
CodePudding user response:
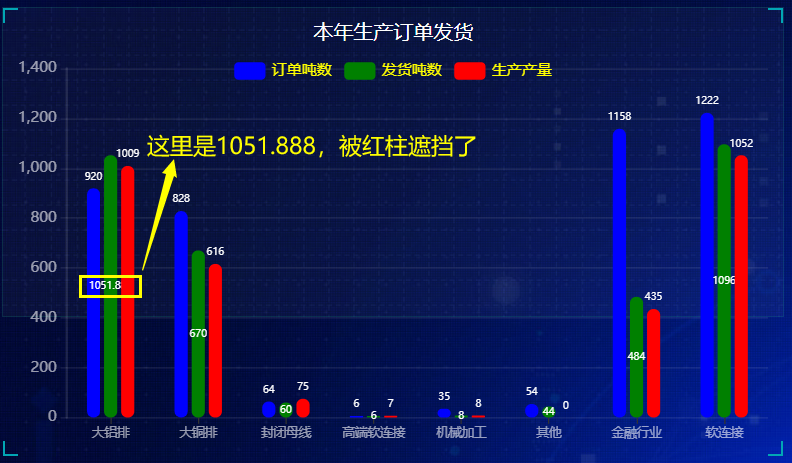
Right Numbers look at style, sure is blocked? Not be intercepted?CodePudding user response:
How do I don't feel like watching was blocked, like precision numerical itself do the trade-off, is based on the premise that everyone is a pillar, why didn't in front of blue green block Numbers? you
youCodePudding user response:
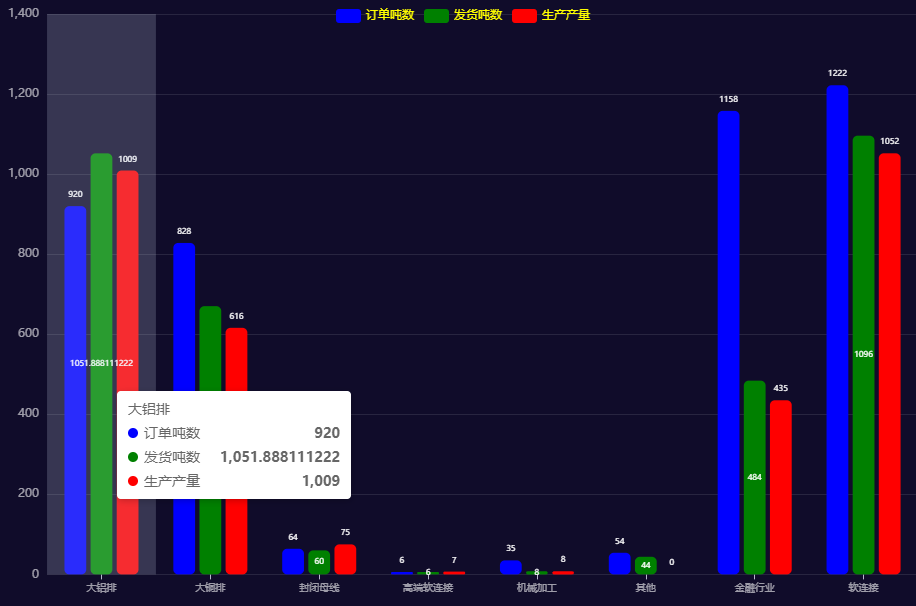
 you find relevant information, this thing is there a default after the decimal point one?
