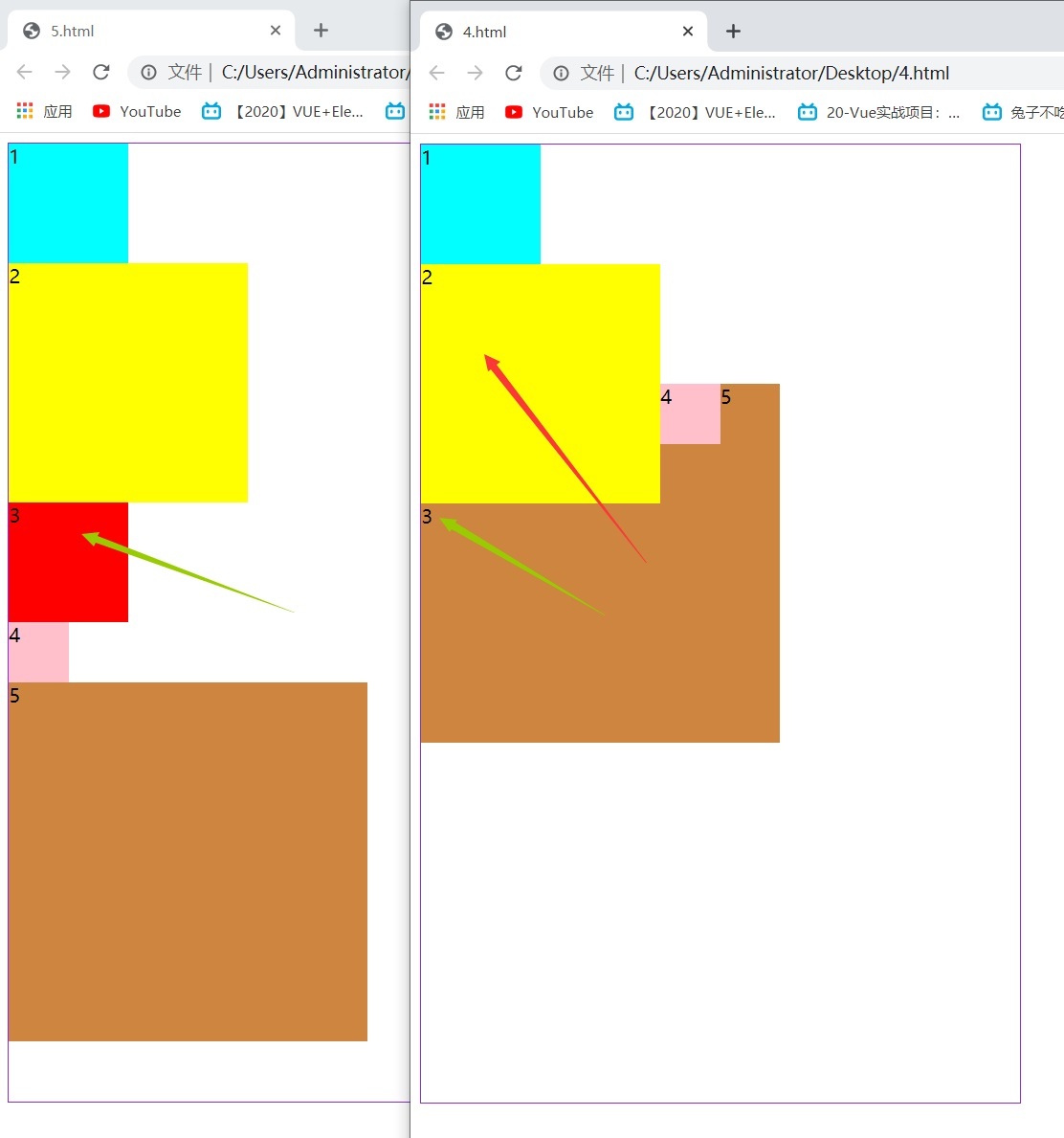
To the right side of the block 2?

The above image code is as follows:
5. The HTML code below
<style type="text/CSS" & gt;
# the big - box {width: 500 px; Height: 800 px; Border: 1 px solid # 8 a2be2; }
# a1 {width: 100 px; height: 100px; Background: aqua; }
# a2 {width: 200 px; height: 200px; Background: yellow; }
# a3 {width: 100 px; height: 100px; Background: red; }
# a4 {width: 50 px; height: 50px; Background: pink; }
A5 # {width: 300 px; Height: 300 px; Background: Peru; }
</style>
<body>
