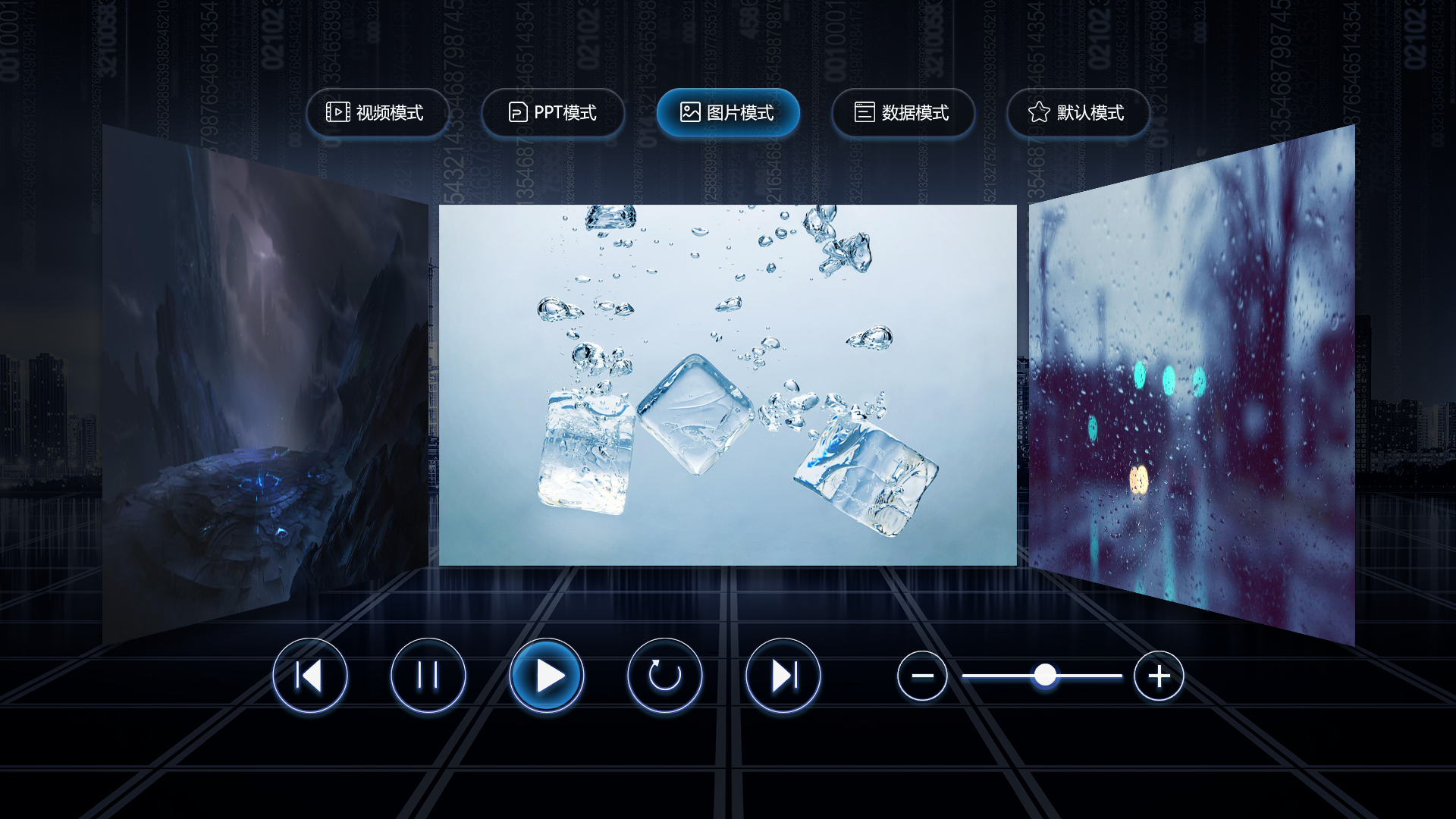
Now:

