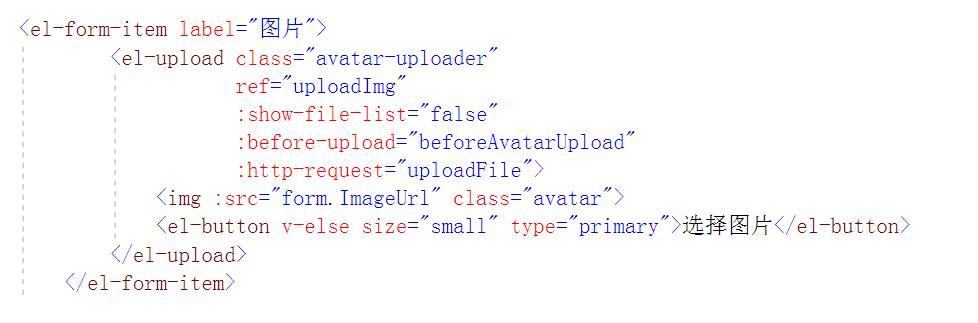
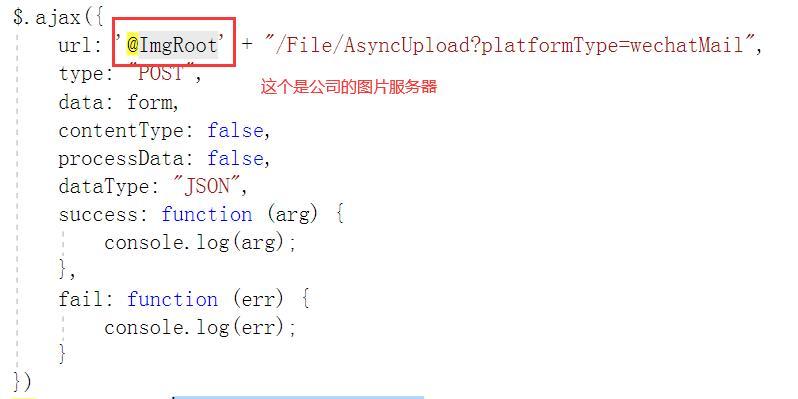
In the company, the image server needed to upload the picture, but be cross-domain whole for a long time did not know how to solve, online search is done with the Vue development solution, our company use..net MVC development, in the page reference element - the UI, so couldn't according to the methods to solve the
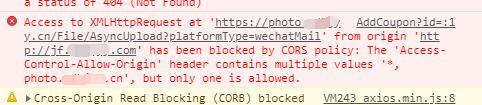
Error reason
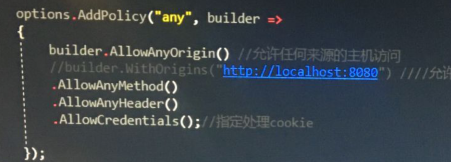
Checked twice as saying is set up to allow cross-domain, asked the back-end technology, there has been cancelled in Nginx allowed to cross domain, and then in the.net in the Core set up to allow cross-domain
But still have been on the surface of the former mistake, whether it's comments after the cross-domain code open nginx allow cross-domain, still can't upload, so can only help the bosses here!
CodePudding user response:
Allow cross-domain set *
CodePudding user response:
reference 1st floor jio can reply: allow cross-domain set * is the builder in the back-end AllowAnyOrigin (*)? CodePudding user response:
Baidu the.net configuration cross-domain, configuration XML has written directly on the interface, depending on the project of how to use this CodePudding user response:
reference jio can reply: 3/f baidu..net configuration cross-domain configuration XML and write directly in the interface, this depends on how to use the CodePudding user response:
CodePudding user response:
Now if there is no uploadify this plug-in or cross domain CodePudding user response:
This should be for uploading your address return messages, as long as the upload address cross-domain open, nginx is cancelled, can be directly to the page head to join [Access - Control - Allow - Origin *], all kinds of language may be little different, CodePudding user response:
refer to 7th floor chinaskysun response: this should be you want to Access to upload the address returned by the news, as long as the upload address cross-domain open, nginx is cancelled, can be directly to the page head to join [Access - Control - Allow - Origin *], all kinds of language may be slightly different, CodePudding user response:
It can check nginx cross-domain files inside if there are any problems CodePudding user response:
Before I has also had the ajax call API, you look at your data is json type CodePudding user response:
11 references 姎 jacaranda response: I has also had the ajax call API, before you look at your data if the json type CodePudding user response:
11 references 姎 jacaranda response: I has also had the ajax call API, before you look at your data if the json type CodePudding user response:
11 references 姎 jacaranda response: I has also had the ajax call API, before you look at your data if the json type CodePudding user response:
I'm in JAVA, cross domain is resolved in the background, I think the.net should also can like CodePudding user response:
Before I had a similar problem of cross-domain CodePudding user response:
I before because some reference of project