I have a simple css grid layout and when I add an form <input /> it causes the column to grow. I'd like the input to fill the column but not make it grow.
I've tried adding min-width: 0 and overflow: hidden and neither/both stop the column from growing. If I make the input smaller with a max-width then the column returns to the size I want it to be (the smallest to contain the text). But I'd like the form input to fill the whole column.
<div style="display: grid; grid-template-columns: auto auto 1fr">
<div style="background: red">Hello</div>
<div style="background: green">yes I'm a big long</div>
<div style="background: blue">no</div>
<div style="background: red">Hello</div>
<div style="background: green"><input placeholder="input" /></div>
<div style="background: blue">no</div>
</div>
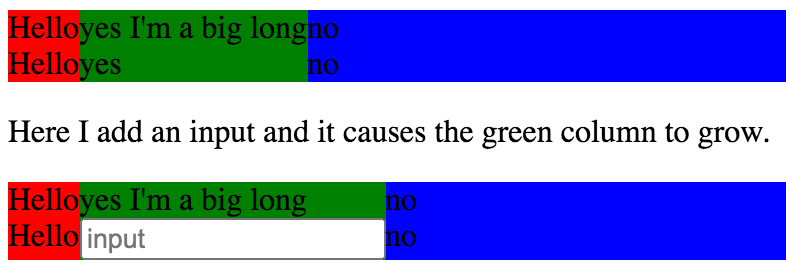
Here's what it looks like.
I made a codepen to play around with this. I only need it to work with Chrome, but I've verified I get the same behavior with Chrome, Safari and Firefox on Mac OSX.
CodePudding user response:
Simply add width:0;min-width:100%; (related question: How to match width of text to width of dynamically sized image/title?)
<div style="display: grid; grid-template-columns: auto auto 1fr">
<div style="background: red">Hello</div>
<div style="background: green">yes I'm a big long</div>
<div style="background: blue">no</div>
<div style="background: red">Hello</div>
<div style="background: green">yes</div>
<div style="background: blue">no</div>
</div>
<p> adding the input </p>
<div style="display: grid; grid-template-columns: auto auto 1fr">
<div style="background: red">Hello</div>
<div style="background: green">yes I'm a big long</div>
<div style="background: blue">no</div>
<div style="background: red">Hello</div>
<div style="background: green"><input style="width:0;min-width:100%;" placeholder="input" /></div>
<div style="background: blue">no</div>
</div>CodePudding user response:
You need to defines the number of rows/columns in the grid as well as their dimension.
<div style="display: grid; grid-template-columns: auto 120px 1fr">
<div style="background: red">Hello</div>
<div style="background: green">yes I'm a big long</div>
<div style="background: blue">no</div>
<div style="background: red">Hello</div>
<div style="background: green"><input placeholder="input" /></div>
<div style="background: blue">no</div>
</div>