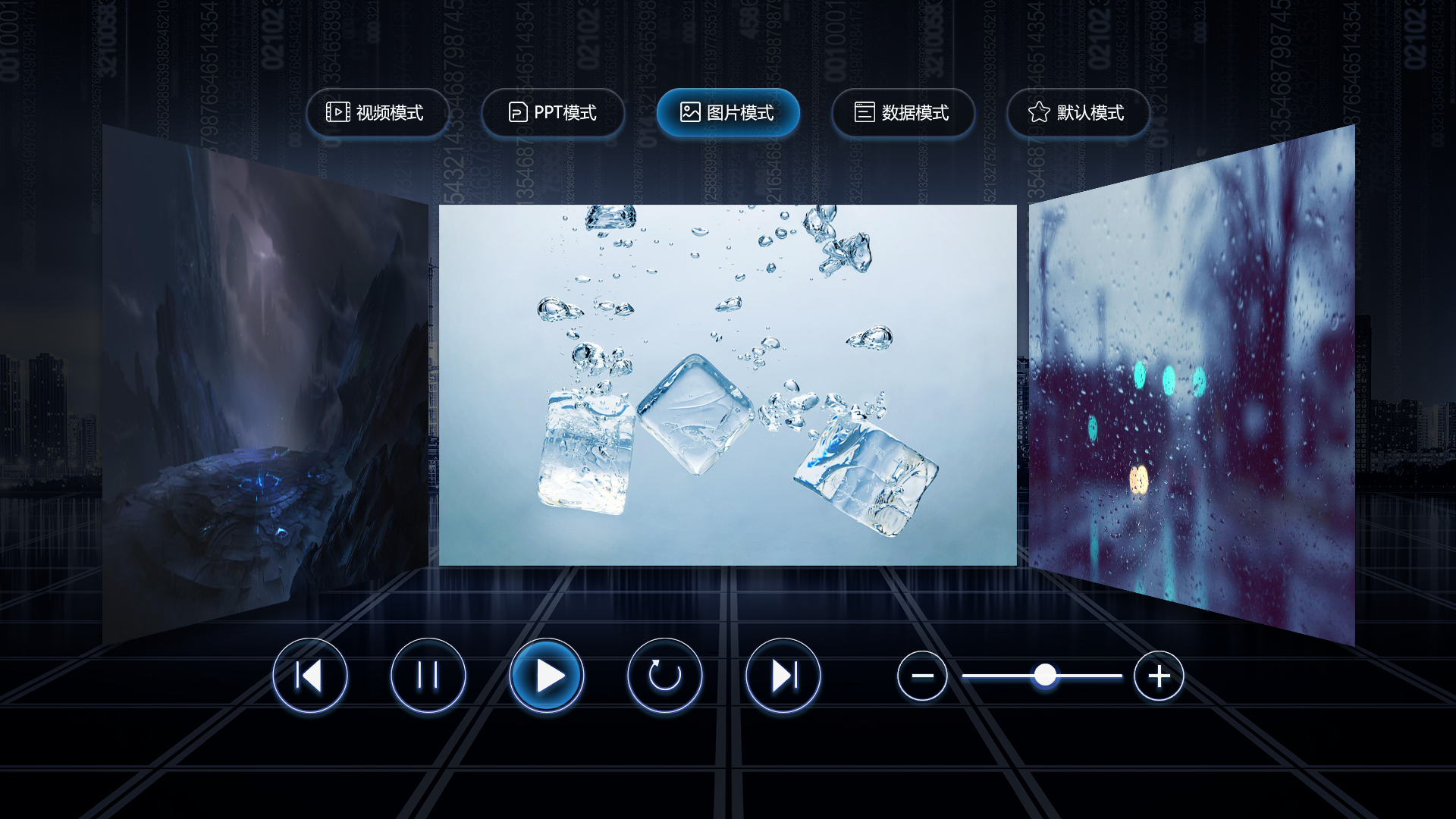
I want the effect:

CodePudding user response:
Not a son of eight thousand, no one is willing to help you work
CodePudding user response:
CSS try: transform: rotateY (130 deg), it might be possible to adjust the Angle


CodePudding user response:
Not a son of eight thousand, no one is willing to help you work
CodePudding user response:
CSS try: transform: rotateY (130 deg), it might be possible to adjust the Angle