Download the ztree component, separate open is good, exploded on the project, a little blind children,
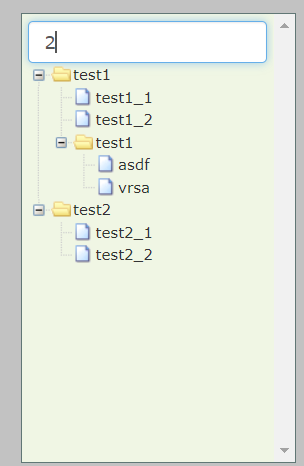
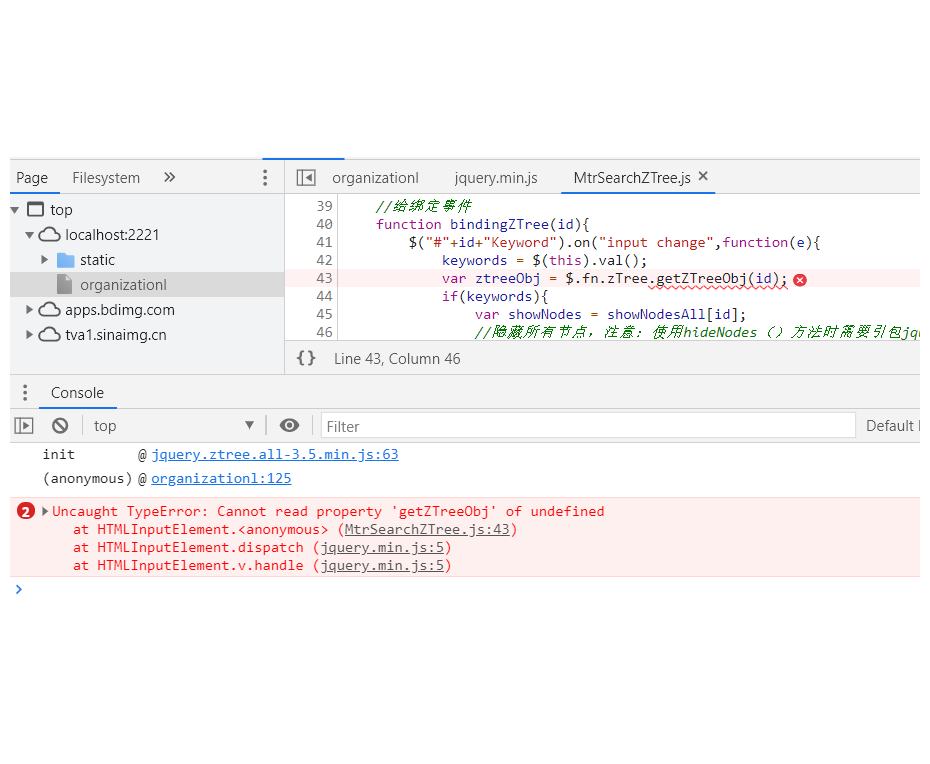
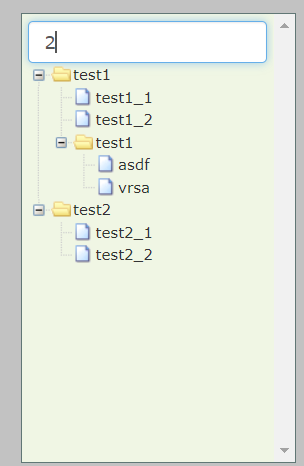
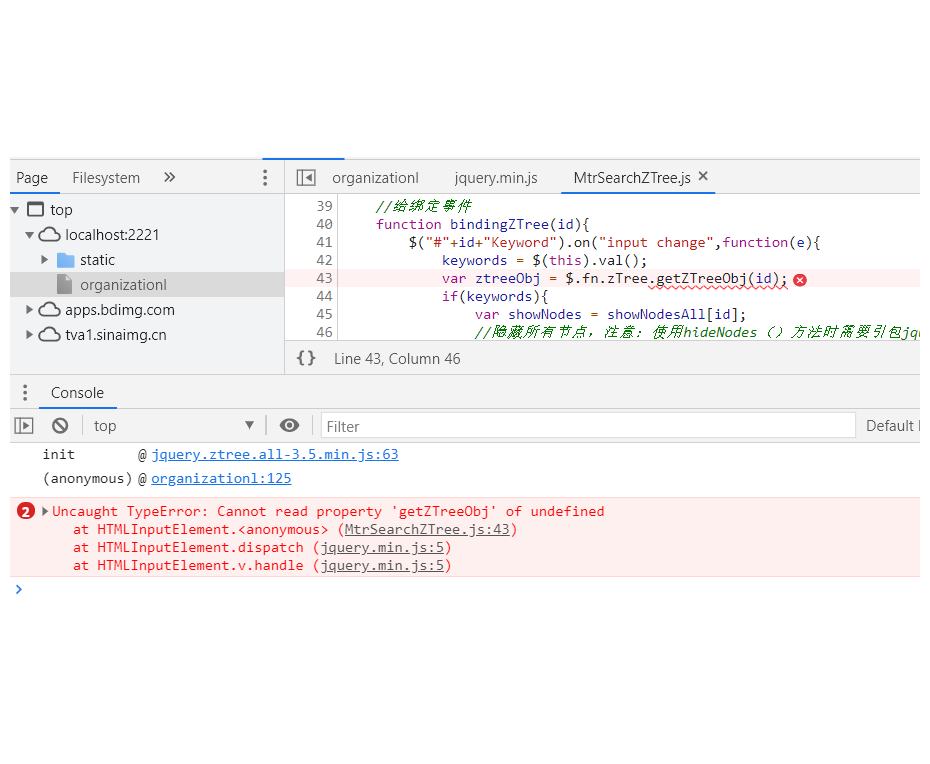
Search box explosion!


CodePudding user response:
Recommended element components: https://element.eleme.io/#/zh-CN/component/tree
Try somebody else components:
Placeholder="input keyword filtering"
V - model="filterText" & gt;
: https://bbs.csdn.net/topics/https://bbs.csdn.net/topics/data=
"data": props="defaultProps"
Default - expand - all
: the filter - node - method="filterNode"
Ref="tree" & gt;
<script>
Export the default {
Watch: {
FilterText (val) {
this.$refs.tree.filter(val);
}
},
Methods: {
FilterNode (value, data) {
if (! The return value) true;
Return the data. The label. The indexOf (value)!==1;
}
},
Data () {
Return {
FilterText: "'
Data: [{
Id: 1,
Label: 'level 1',
Children: [{
Id: 4,
Label: 'secondary 1-1',
Children: [{
Id: 9,
Label: 'triple the 1-1-1'
}, {
Id: 10,
Label: 'triple the 1-1-2'
}]
}]
}, {
Id: 2,
Label: 'level 2',
Children: [{
Id: 5,
Label: 'secondary 2-1'
}, {
Id: 6,
Label: 'secondary 2-2'
}]
}, {
Id: 3,
Label: 'level 3',
Children: [{
Id: 7,
Label: 'secondary 3-1'
}, {
Id: 8,
Label: 'secondary 3-2'
}]
},
DefaultProps: {
Children: 'children',
Label: 'label'
}
};
}
};
</script>
CodePudding user response: