


CodePudding user response:
Can I use this code you tried under
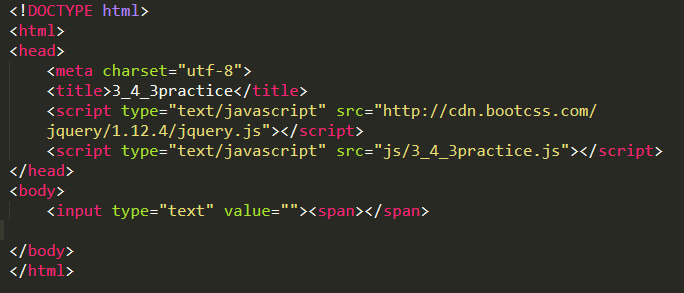
<meta charset="utf-8"/& gt;
<script SRC="https://bbs.csdn.net/topics/jquery.min.js" type="text/javascript" & gt; </script>
<body>
1111111111 & lt;/div>
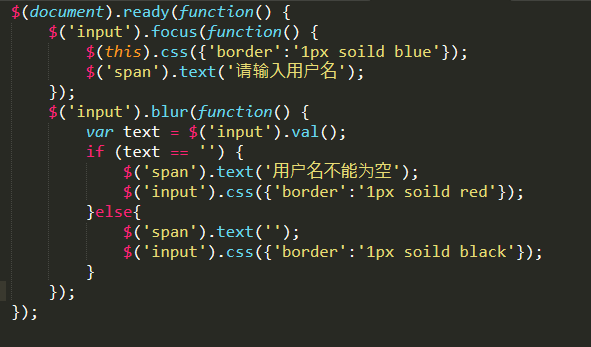
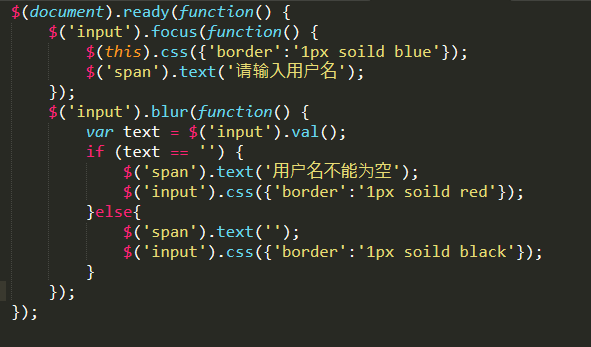
$(function () {
$(" input "). The focus (the function () {
This CSS ({' border ':' 1 px solid blue '});
})
$(" input "). The blur (function () {
This CSS ({' border ':' 1 px solid red '});
})
});
</script>
CodePudding user response: