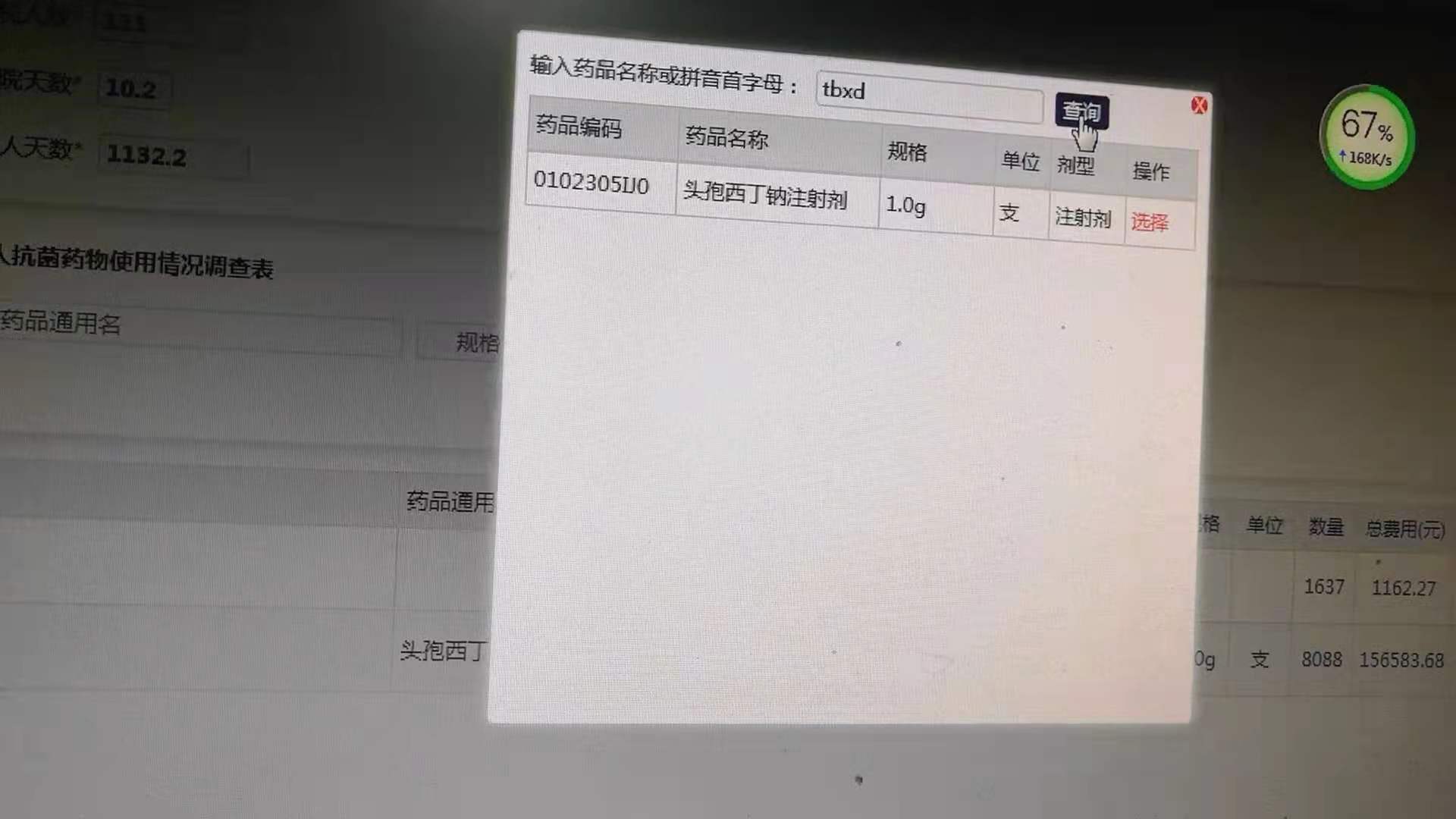
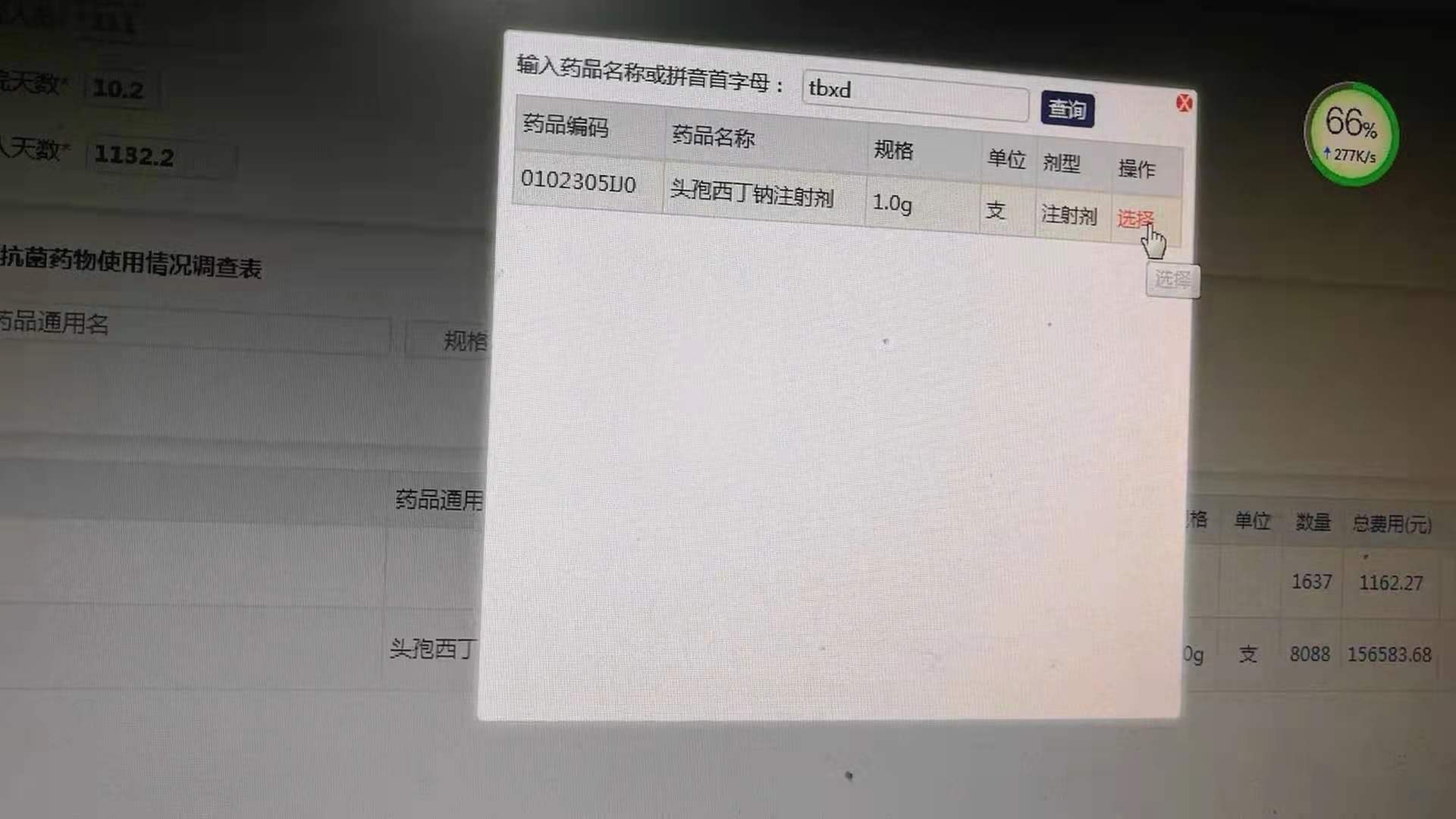
 click on the first step in the" jump out of the second step after drug of generic figure "
click on the first step in the" jump out of the second step after drug of generic figure "




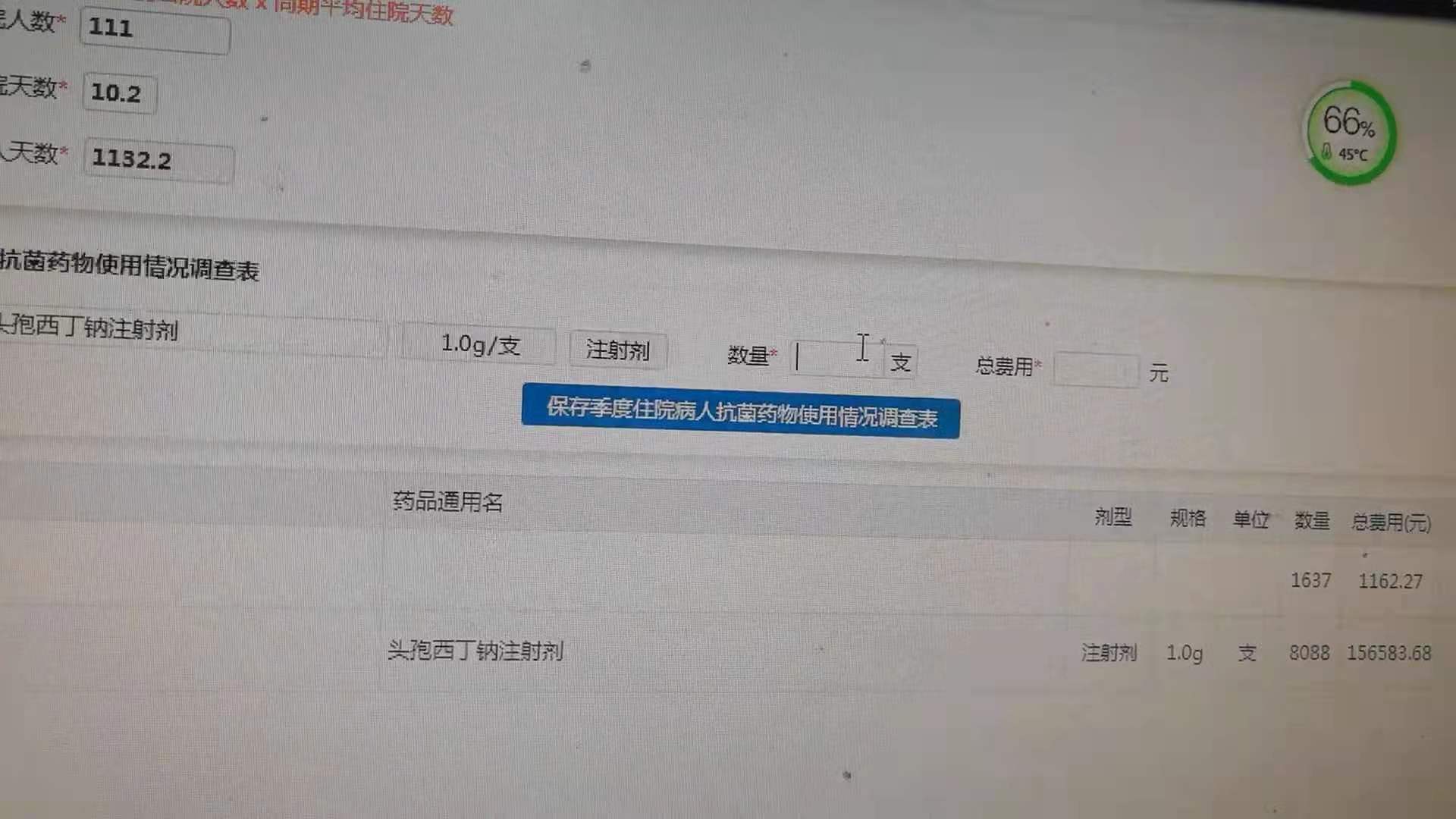
I use the following code With UserForm1. WebBrowser1. Document