you find relevant information, this thing is there a default after the decimal point one?CodePudding user response:
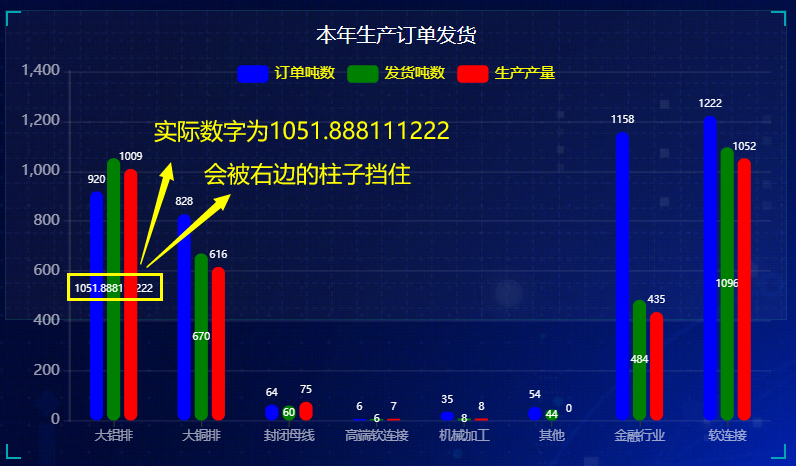
If is integer multibit, also blocked him, it is strange that can block number, the pillars of the right to the left of the block;And there is no round, I set the position of the Label is inside;
CodePudding user response:

CodePudding user response:
The following is the code://bar chart module 1
(function () {
//1 instantiation objects
Var myChart=echarts. Init (document. QuerySelector (". Bar. The chart "));
//2. Specify the configuration items and data
Var option={
Color: [" blue ", "green", "red"],
Tooltip: {
The trigger, "axis",
AxisPointer: {
//axis indicator, axis trigger effective
Type: "shadow"//default is straight line, optional for: 'the line' | 'shadow'
}
},
Legend: {
Data: [' order tons', 'shipping tonnage', 'production'],
Received: 'horizontal',
Align: 'auto',
TextStyle: {
Color: 'yellow'
}
},
//modify the size of the chart
The grid: {
Left: "0%",
Top: "10 px",
Right: "0%",
Bottom: "4%",
ContainLabel: true
},
XAxis: [
{
Type: "category",
Data: [
"Big LvPai",
"The big copper platoon,"
Enclosed bus ", "
"High-end soft connection,"
"Machining",
"Other,"
"The financial sector,"
"Soft connection"
],
AxisTick: {
AlignWithLabel: true
},
//modify the calibration label related style
AxisLabel: {
Color: rgba (255255255, 6) ", "
FontSize: "10"
},
//don't show the style of the x axis
AxisLine: {
Show: false
}
}
],
YAxis: [
{
Type: "value",
//modify the calibration label related style
AxisLabel: {
Color: rgba (255255255, 6) ", "
FontSize: 12
},
//y axis line change to 2 pixels
AxisLine: {
Graphics.linestyle: {
Color: "rgba (255255255, 1),"
Width: 2
}
},
//y the color of the line
SplitLine: {
Graphics.linestyle: {
Color: "rgba (255255255, 1)"
}
}
}
],
Series: [
{
Name: "order tonnage,"
Type: "bar",
BarWidth: "20%",
Data: [920, 828, 64, 6, 35, 54, 1158, 1222],
ItemStyle: {
//modify the pillars round
BarBorderRadius: 5
},
Label: {
Show: true,
Position: 'top',
Color: white,
FontSize: 8,
Animation: true
}
},
{
Name: "shipping tonnage,"
Type: "bar",
BarWidth: "20%",
Data: [1051.888111222, 670.123456, 60, 6, 8, 44, 484, 1096],
ItemStyle: {
//modify the pillars round
BarBorderRadius: 5
},
Label: {
Show: true,
Position: 'inside',
Color: white,
FontSize: 8,
Animation: true
}
},
{
Name: "production",
Type: "bar",
BarWidth: "20%",
Data: [1009, 616, 75, 7, 8, 0, 435, 1052],
ItemStyle: {
//modify the pillars round
BarBorderRadius: 5
},
Label: {
Show: true,
Position: 'top',
Color: white,
FontSize: 8,
Animation: true
}
}
]
};
//3. The configuration items for instance objects
MyChart. SetOption (option);
//4. Let chart following screen automatically adapt to
Window. AddEventListener (" resize ", function () {
MyChart. The resize ();
});
CodePudding user response:
Modify the display text dom level z - index should be okCodePudding user response:
Online sample no problem, you get a new version
CodePudding user response:
