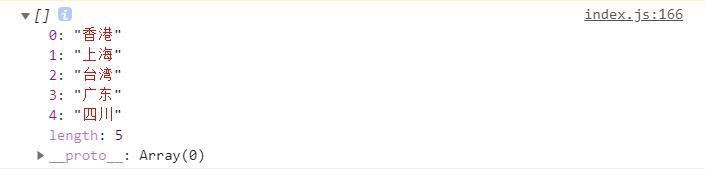
The console. The log (provinces) can see the results of the following:

And if you print the first element to the console. The log (provinces [0]) will be submitted to the undefined

Complete is through an ajax request, I will get the value of the array is assigned to
(function () {
Var myChart=echarts. Init (document. QuerySelector (" # top5_provinces "));
Var provinces=[];
$. Ajax ({
Url: "/covid/current",
Type: "GET",
Data: {action: "list_current_provinces"},
DataType: "json",
Success: the function (result) {
for (var i=0; I & lt; 5; I++) {
Provinces [I]="test";//here is simplified to assign the test, the request can be normal issued
}
}
});
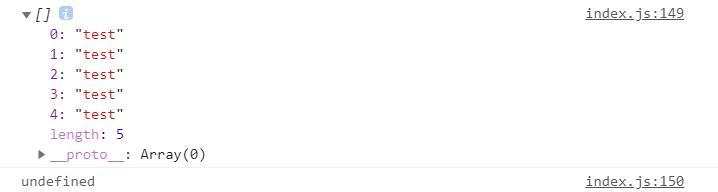
The console. The log (provinces);
The console. The log (provinces [0]);
}) ();
The results are as follows:

Very meng force, and the subsequent provinces array to take through echarts drawing, also can't normal use
CodePudding user response:
Ajax is asynchronous method, you can't go outside the asynchronous method to fill the data in use; You can encapsulate an asynchronous function, and then await,,Like you this kind of scenario, suggest you encapsulate good ajax, then use the callback method to deal with echarts, or simply Promise encapsulation, to then deal with echarts
Then: you are the first to print out the full array to every time??????? This and I know there are conflicts ah

