

Name: & amp; nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp;& nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; & nbsp;
Gender: & lt; The label for="exampleInputPassword3" & gt;
/* * vue components/
Vue.com ponent (' member - info, {
The template: '# TMP,
Props: [' content ', "index"],
Methods: {
Btn_delete: function () {
Alert (enclosing index);
This $emit (" delete ", enclosing the index)
},
}//the methods END
});
Var=new vm Vue ({
El: '# vue_div',
Data: {
Counter: [],
},
Methods: {
/* add a party member information button is clicked, it will insert a new component */
Btn_add: function () {
This. Counter. Push ({});
},
Btn_delete: function (index) {
Alert (" delete ");
This. Counter. Splice (index of 1)
},
}//the methods END
});//new Vue END

CodePudding user response:
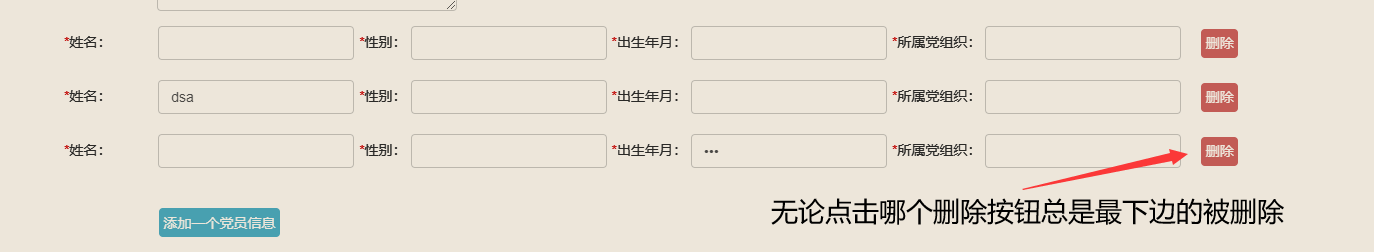
You want to delete the component is the parent of an array, use this. $emit (" ") call member - delete the current method removes the index of the infoCodePudding user response:
: key do not bind the subscript, you can add methods btn_add, to push the object manually add a index, the value of this. Counter. The length, then: key="item. The index"CodePudding user response:
Speak, you so many blank characters in MemberInfo... , should use margin margin, ah, and, now that is v - for generated, certainly cannot specify the id attribute, otherwise a lot of the same id, this is not standard,