
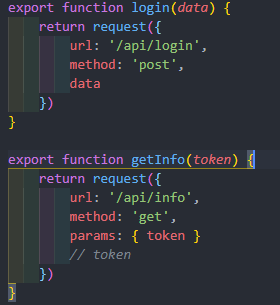
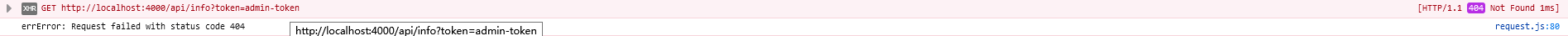
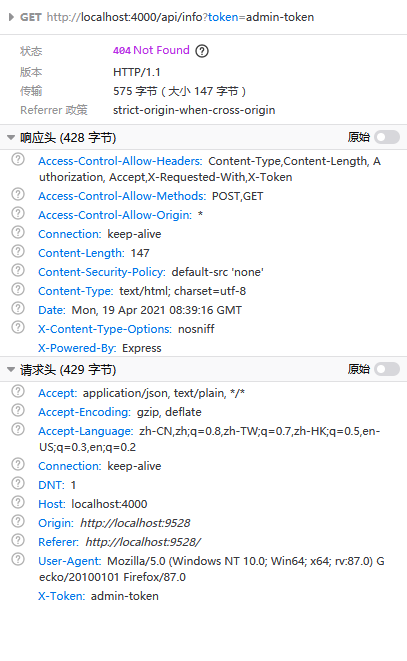
In the getInfo way using the get complains, the following information


The background code below
Exports. The info=(the req, res)=& gt; {
Var params=url. Parse (the req. Url, true). The query;
Var url1=params. Url;
Var name=params. Name;
The console. The log (" whether there is data: "+ url1, name)
//return res. Json ({code: 20000, data: {roles: [" admin "]}})
Return res. Json ({
Code: 20000,
Data: {roles: [" admin "]}
})
}
I mainly want to get passed parameters at the front desk? Token=admin - token, could you tell me the background, how to change?

CodePudding user response:
Know what problems the
