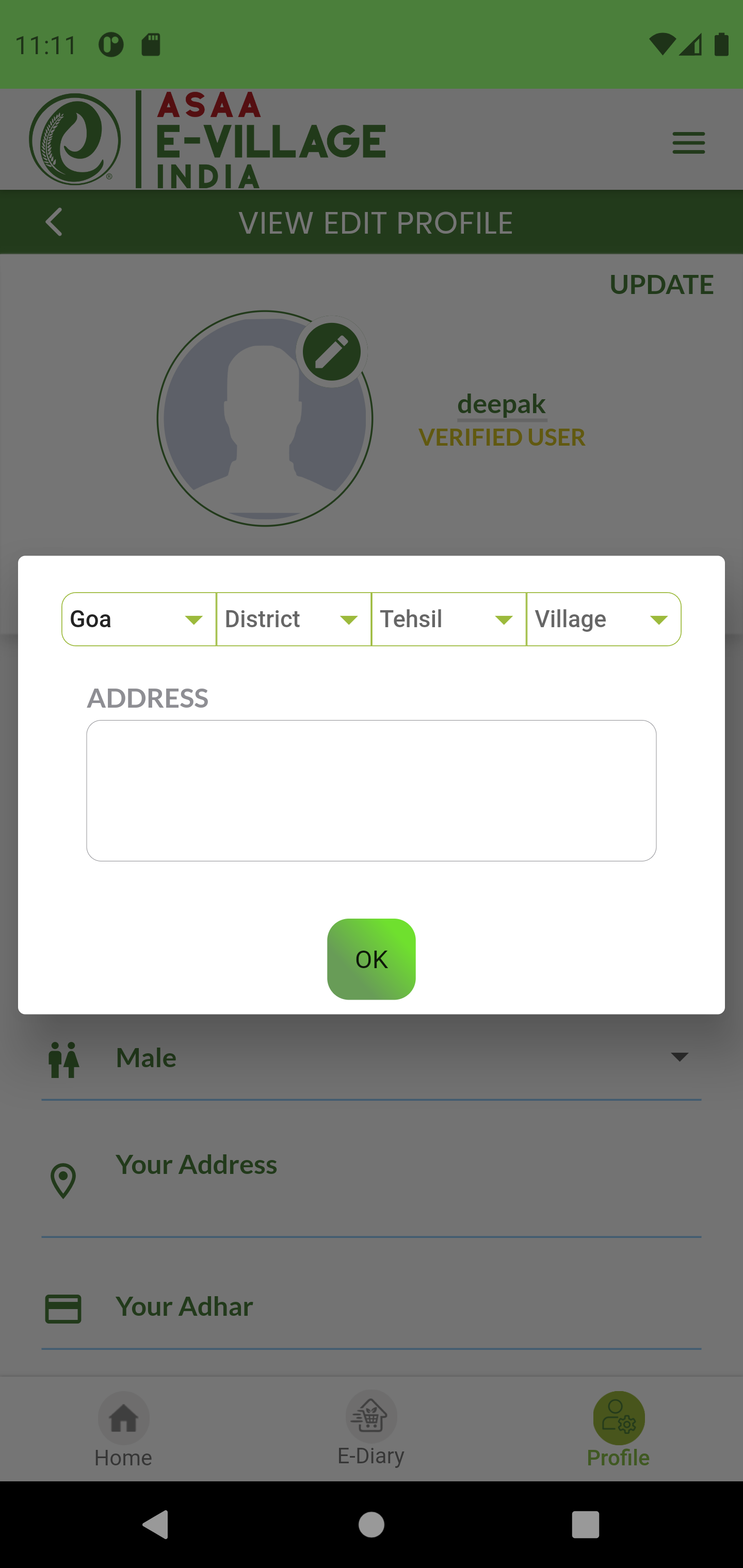
when I click on address textformField then a open a alert dialog box,In this alert dialog box I have Dropdown, when i choose any dropdown item then that time not showing data, when i refresh the page then my data is showing on dropdown show how to fix it please help me.
when I click on address textformField then a open a alert dialog box,In this alert dialog box I have Dropdown, when i choose any dropdown item then that time not showing data, when i refresh the page then my data is showing on dropdown show how to fix it please help me.
