Development tools and key technology: DW
Author: make the
Time to write: 2020/4/29
Look for the red arrow, a total of 11 steps, sequentially operating on
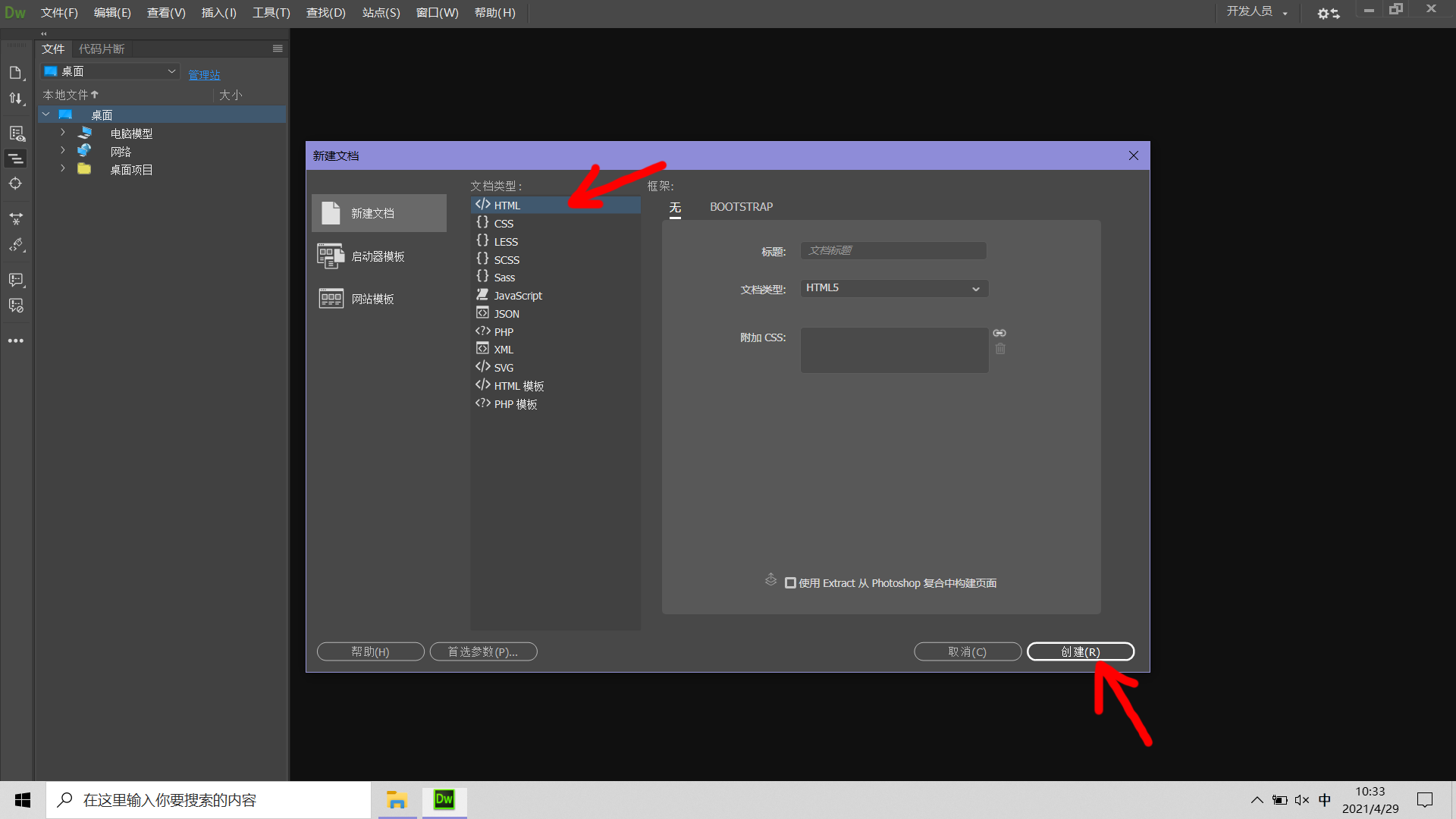