Document.getelementbyid (" medicineName). Value=https://bbs.csdn.net/topics/Range (" b "& amp; A)
Document.getelementbyid (" specName "). The Value=https://bbs.csdn.net/topics/Range (" c "& amp; A)
Document.getelementbyid (" fuhao "). The Value=https://bbs.csdn.net/topics/Range (" d "& amp; A)
Document.getelementbyid (" unitName "). The Value=https://bbs.csdn.net/topics/Range (" e "& amp; A)
Document.getelementbyid (" className "). The Value=https://bbs.csdn.net/topics/Range (" f "& amp; A)
Document.getelementbyid (" medicineNums "). The Value=https://bbs.csdn.net/topics/Range (" g "& amp; A)
Document.getelementbyid (" unit1Name "). The Value=https://bbs.csdn.net/topics/Range (" h "& amp; A)
Document.getelementbyid (" totalMoney "). The Value=https://bbs.csdn.net/topics/Range (" I "& amp; A)
ItemBtnSave getElementsByClassName (" ") (0). Click
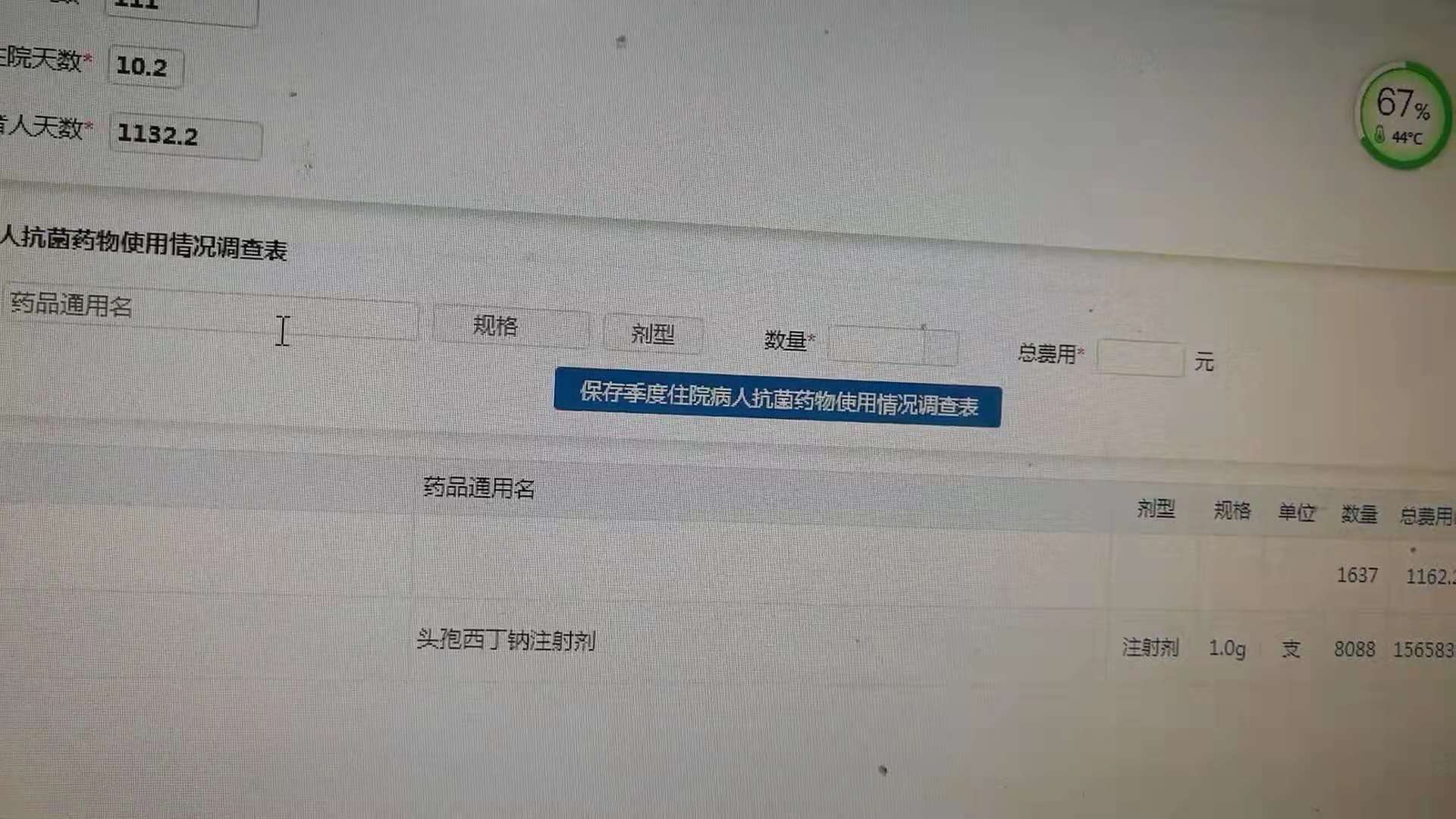
Results below

Generic name types such as contents, not seek expert advice, thank you
CodePudding user response:
How to realize the effect as shown in figure