
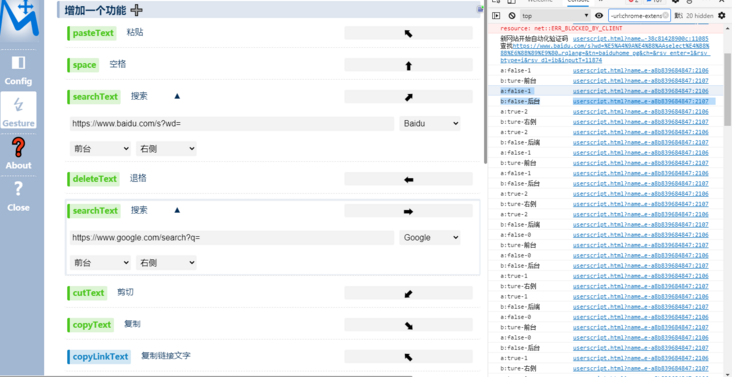
Alt + enter setup interface Y
https://greasyfork.org/zh-CN/scripts/426697
Set the default value is
_cfg={
Gesture: {
MouseButton: 2,
SuppressionKey: ", "
DistanceThreshold: 2,
DistanceSensitivity: 20,
Timeout: {
Active: true,
Duration: 1
}
},
Drag: {
LinktextAslink: true,
DragInTextarea: true
},
Directions: 8,//
Useful language: ", "
Gesture: {
//"2" : {name: "toTop," arg: []},
},
Text: {//dragText
"3" : {
Name: "searchText,"
Arg: [" https://www.baidu.com/s?wd=", false, true]
},
"6" : {
Name: "searchText,"
Arg: [" https://www.google.com/search?q=", false, true]
}
},
Link: {//drag link
"3" : {
Name: "openLink",
Arg: [false, true)
},
"9" : {name: "copyLink," arg: []},
},
Image: {//drag image
"2" : {
Name: "openImgURL,"
Arg: [false, true)
},
"3" : {
Name: "searchImg,"
Arg: [" https://graph.baidu.com/details?isfromtusoupc=1&tn=pc&carousel=0&promotion_name=pc_image_shituindex&extUiData%5bisLogoShow%5d=1&image=U-R-L ", false, true]
}
},
Arg tag
Arg: {
UserDefine: {
Description: {useful: [' custom Function Code], en: [' User Define Function Code ']},
Arg: [' textarea]
},
OpenLink: {
Description: {useful: [' front desk Open ', 'on the right side Open], en: [' Open the Link', 'the Load In Foreground', 'Open Next Tab In']},
Arg: [' selex: foreGround ', 'selex: nextTab]
},
OpenImgURL: {
Description: {useful: [' front desk Open ', 'on the right side Open], en: [' Copy ImageURL', 'the Load In Foreground', 'Open Next Tab In']},
Arg: [' selex: foreGround ', 'selex: nextTab]
},
OpenImgLink: {
Description: {useful: [' front desk Open ', 'on the right side Open], en: [' Open ImageLink', 'Load In Foreground', 'Open Next Tab In']},
Arg: [' selex: foreGround ', 'selex: nextTab]
},
SearchText: {
Description: {useful: [' search engines', 'front desk Open', 'right to Open the'], en: [' SearchingEnging ', 'Load In Foreground', 'Open Next Tab In']},
Arg: [' select: searchEnging ', 'selex: foreGround', 'selex: nextTab]
},
SearchImg: {
Description: {useful: [' Image search engines', 'front desk Open', 'on the right side Open], en: [' Image SearchingEnging', 'Load In Foreground', 'Open Next Tab In']},
Arg: [' select: imgSearchEnging ', 'selex: foreGround', 'selex: nextTab]
}
},
The drop-down box
The options={
ImgSearchEnging: {//image searching
Baidu, "https://graph.baidu.com/details? Isfromtusoupc=1 & amp; Tn=pc& Carousel=0 & amp; Promotion_name=pc_image_shituindex & amp; 5 bislogoshow extUiData % % 5 d=1 & amp; Image=U - R - L ",
},
SearchEnging: {//text searching
Baidu, "https://www.baidu.com/s? Wd=",
Google: "https://www.google.com/search? Q=",
},
ForeGround: {
Front desk: "true",
Background: "false",
},
NextTab: {
Right: "true",
The backend: "false"
}
};
Set the interface
The function arg2html (argument, type, TRK) {
Let the HTML=", "
Argu, I, rand, trackTxt, name,
ArgValue=https://bbs.csdn.net/topics/[],
AgrDetail=[],
The description,
SelectName;
If (typeof argument==="object")
Argu=argument;
The else
Argu=JSON. Parse (argument);
TrackTxt=TRK | | ';
Name=argu. Name;
HTML +=` & lt; Span> The ${name} & lt;/span> If (argu. Arg. Length & gt; 0 {
ArgValue=https://bbs.csdn.net/topics/trackTxt? Argu. Arg: [];
AgrDetail=fnLocal. Arg [name]. Arg.
Description=fnLocal. Arg [name]. The description (CFG) language);
For (I in agrDetail) {
Rand=Math. Floor (Math. The random () * 1000);
The switch (agrDetail [I]. Slice (0, 5)) {
Case 'texta:
HTML +=` & lt; Span>
