$(function () {
$. GetJSON (" http://localhost:8081/name2 ", the function (t, status) {//address
$. Each (t.d ata, function (I, n) {
Var row=$(" # muban "). The clone ();//cloning templates (news), create a new row
Row. Attr (' id ', 'new')
The for attribute (n) in {
Row. The find (" # "+ attribute). The HTML (n [attribute]);
Row. The find (" # id "). The attr (" id ", I + "");//cycle json object properties, and assign values to the data line in the corresponding column, the column id is the corresponding attribute name
Row. The find (" # button "). The attr (' id 'n [' id']);
}
If (I==t.d ata. Length - 1) {
Var d=document. GetElementById (" muban ");
D.r emove ();
}
Row. AppendTo ($(" # table "));//to add to the contnet
});
});
});
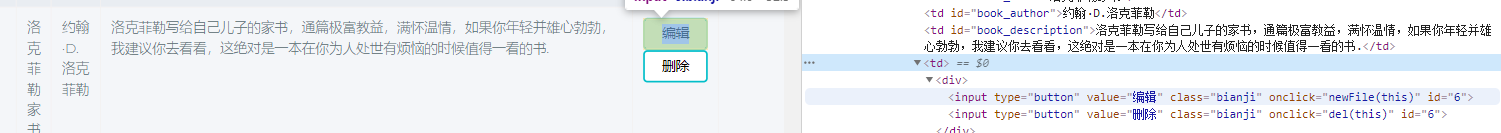
Dynamic change, my id is here in order when I was running up the
I want to pop up the buttons in the form of id with this button the id of the consistent, my idea is that if can directly in the front two id be consistent if it does not need to upload id js,
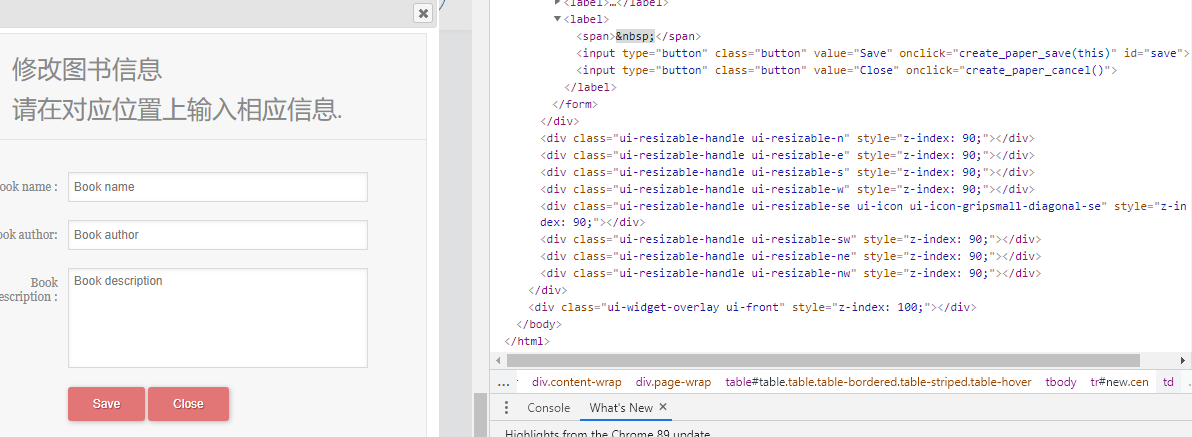
Form button code is as follows:
The button in the page and id

The appearance of a form and id

CodePudding user response:
Same page ID is best not to,GetElementById
GetElementsByClassName
The two without a s a s,
