
The current application of CSS code as follows, please expert guidance, thank you first!
@ charset "utf-8";
/* simple streaming
Note: streaming media requires you to delete the height and width attributes of HTML media
http://www.alistapart.com/articles/fluid-images/
*/
Img, object, embed, video {
Max - width: 100%;
}
/* IE 6 does not support maximum width, so the default of 100% width */
The ie6 img {
width:100%;
}
/*
Dreamweaver fluid grid attribute
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
Dw - num - cols - mobile: 5;
Dw - num - cols - tablet: 8;
Dw - num - cols - desktop: 10;
Dw - gutter - percentage: 25;
Inspired by Ethan Marcotte "has the response of the Web design"
http://www.alistapart.com/articles/responsive-web-design
And Joni Korpi "gold grid system"
http://goldengridsystem.com/
*/
/* mobile equipment layout: 480 px and lower, */
The gridContainer {
Margin - left: auto;
Margin - right: auto;
Width: 87.36%;
Padding - left: 1.82%;
Padding - right: 1.82%;
}
# LayoutDiv1 {
clear: both;
float: left;
Margin - left: 0;
width: 100%;
display: block;
}
/* tablet layout: 481 px, 768 px, style inherited from: mobile equipment layout, */
@ media only screen and (min - width: 481 px) {
The gridContainer {
Width: 90.675%;
Padding - left: 1.1625%;
Padding - right: 1.1625%;
}
# LayoutDiv1 {
clear: both;
float: left;
Margin - left: 0;
width: 100%;
display: block;
}
}
/* desktop layout: 769 px to a maximum of 1232 px, style inherited from: mobile equipment layout and tablet layout, */
@ media only screen and (min - width: 769 px) {
The gridContainer {
Width: 88.2%;
Max - width: 1232 px;
Padding - left: 0.9%;
Padding - right: 0.9%;
Margin: auto;
}
# LayoutDiv1 {
clear: both;
float: left;
Margin - left: 0;
width: 100%;
display: block;
}
}
HTML {
Background - color: navy;
}
Body {
Color: blue;
Background - color: # fffff0;
The font-family: "Times New Roman", calibri, monospace;
The font - size: large;
The line - height: 2;
Padding: 0.5 em.
Min - width: 40 em;
Max - width: 80 em;
Margin: 0.5 em auto;
}
The form, textarea, input {
Color: blue;
Background - color: # fffff0;
The font-family: "Times New Roman", calibri, monospace;
The font - size: medium;
}
The header, footer,
The main menu, nav {
display: block;
margin: 0;
padding: 0;
}
The header {
Color: # F5F5F5;
Background - color: navy;
The font - size: 1.5 em.
The line - height: 0.3;
The font-family: "Times New Roman", calibri, monospace;
Padding: 1 em 1 em;
text-align: center;
Margin - top: 0.01 em.
Margin - bottom: 0.01 em.
}
Footer {
Color: # F5F5F5;
Background - color: navy;
The font - size: 1.00 em.
The line - height: 1;
The font-family: "Times New Roman", calibri, monospace;
Padding: 1 em 1 em;
text-align: center;
Margin - the top: 1 em;
Margin - bottom: 1 em;
}
Nav, main {
display: table-cell;
Padding: 0.25 em.
Vertical - align: top;
}
H1, h2, h3, h4, h5 {
The font - size: 1.5 em.
Margin: 0.5 em 0 0 0;
text-align: center;
Background - color: navy;
Color: # F5F5F5;
}
H6 {
The font - size: 1.0 em.
Margin: 0.1 em 0 0 0;
text-align: center;
Background - color: navy;
Color: # F5F5F5;
}
P, li {
Margin - the top: 1 px;
}
Hr {
Background - color: navy;
border: none;
The box - sizing: content - box;
Height: 2 px;
}
Table {
width: 100%;
Border - the collapse: the collapse;
border-spacing: 0;
text-align: center;
Img: center;
}
Td, th {
Padding: 0.25 em.