1. We open the DW first, then the shortcut CTRL + N to create a HTML document

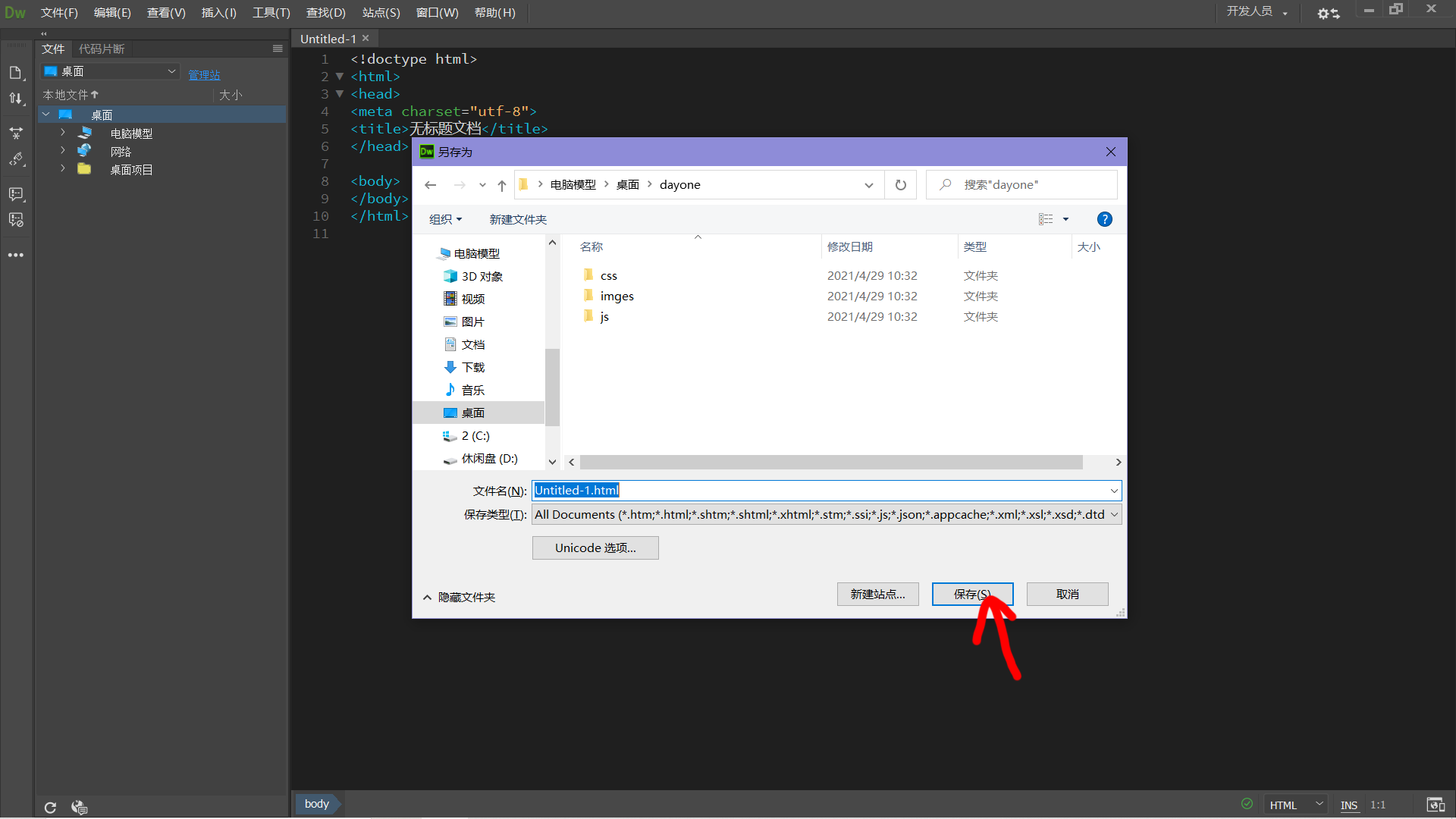
2. After we create good we saved in the folder, folder.