This is my code
import 'dart:convert';
import 'dart:io';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:easy_localization/easy_localization.dart';
import 'package:http_interceptor/http/intercepted_client.dart';
import 'package:image_picker/image_picker.dart';
import 'package:multi_image_picker2/multi_image_picker2.dart';
import 'package:readmore/readmore.dart';
import 'package:http/http.dart' as http;
class ViewEditProfile extends StatefulWidget {
const ViewEditProfile({Key? key}) : super(key: key);
@override
_ViewEditProfileState createState() => _ViewEditProfileState();
}
class _ViewEditProfileState extends State<ViewEditProfile> {
var _fullNameController = TextEditingController();
var _emailController = TextEditingController();
var _dobController = TextEditingController();
var _genderController = TextEditingController();
var _addressController = TextEditingController();
var _adharController = TextEditingController();
var _panController = TextEditingController();
var userPhoneNumber;
List? stateList = [];
List? districtList = [];
List? tehsilList = [];
List? villageList = [];
String? _selectedState;
String? _selectedDistrict;
String? _selectedTehsil;
String? _selectedVillage;
DatabaseService db = DatabaseService();
@override
void initState() {
// TODO: implement initState
super.initState();
// _loadSharedPrefs();
getGeoPointsDetailsUsingType();
// genderFunct();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: MyAppbarNoSearch(),
body: SingleChildScrollView(
child: Container(
child: Column(
children: [
Container(
color: mPrimaryColor,
height: MediaQuery
.of(context)
.size
.height / 23,
width: MediaQuery
.of(context)
.size
.width,
child: Row(
children: [
SizedBox(
width: 15,
),
InkWell(
onTap: () {
Navigator.pop(context);
},
child: Container(
height: MediaQuery
.of(context)
.size
.height / 23,
width: 30,
child: Icon(
Icons.arrow_back_ios_rounded,
size: 20,
color: whitetext,
),
),
),
Expanded(
child: Text(
"VIEW EDIT PROFILE".tr(),
style: headingWhite(),
textAlign: TextAlign.center,
),
),
SizedBox(
width: 40,
)
],
),
),
Container(
height: MediaQuery
.of(context)
.size
.height / 3.9,
width: MediaQuery
.of(context)
.size
.width,
// width: 110,
// height: 110,
decoration: BoxDecoration(boxShadow: [
BoxShadow(
color: grey,
offset: const Offset(
0,
5.0,
),
blurRadius: 5.0,
spreadRadius: 0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: const Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
]),
child: Column(
children: [
Container(
padding: EdgeInsets.only(top: 7, right: 15),
child: GestureDetector(
onTap: () {
isEnableFun(context);
},
child: Container(
height: 24,
child: Align(
alignment: Alignment.topRight,
child: isEnable
? Text(
'UPDATE',
style: cardTitleGreen(),
)
: Text(
'EDIT',
style: cardTitleGreen(),
),
),
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Container(
padding: EdgeInsets.all(2),
width: 120,
height: 120,
decoration: BoxDecoration(
border:
Border.all(color: mPrimaryColor, width: 1.0),
borderRadius: BorderRadius.circular(60),
),
child: isEnable == false
? Container(
margin: EdgeInsets.all(1),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(60),
image: DecorationImage(
image: NetworkImage(
"https://www.aiyd.org/wp-content/uploads/2016/09/no-image-icon-hi-1.png"),
fit: BoxFit.cover)),
)
: Stack(
children: [
Container(
margin: EdgeInsets.all(1),
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(60),
image: DecorationImage(
image: NetworkImage(
"https://www.aiyd.org/wp-content/uploads/2016/09/no-image-icon-hi-1.png"),
fit: BoxFit.cover)),
),
Positioned(
top: 0,
right: 0,
child: InkWell(
onTap: () {
// shopLogoLoadAssets();
getImage();
},
