1);
$(' # test1). The HTML (value)
}
}
});
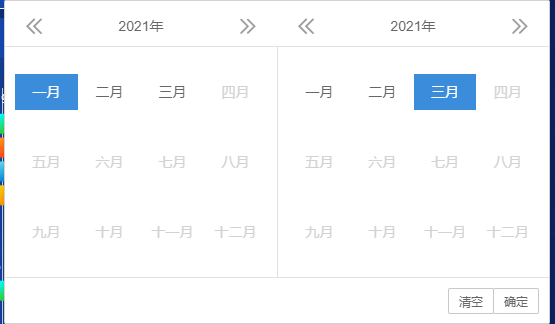
Want to put in front of the timing, in fixed choice can only choose in January, the other in grey not optional, behind this as long as the limit of no more than the current years, tried several kinds of writing are not, which bosses to give directions
CodePudding user response:
Seemingly laydate without this setting, can set the maximum and minimum, if want to realize the above function, the best way to see now is to get two date selection box, another choice according to the first set to change, when can config. Max and config. The min value to realize you this demand,CodePudding user response:
First of all, layui time controls no such interface, but can be indirect, is the date of the reset option in the done function, forced to need time, specific as follows: layui. Laydate. Render ({
Elem: '# test1',
Type: 'datetime,
The trigger: 'click',
Range: true,
Done: function (the value date, endDate) {
if (! Value) {
return false;
}
Date1Obj=new Date (Date. Year. ToString (),
"01",
The date. The date. The toString (),
Start_h,
Start_m,
'0');
Date2Obj=new Date (Date. Year. ToString (),
"01",
EndDate. Date. The toString (),
End_h,
End_m,
'0');
SetTimeout (function () {
Return the $(" # test1 "). Val (date1Obj. The format (" MM - dd yyyy - hh: MM: ss ", false) + "-" + date2Obj. The format (" MM - dd yyyy - hh: MM: ss ", false));
}, "50");
}
}); 