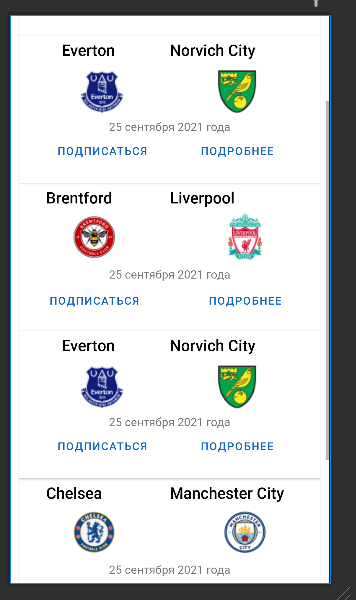
I'm writing a sports app and I want to place the text exactly under the picture, but I can't get it aligned. If there is a large text somewhere, then the picture is not in the middle. how to make sure that the text is always exactly under the picture, or the picture is always exactly under the text?
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shadow_matches_background"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="190dp">
<LinearLayout
android:id="@ id/title_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:weightSum="2">
<TextView
android:id="@ id/title_team_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="35dp"
android:layout_weight="1"
android:fontFamily="@font/roboto_medium"
android:text="Chelsea"
android:textColor="@color/black"
android:textSize="20sp" />
<TextView
android:id="@ id/title_team_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_weight="1"
android:fontFamily="@font/roboto_medium"
android:text="Manchester City"
android:textColor="@color/black"
android:textSize="20sp" />
</LinearLayout>
<RelativeLayout
android:id="@ id/image_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/img_team_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/title_team_1"
android:src="@drawable/image_3" />
<ImageView
android:id="@ id/img_team_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image_5"
tools:ignore="DuplicateIds" />
</RelativeLayout>
<TextView
android:id="@ id/date_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/image_team_list"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="25 сентября 2021 года"
android:textAlignment="center"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/date_team_list">
<Button
android:id="@ id/btn_subscribe"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00000000"
android:text="@string/btn_subscribe"
android:textColor="@color/colorMatchesBtn" />
<Button
android:id="@ id/btn_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00000000"
android:text="@string/btn_detail"
android:textColor="@color/colorMatchesBtn" />
</LinearLayout>
</RelativeLayout>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="190dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp">
<LinearLayout
android:id="@ id/title_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:ignore="DuplicateIds">
<TextView
android:id="@ id/title_team_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="35dp"
android:layout_weight="1"
android:fontFamily="@font/roboto_medium"
android:text="Everton"
android:textColor="@color/black"
android:textSize="20sp"
tools:ignore="DuplicateIds" />
<TextView
android:id="@ id/title_team_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_weight="1"
android:fontFamily="@font/roboto_medium"
android:text="Norvich City"
android:textColor="@color/black"
android:textSize="20sp"
tools:ignore="DuplicateIds" />
</LinearLayout>
<LinearLayout
android:id="@ id/image_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/title_team_list"
android:layout_marginTop="5dp"
tools:ignore="DuplicateIds">
<ImageView
android:id="@ id/img_team_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/image_3"
tools:ignore="DuplicateIds" />
<ImageView
android:id="@ id/img_team_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/image_5"
tools:ignore="DuplicateIds" />
</LinearLayout>
<TextView
android:id="@ id/date_team_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@ id/image_team_list"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="25 сентября 2021 года"
android:textAlignment="center"
android:textSize="15sp"
tools:ignore="DuplicateIds" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/date_team_list">
<Button
android:id="@ id/btn_subscribe"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00000000"
android:text="@string/btn_subscribe"
android:textColor="@color/colorMatchesBtn"
tools:ignore="DuplicateIds" />
<Button
android:id="@ id/btn_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00000000"
android:text="@string/btn_detail"
android:textColor="@color/colorMatchesBtn"
tools:ignore="DuplicateIds" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</androidx.cardview.widget.CardView>
CodePudding user response:
And take a look at ConstrainsLayout It will help you out build more complex layouts easily.Also your list of teams is completely hardcoded you should definetely switch to RecyclerView.
CodePudding user response:
you should follow Constraint layout, for your desired output I have attached some code. I hope, it helps.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@ id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="@id/ivPic"
app:layout_constraintRight_toRightOf="@id/ivPic"
app:layout_constraintBottom_toTopOf="@id/ivPic"
android:text="Your desired text"
android:textColor="@color/black"
android:textSize="15sp"
android:singleLine="true"
android:marqueeRepeatLimit="marquee_forever"
/>
<ImageView
android:id="@ id/ivPic"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvTitle"
android:src="@drawable/yourImage"
android:scaleType="centerCrop"
android:padding="2dp"
/>
<TextView
android:id="@ id/tvClubName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="@id/ivPic"
app:layout_constraintRight_toRightOf="@id/ivPic"
app:layout_constraintTop_toBottomOf="@id/ivPic"
android:text="Liverpool"
android:textColor="@color/black"
android:textSize="15sp"
android:singleLine="true"
android:padding="3dp"
android:gravity="center_vertical|center"
android:marqueeRepeatLimit="marquee_forever"
/>
</androidx.constraintlayout.widget.ConstraintLayout>