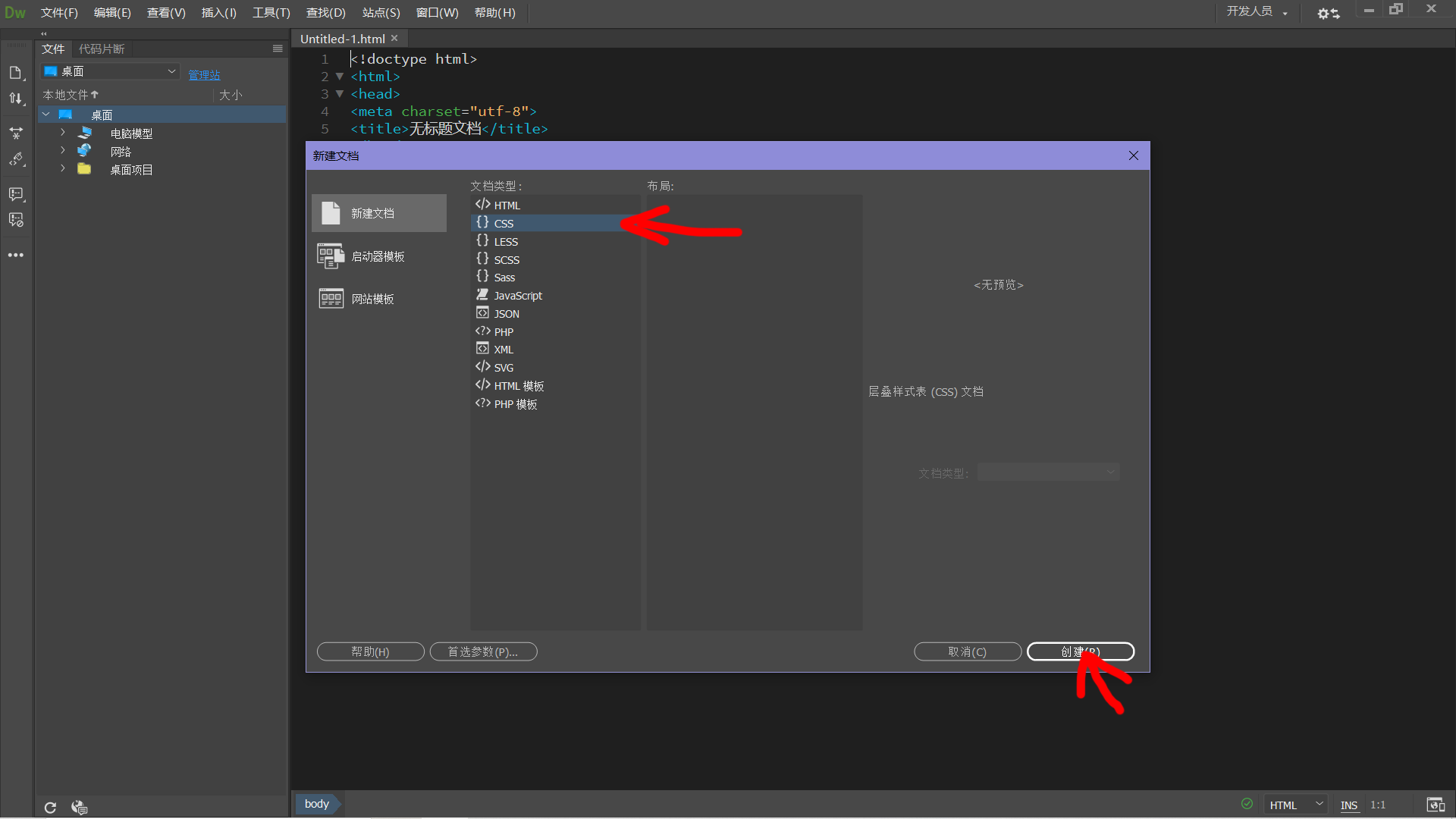
3. Keep good after HTML, we are creating a CSS.

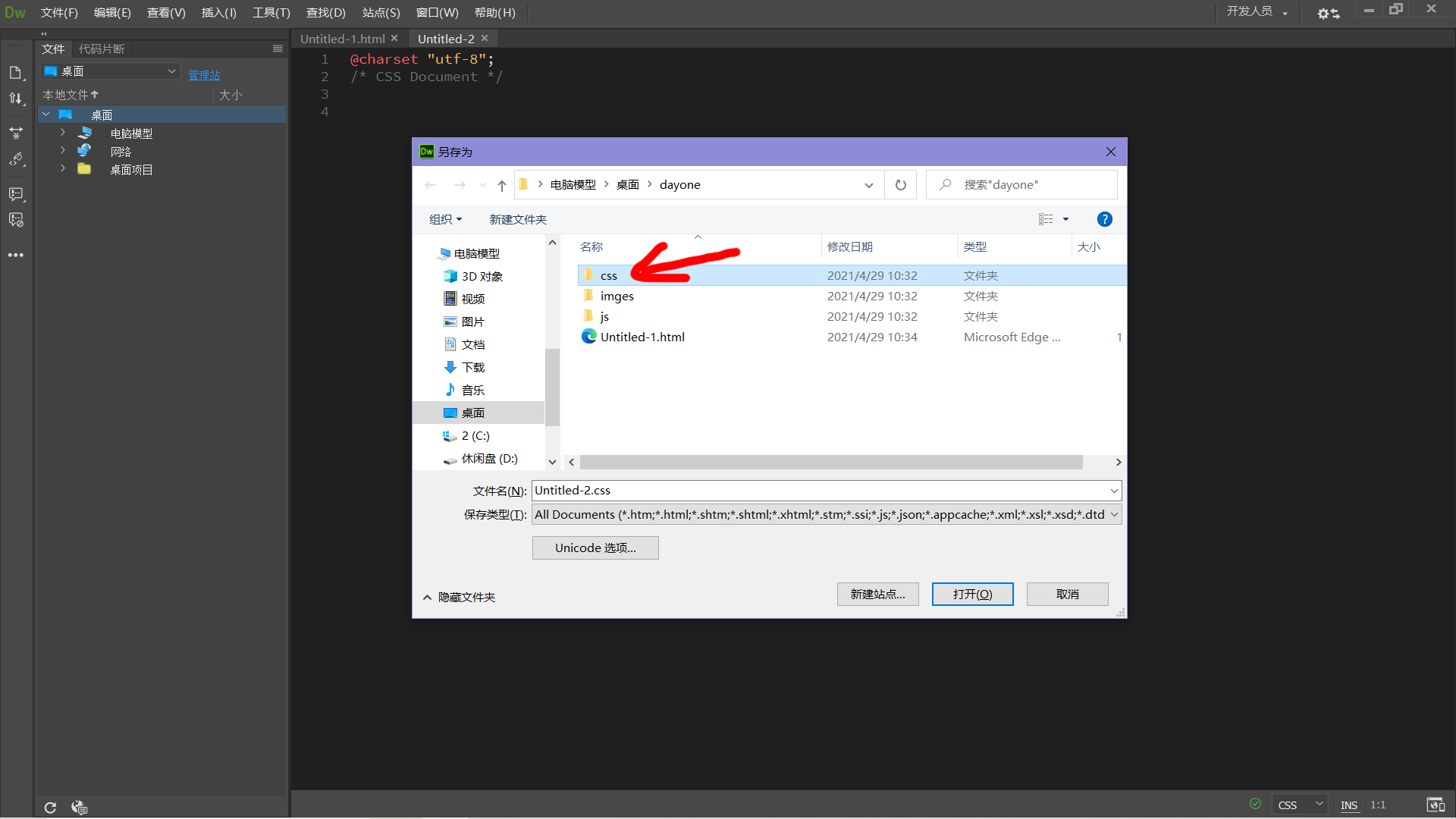
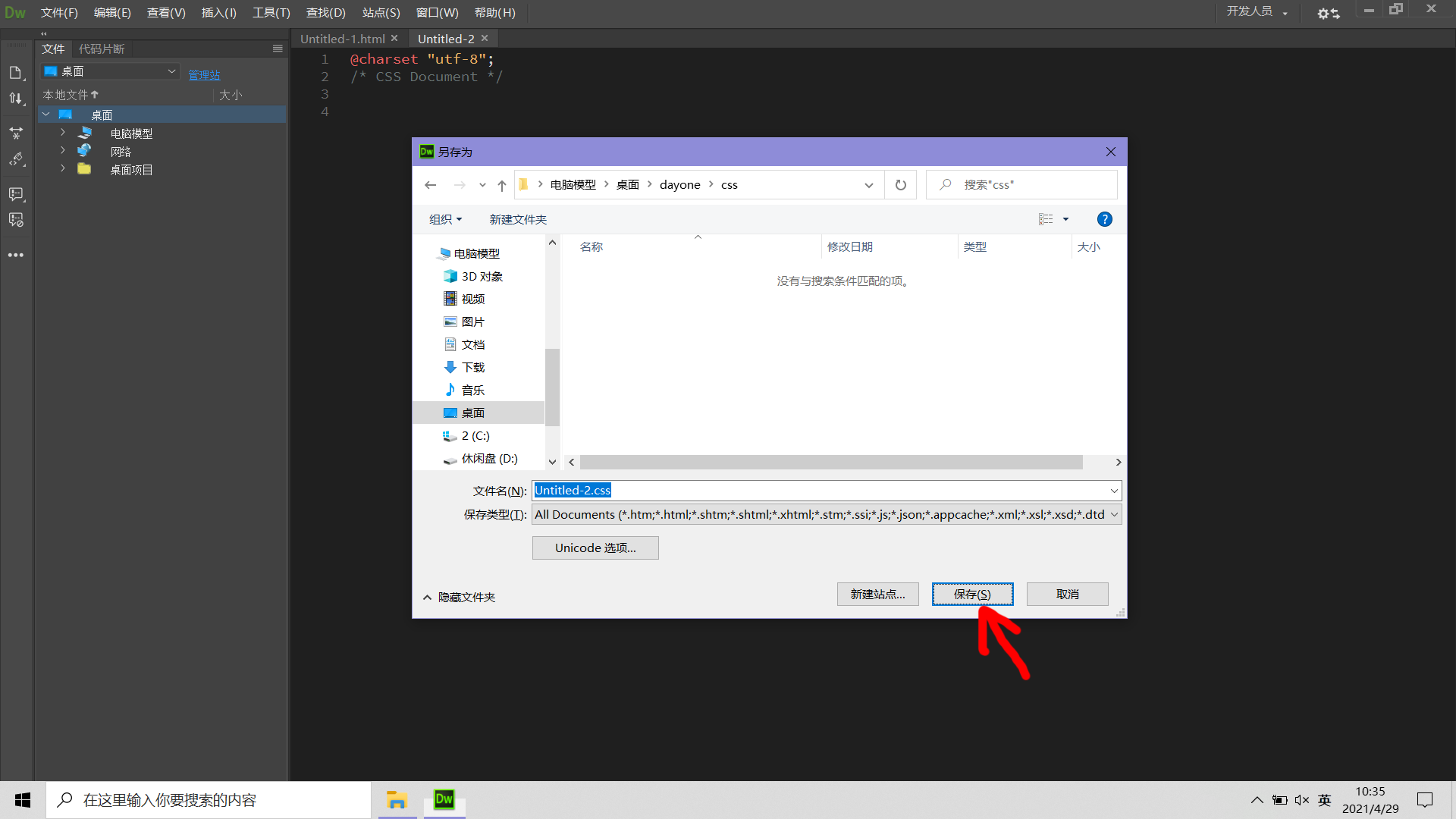
