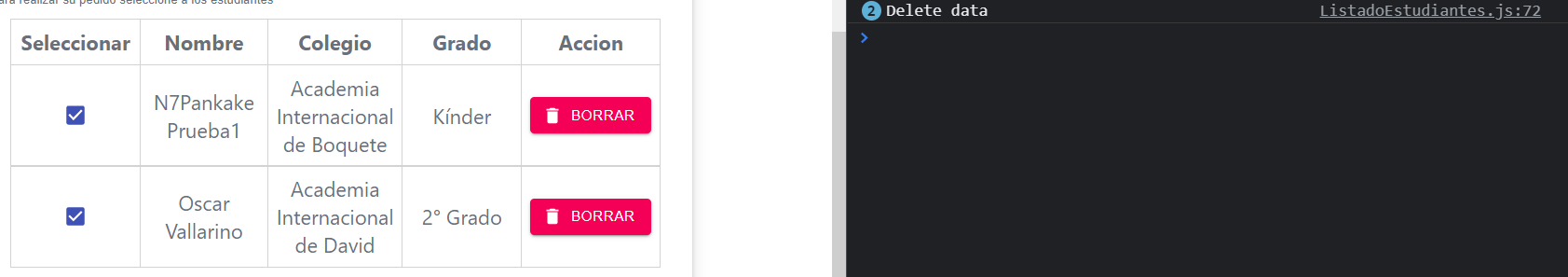
Alright I have a checkbox and when is checked it should save some value and when is unchecked it should delete the value of the one I just unchecked. From what I saw in 
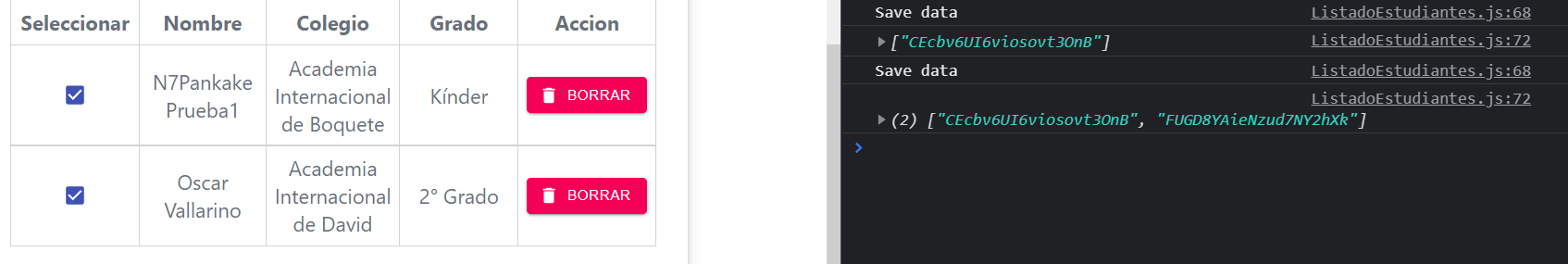
if I invert them this is how it looks when I try to save data (this does works but since it only does one or the other it repeats)
Any tips, suggestions, documentation or help is very well appreciate it. Let me know if require something else.
CodePudding user response:
Well, in the first place you need to control the state of the component. This means you have manage when it is checked and when it is not checked. For that you need to add an attribute "checked" to your component which is gonna be part of the state:
const [ checked, setChecked ] = useState(false)
<Checkbox
checked={checked}
...
/>
After this part is done. Now you have two options. You can do it the way you are trying to do it and the code would be something like this:
const [studentID, setStudentID] = useState([])
const [ checked, setChecked ] = useState(false)
const setStudent = (estudiante, check) => {
console.log(estudiante, check) //here you will probably have the inverted value of the check because you are getting the old state. But you can work with it
setChecked(prevState => !prevState);
var checkBox = document.getElementById('checkBox');
if(checkBox.ariaChecked == true){
console.log("Save data")
let data = studentID;
data.push(estudiante);
setStudentID(data);
console.log(studentID)
}
else{
console.log("Delete data")
}
}
<Checkbox
checked={checked}
color = "primary"
id = "checkBox"
onChange = {() => setStudent(estudiante.uid, checked)}
inputProps={{ 'aria-label': 'controlled' }}
/>
And the second option taking advantage of the useEffect hook:
const [studentID, setStudentID] = useState([])
const [ checked, setChecked ] = useState(false)
const [ id, setId ] = useState(null)
useEffect(() => {
const setStudent = () => {
if(checked){
//your code
}else{
//your code
}
}
// IMPORTANT: you need to remember that this useEffect is going to run once when the components just renders. So you need to put a condition here before calling the function
if(!isFirstTime){
setStudent()
}
},[checked, id])
<Checkbox
checked={checked}
color = "primary"
id = "checkBox"
onChange = {() => {setId(estudiante.uid),setChecked(prevState => !prevState)}}
inputProps={{ 'aria-label': 'controlled' }}
/>
I really hope this helps. I tried to make it short and clear