Vertical - align: middle;
}
Img {
Border: 0;
Max - width: 100%;
Height: auto;
text-align: center;
Vertical - align: middle;
Width: expression (enclosing width> 400? "400 px" : this. Width);
Height: expression (enclosing height> 300? "300 px" : this. Height);
}
CodePudding user response:
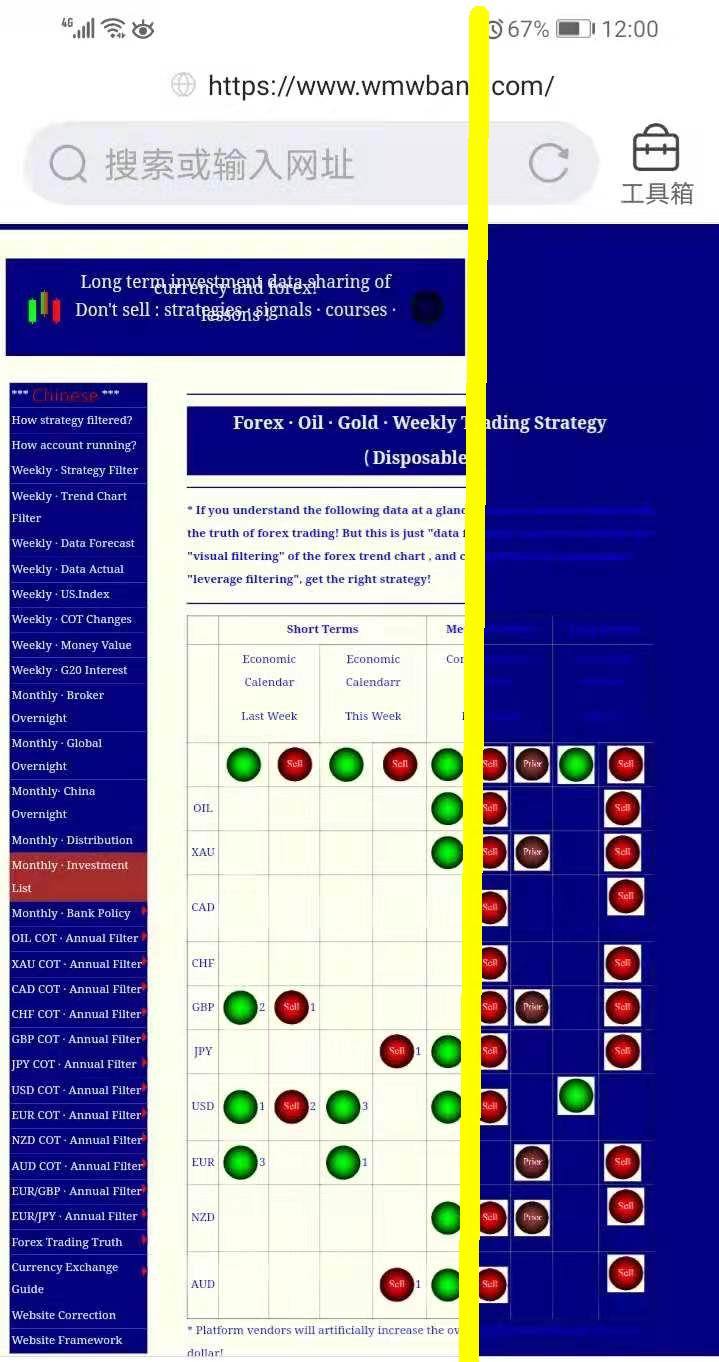
Problem solving methods:Due to the nav is 12 em wide, and arrange more pictures in the form on the right, in the mobile limited width, no matter how to not enough space,
There is only one good way to -- -- -- -- -- add a line within the body code: overflow: hidden;
All the code is as follows:
Body {
Color: blue;
Background - color: # fffff0;
The font-family: "Times New Roman", calibri, monospace;
The font - size: large;
The line - height: 2;
Padding: 0.5 em.
Min - width: 40 em;
Max - width: 80 em;
Margin: 0.5 em auto;
Overflow: hidden;
}