4. To create good after, we to open storage for CSS folder

5. Click save.

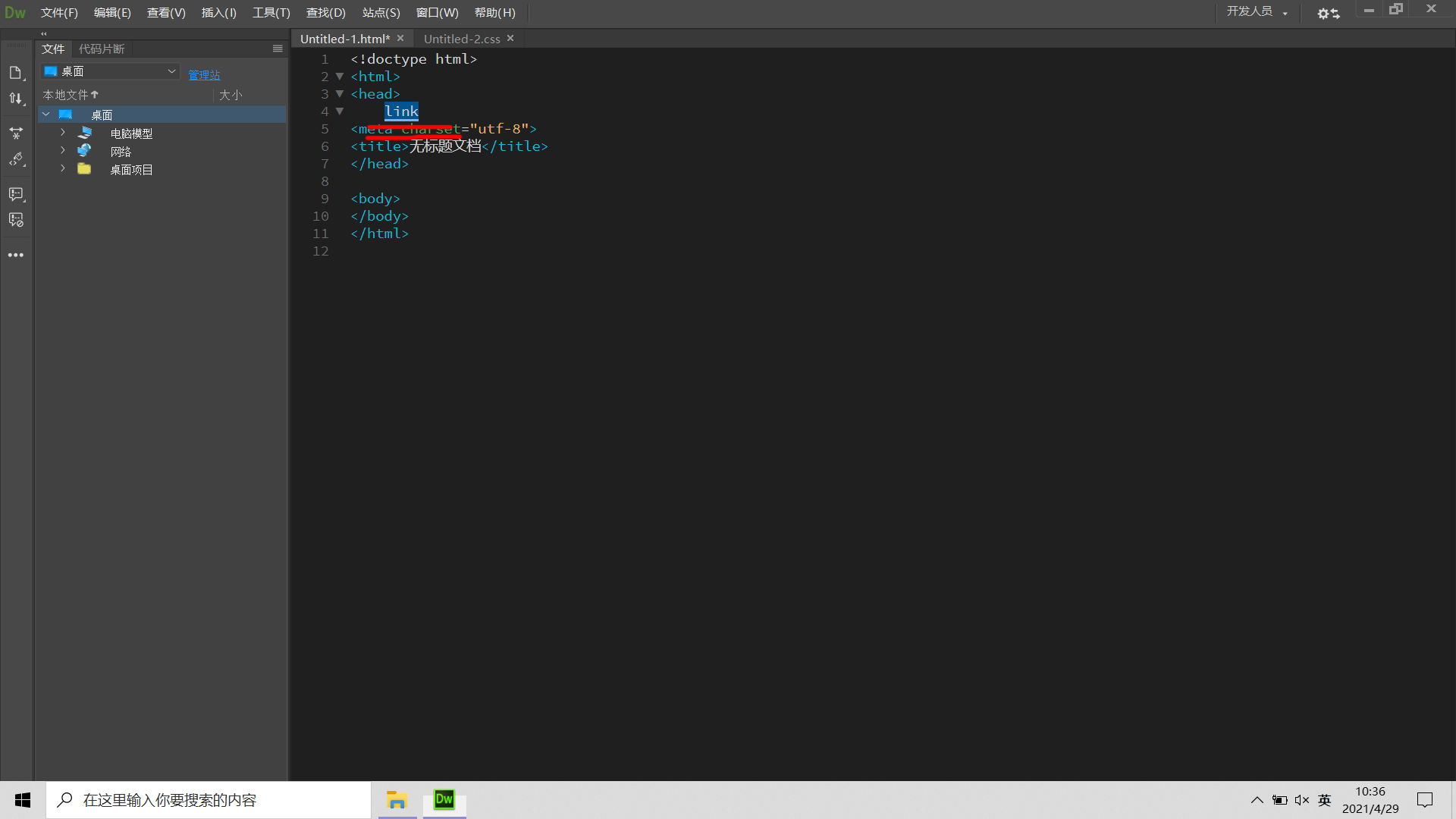
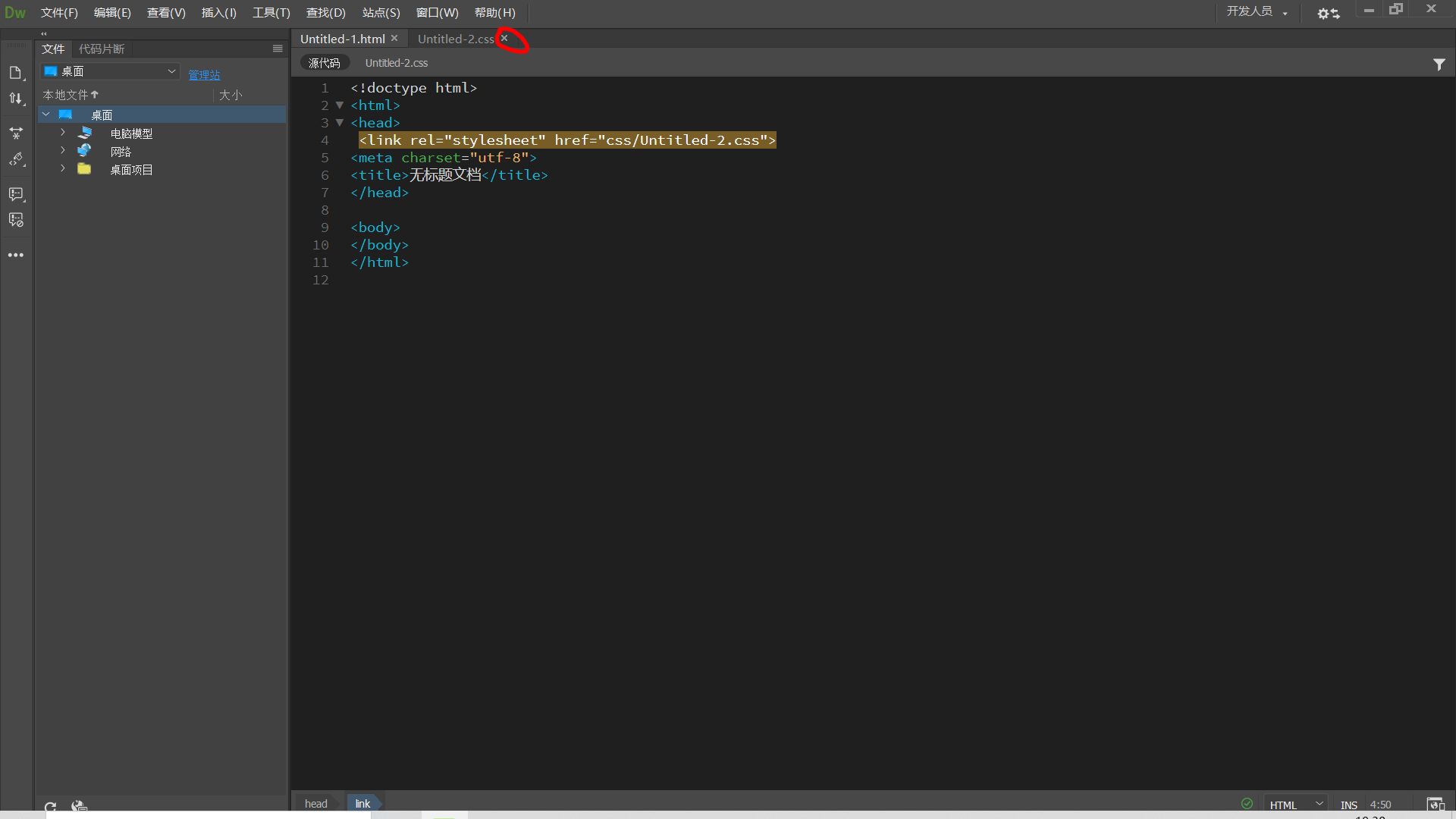
