
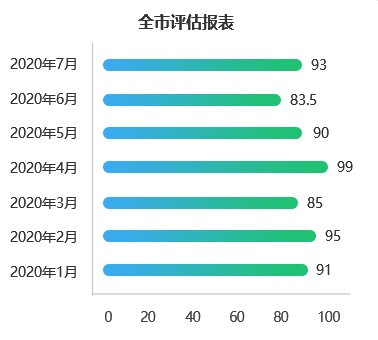
But now is this effect

This post directly on the y axis, baidu for a long time, the website can't find relevant API, bosses, help the younger brother grateful, tomorrow will you go there just rice
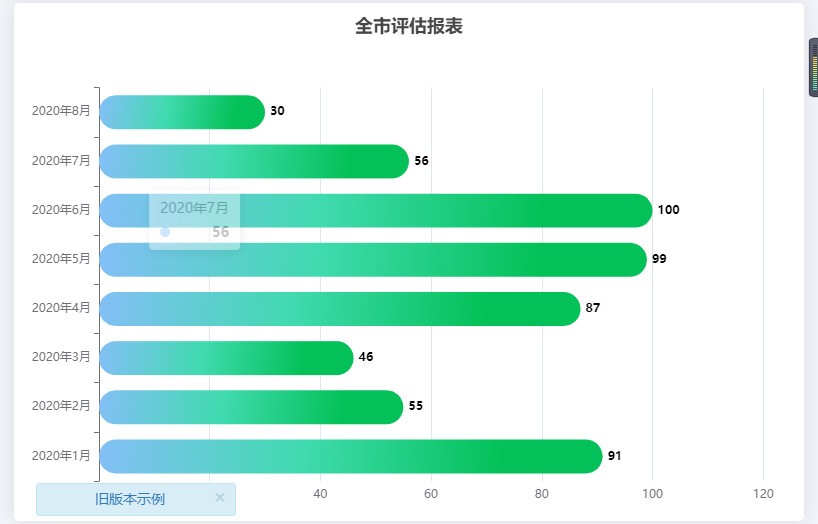
[you can copy the following code, literally in echarts website find a example copied, is I now the effect, hope will be the bosses in the above change
 ]
]
Option={
Title: {
Text: 'assessment report in the city,
Left: 'center'
},
Tooltip: {
The trigger: 'axis',
AxisPointer: {
Type: 'shadow'
}
},
The grid: {
Top: '15%',
Left: '1%',
Right: '4%',
Bottom: '2%',
ContainLabel: true
},
XAxis: {
Type: 'value',
BoundaryGap: [0, 0.01],
},
YAxis: {
Type: 'category',
Data: [' in January 2020, in February 2020, 'March 2020', 'in April 2020,' 5, 2020 ', 'in June 2020', 'July 2020', 'in August 2020],
},
Series: [
{
Type: 'bar',
Data: [46, 91, 55, 87, 99100,56,30],
ItemStyle: {
Emphasis: {
BarBorderRadius: 30
},
Normal: {
Color: new echarts. Graphic. That LinearGradient (
0, 0.3, 0.8, 1,
{offset: 0, color: '# 83 bff6},
{offset: 0.5, color: '# 40 daaf'},
{offset: 1. Color: '# 3 c158}
]
),
//bar charts with rounded corners, initialization effect
BarBorderRadius: (50, 50, 50, 50),
Label: {
Whether show: true,//show
Position: 'right',
TextStyle: {
FontWeight: 'bolder,
FontSize: '12',
Color: black,
}
}
}
},
}
]
};
CodePudding user response:
. Is this bar chart, the family of origin is close to the Y axis of ah, if you left vacant that some, come out of the empty on behalf of what? Don't you think that "good"??????Why want to struggle with achieve this with the original function of back?
