My. Asp page to invoke the fun. A custom function of asp, unable to call, if the function code directly on my asp, call no problem,
CodePudding user response:
May be the cause of the two places,1, the default open "are not allowed to access the parent path", can try to # include virtual="/fun. Asp", or IIS Settings, close the "are not allowed to access the parent path"
2 it is maybe when installing IIS is not open "server contains"
CodePudding user response:
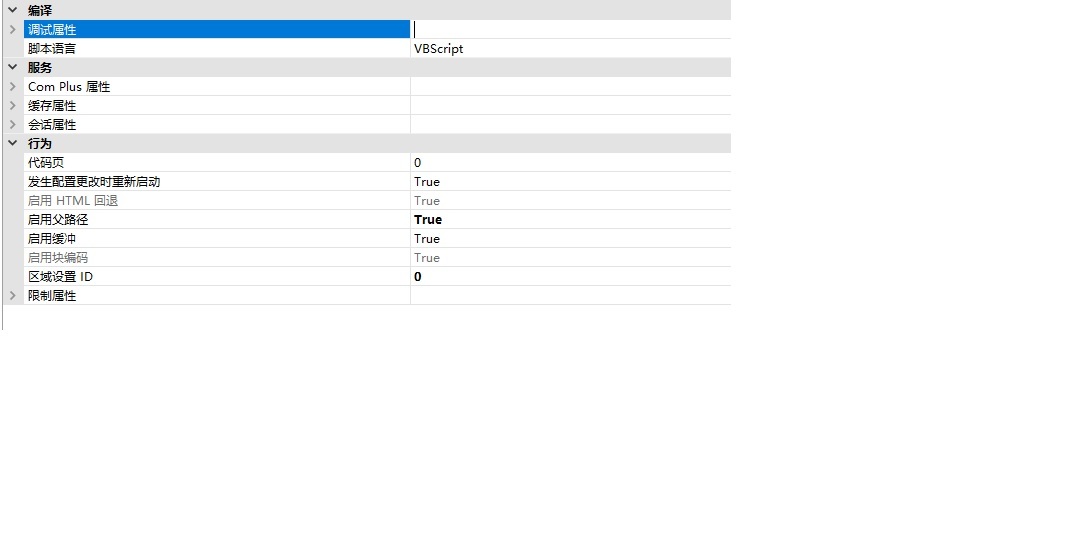
It is recommended to use virtual path from the root directory, if must use.. Access the parent path, need to adjust the IIS - ASP - behavior - enable the parent path, the default is False, the need to change to be TrueCodePudding user response:
Has enabled the parent directory, but still won't doCodePudding user response:
Link of CSS files also failure: & lt; The link href="https://bbs.csdn.net/style/style.css" title="text/CSS" rel="stylesheet"/& gt;This is what went wrong?
IIS the parent path is set to TRUE, but the results still won't do,

CodePudding user response:
IE browse no problem, the edge is invalid,