6. Save the CSS style, after we go back to the HTML file, we are & lt; head> Label the next line, hit the link

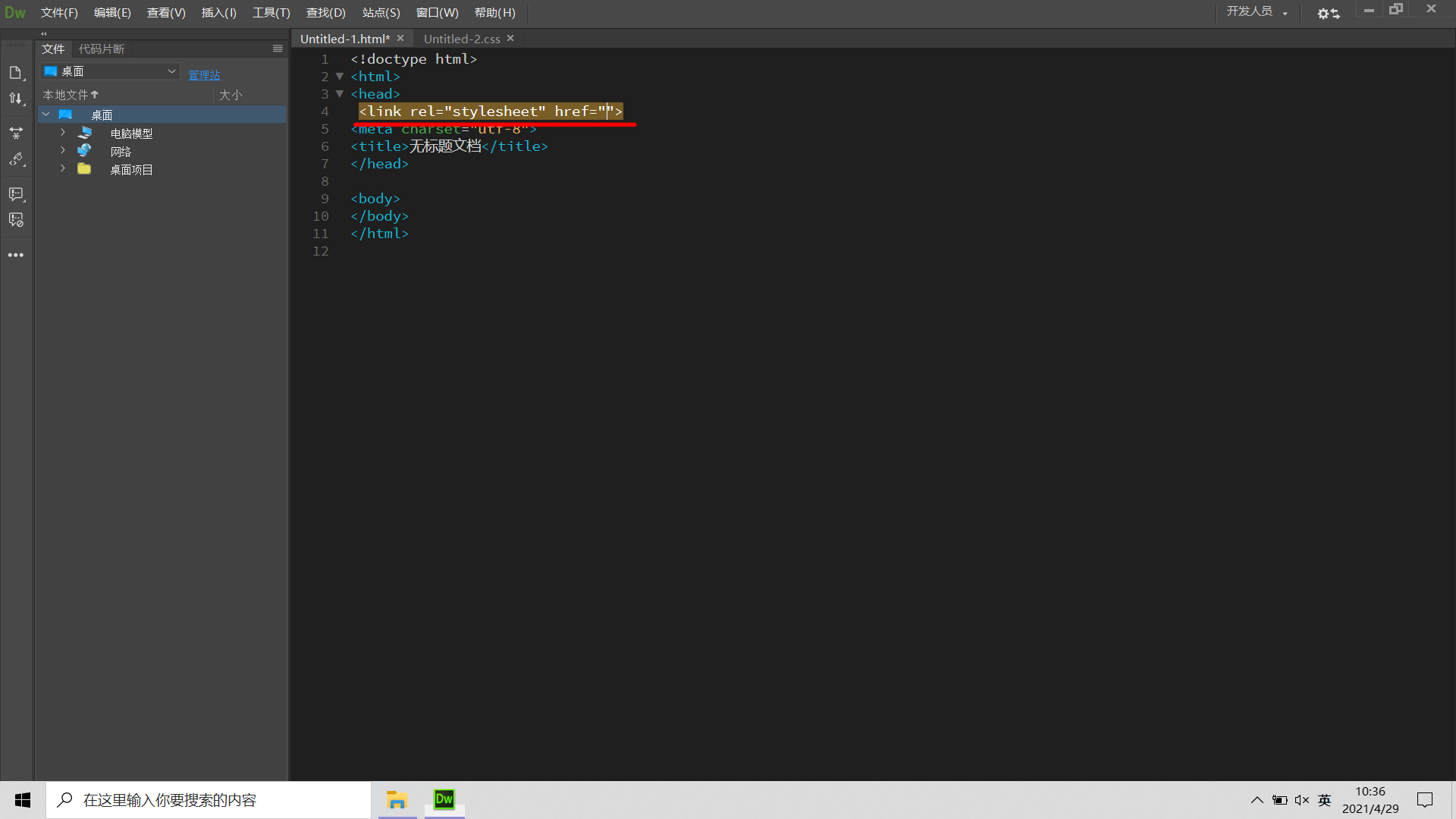
7. Click the TAB key, we can form a line of code in the following pictures, we in the middle of the double quotes click the blank space key