child: Container(
height: 40,
width: 40,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
width: 4, color: Colors.white),
color: mPrimaryColor,
),
child: Icon(
Icons.edit,
color: Colors.white,
),
),
),
),
],
),
),
SizedBox(
width: 25,
),
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
//star address part
Padding(
padding: const EdgeInsets.only(
top: 14, left: 23, right: 23),
child: Theme(
data: ThemeData(
disabledColor: cardTextbgYellow,
),
child: TextFormField(
readOnly: true,
controller: _addressController,
minLines: 2,
maxLines: 3,
keyboardType: TextInputType.multiline,
cursorColor: mPrimaryColor,
style: TextStyle(color: mPrimaryColor),
enabled: isEnable,
decoration: InputDecoration(
prefixIconConstraints: BoxConstraints(
minWidth: 23,
),
prefixIcon: Padding(
padding: const EdgeInsets.only(
right: 17,
),
child: Icon(
Icons.location_on_outlined,
color: mPrimaryColor,
),
),
hintText: "Your Address",
hintStyle: cardTitleGreen(),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: cardTextbg.withOpacity(0.5)),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: cardTextbg.withOpacity(0.5)),
),
),
onTap: () {
setState(() {
showAddressDialog();
});
},
),
),
),
//end address partpan part
SizedBox(
height: 20,
),
isEnable
? CustomButton(
text: "SAVE".tr(),
textColor: Colors.white,
gradient: buttongradient,
icon: Icons.arrow_forward_ios_outlined,
iconColor: Colors.white,
onPressed: () {},
)
: Container(),
SizedBox(
height: 20,
),
],
)
],),
] ),),]),)
)
,
);
}
getGeoPointsDetailsUsingType() async {
db.getGeoPointDetailsByType("State").then((onValue) =>
{
setState(() {
stateList = onValue;
print("line 1");
print("object::: " stateList!.length.toString());
print("line 2");
})
});
}
getGeoPointsDetailsUsingId(String id, String type) async {
db.getGeoPointDetailsById(id).then((onValue) =>
{
print(type),
setState(() {
print("id:: " id);
if (type == "District") {
districtList = onValue;
print("districtList:: " districtList.toString());
} else if (type == "Tehsil") {
tehsilList = onValue;
} else if (type == "VillagePanchayat") {
villageList = onValue;
}
})
});
}
showAddressDialog() {
showDialog(
barrierDismissible: false,
context: context,
builder: (context) =>
AlertDialog(
insetPadding: EdgeInsets.symmetric(horizontal: 10),
scrollable: true,
actions: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CustomButton2(
text: "OK",
onPressed: () {
Navigator.of(context).pop();
},
gradient: buttongradient,
)
],
)
],
content: Container(
width: MediaQuery
.of(context)
.size
.width,
child: Column(
children: [
Row(
children: [
Expanded(
child: Container(
height: 30,
padding:
EdgeInsets.only(top: 0, left: 4, bottom: 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8)),
border: Border.all(
color: mPrimaryColorLight, width: 0.5)),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
focusColor: Colors.red,
hint: Text(
"State".tr(),
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: _selectedState,
isExpanded: true,
elevation: 2,
icon: Icon(
// Add this
Icons.arrow_drop_down, // Add this
color: mPrimaryColorLight, // Add this
),
items: stateList!.length > 0
? List.generate(
stateList!.length,
(index) =>
DropdownMenuItem<String>(
value:
"${stateList![index]['referenceId']}",
child: new Text(
stateList![index]['name'],
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
),
)
: ["Select State"].map((option) {
return DropdownMenuItem(
child: Text(
"$option",
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: option,
);
}).toList(),
onChanged: (String? val) {
setState(() {
_selectedState = val;
print(_selectedState);
if (stateList!.length > 0) {
getGeoPointsDetailsUsingId(