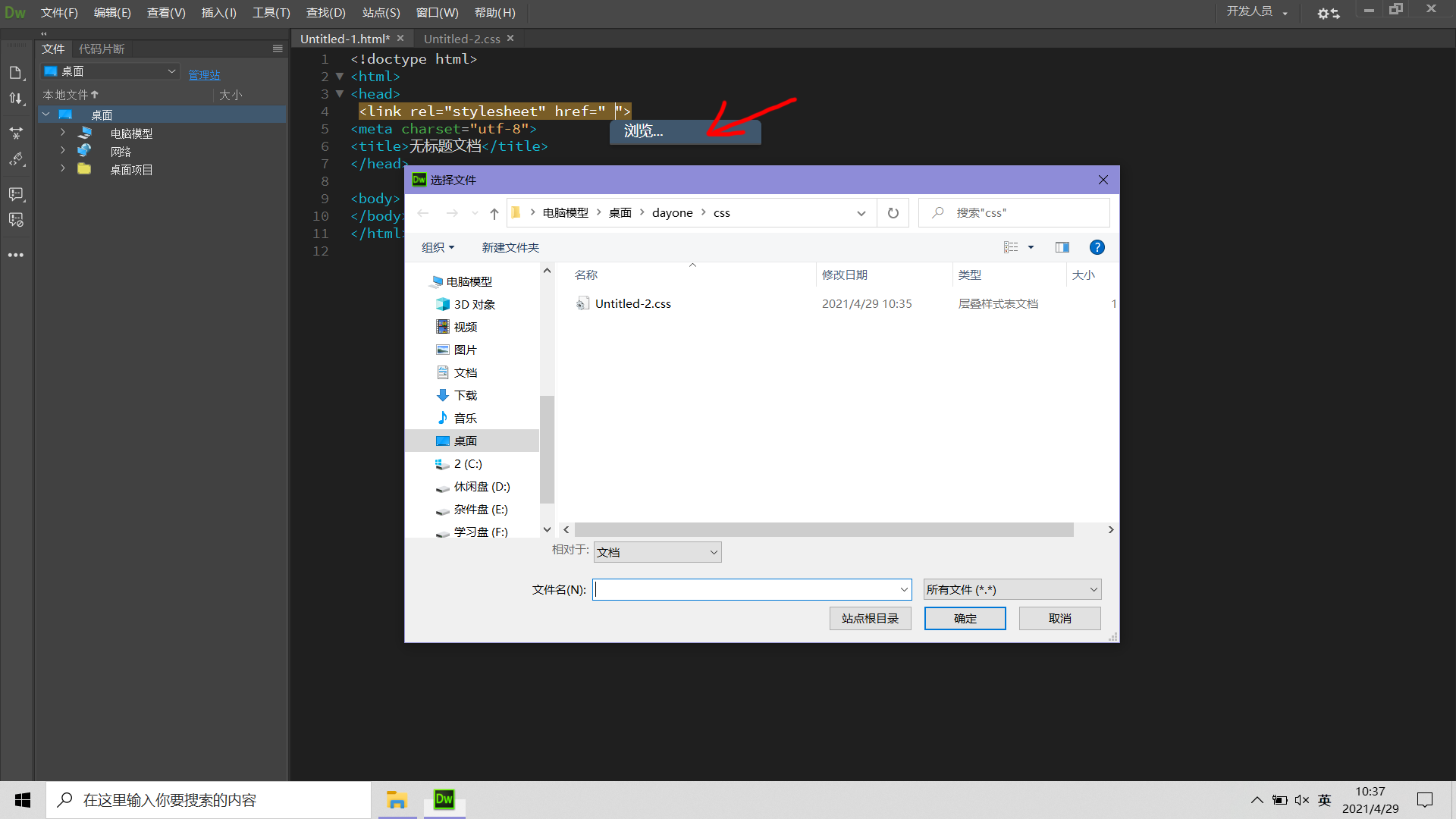
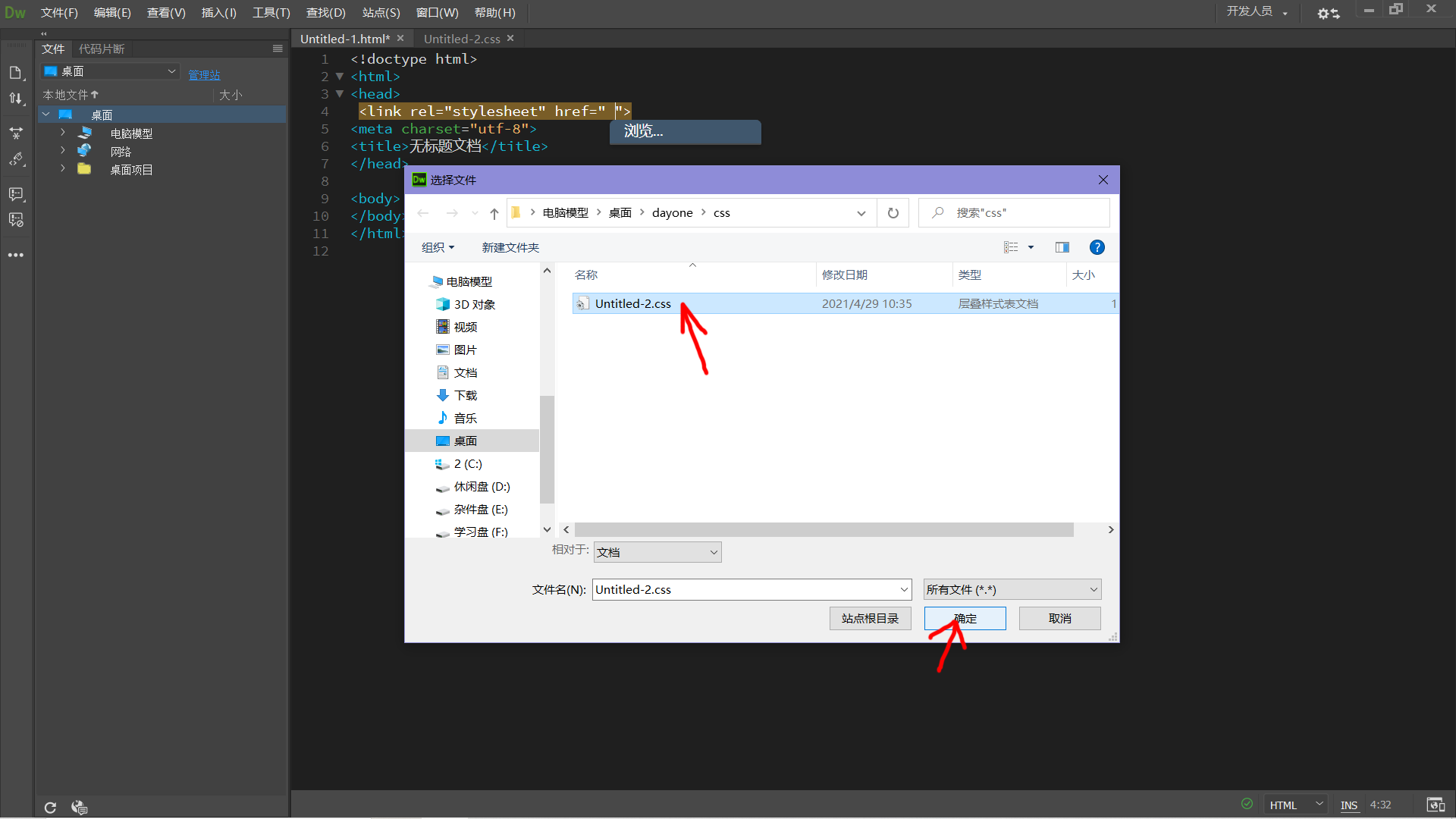
8. Click browse and find the CSS style in the original CSS file.

9. We select it and click ok

After 10. We introduce the success, we delete the original CSS file, we have sent the CSS import into a HTML file, so can delete.

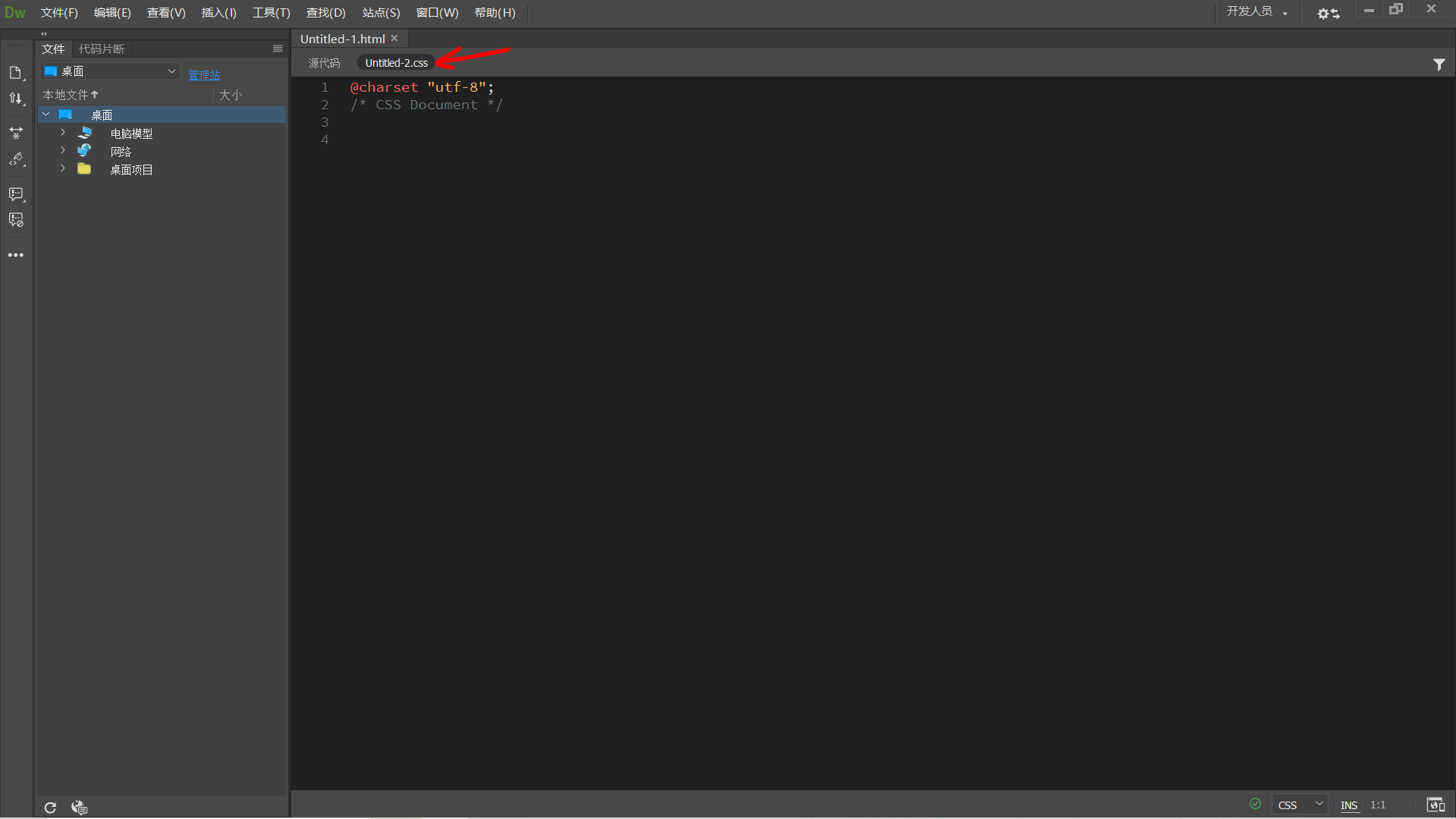
11. Then we choose in HTML CSS, then we can write style in there.

This is I learned DW quote step, so I want to share with you, hope you can help to you,
New hands, so that's my share, please advice, if there is a better way or do not know the place to welcome in the comments section to teach and questions!
CodePudding user response:
Feel writing code than DW much better, ha ha...