_selectedState!, "District");
}
});
},
),
),
),
),
Expanded(
child: Container(
height: 30,
padding:
EdgeInsets.only(top: 0, left: 4, bottom: 0),
decoration: BoxDecoration(
border: Border.all(
color: mPrimaryColorLight, width: 0.5)),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
focusColor: Colors.red,
hint: Text(
"District".tr(),
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: _selectedDistrict,
icon: Icon(
// Add this
Icons.arrow_drop_down, // Add this
color: mPrimaryColorLight, // Add this
),
isExpanded: true,
elevation: 2,
items: districtList!.length > 0
? List.generate(
districtList!.length,
(index) =>
DropdownMenuItem<String>(
value:
"${districtList![index]['referenceId']}",
child: new Text(
districtList?[index]['name'],
style: TextStyle(
fontSize: 13,
fontWeight:
FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
))
: ["Select District"].map((option) {
return DropdownMenuItem(
child: Text(
"$option",
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: option,
);
}).toList(),
onChanged: (String? val) {
setState(() {
_selectedDistrict = val;
if (districtList!.length > 0) {
getGeoPointsDetailsUsingId(
_selectedDistrict!, "Tehsil");
}
});
},
),
),
),
),
Expanded(
child: Container(
height: 30,
padding:
EdgeInsets.only(top: 0, left: 4, bottom: 0),
decoration: BoxDecoration(
border: Border.all(
color: mPrimaryColorLight, width: 0.5)),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
focusColor: Colors.red,
hint: Text(
"Tehsil".tr(),
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: _selectedTehsil,
isExpanded: true,
elevation: 2,
icon: Icon(
// Add this
Icons.arrow_drop_down, // Add this
color: mPrimaryColorLight, // Add this
),
items: tehsilList!.length > 0
? List.generate(
tehsilList!.length,
(index) =>
DropdownMenuItem<String>(
value:
"${tehsilList![index]['referenceId']}",
child: new Text(
tehsilList![index]['name'],
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
)))
: ["Select Tehsil"].map((option) {
return DropdownMenuItem(
child: Text(
"$option",
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: option,
);
}).toList(),
onChanged: (String? val) {
setState(() {
_selectedTehsil = val;
if (tehsilList!.length > 0) {
getGeoPointsDetailsUsingId(
_selectedTehsil!, "VillagePanchayat");
}
});
},
),
),
),
),
Expanded(
child: Container(
height: 30,
padding:
EdgeInsets.only(top: 0, left: 4, bottom: 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(8),
bottomRight: Radius.circular(8)),
border: Border.all(
color: mPrimaryColorLight, width: 0.5)),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
focusColor: Colors.red,
hint: Text(
"Village".tr(),
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: _selectedVillage,
isExpanded: true,
elevation: 2,
icon: Icon(
// Add this
Icons.arrow_drop_down, // Add this
color: mPrimaryColorLight, // Add this
),
items: villageList!.length > 0
? List.generate(
villageList!.length,
(index) =>
DropdownMenuItem<String>(
value:
"${villageList![index]['referenceId']}",
child: new Text(
villageList![index]['name'],
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
)))
: ["Select Village"].map((option) {
return DropdownMenuItem(
child: Text(
"$option",
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w500),
overflow: TextOverflow.ellipsis,
),
value: option,
);
}).toList(),
onChanged: (String? val) {
setState(() {
_selectedVillage = val;
// getGeoPointsDetailsUsingId(
// _selectedVillage!);
});
},
),
),
),
),
],
),
SizedBox(
height: 5,
),
],
),
),
));
}
}
CodePudding user response:
Try to wrap your dialog with StatefulBuilder
StatefulBuilder(builder: (BuildContext context, StateSetter setState) {
//Your AlertDialog
}