I am working on a registration system with ASP.NET Core MVC. I have a Select field that prompts the user to select which company he works in (e.g. Microsoft, IBM) and based on his choice I want to validate the email domain that the user enters based on that choice.
For example: If the users chooses Microsoft then the email domain must be @microsoft.com, if he chooses IBM the email domain must be @ibm.com.
I don't think that this can be done using Regex because I have two related fields. Most likely, it needs to be done by implementing a Custom Validation Attribute but I don't know how to capture the two values from both fields and compare them.
Form Code:
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label asp-for="Input.Email"></label>
<input asp-for="Input.Email" class="form-control" />
<span asp-validation-for="Input.Email" class="text-danger"></span>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label asp-for="Input.Company"></label>
<select asp-for="Input.Company" class="form-control">
<option value="">Please Choose a Company</option>
<option value="ibm" email-domain="ibm.com">IBM/option>
<option value="microsoft" email-domain="microsoft.com">Microsoft</option>
<option value="apple" email-domain="apple.com">Apple</option>
</select>
<span asp-validation-for="Input.Company" class="text-danger"></span>
</div>
</div>
</div>
Note that I added a custom HTML attribute email-domain if it could help.
Register.cshtml:
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
[Required(ErrorMessage = "Please choose which Company you are working for")]
[DataType(DataType.Text)]
[Display(Name = "Company")]
public string Company{ get; set; }
As I said I don't think that Regex can help in this, I think it needs a Custom Validation Attribute but I don't know how to implement it for this use case.
I am still a newbie with ASP.NET
Thanks in Advance !!
CodePudding user response:
as per my knowledge, you can not do using model Validation, If try to use Remote validation even, it will be working only for the specific Property and you will not get the value of other column in that method. So as per my understanding, you need to implement it in Jquery or Submit Button's code.
CodePudding user response:
Here is a working demo:
public class Register
{
public Input Input { get; set; }
}
public class Input
{
[Required]
[Remote(action: "VerifyEmail", controller: "B", AdditionalFields = nameof(Company))]
[Display(Name = "Email")]
public string Email { get; set; }
[Required(ErrorMessage = "Please choose which Company you are working for")]
[DataType(DataType.Text)]
[Display(Name = "Company")]
public string Company { get; set; }
}
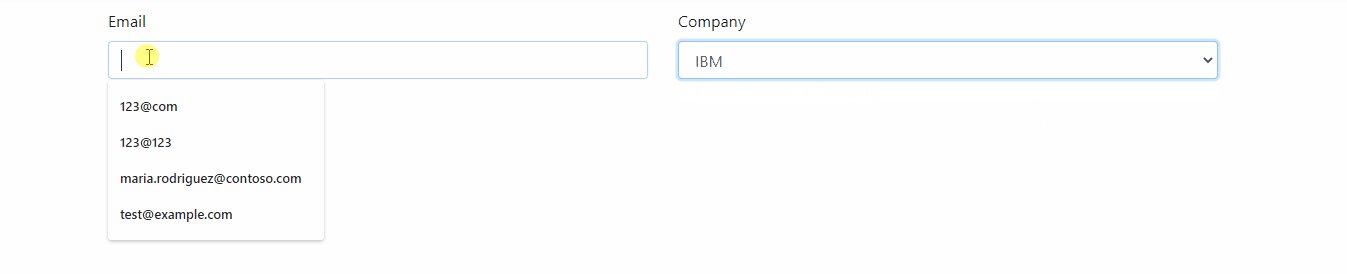
View:
@model Register
<form method="post">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label asp-for="Input.Email"></label>
<input asp-for="Input.Email" class="form-control" />
<span asp-validation-for="Input.Email" class="text-danger"></span>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label asp-for="Input.Company"></label>
<select asp-for="Input.Company" class="form-control">
<option value="">Please Choose a Company</option>
<option value="ibm" email-domain="ibm.com">IBM</option>
<option value="microsoft" email-domain="microsoft.com">Microsoft</option>
<option value="apple" email-domain="apple.com">Apple</option>
</select>
<span asp-validation-for="Input.Company" class="text-danger"></span>
</div>
</div>
</div>
<input type="submit" value="submit" />
</form>
@section scripts{
<partial name="_ValidationScriptsPartial" />
}
Action:
[AcceptVerbs("GET", "POST")]
public IActionResult VerifyEmail(Register register)
{
var s = "@" register.Input.Company ".com";
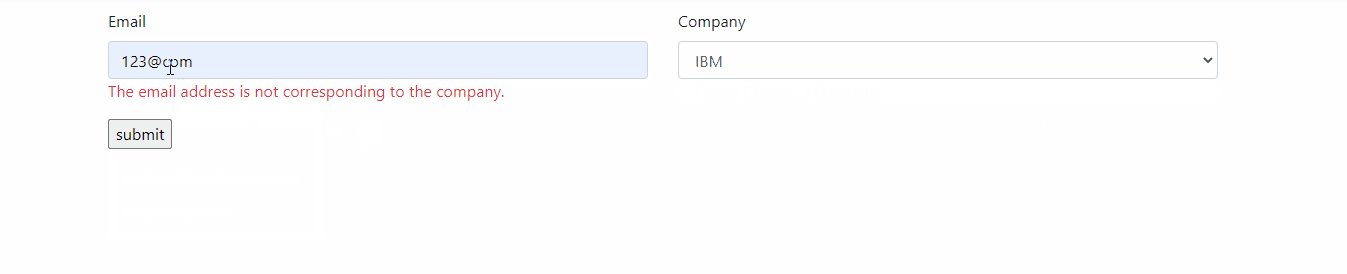
if (!register.Input.Email.EndsWith(s))
{
return Json("The email address is not corresponding to the company.");
}
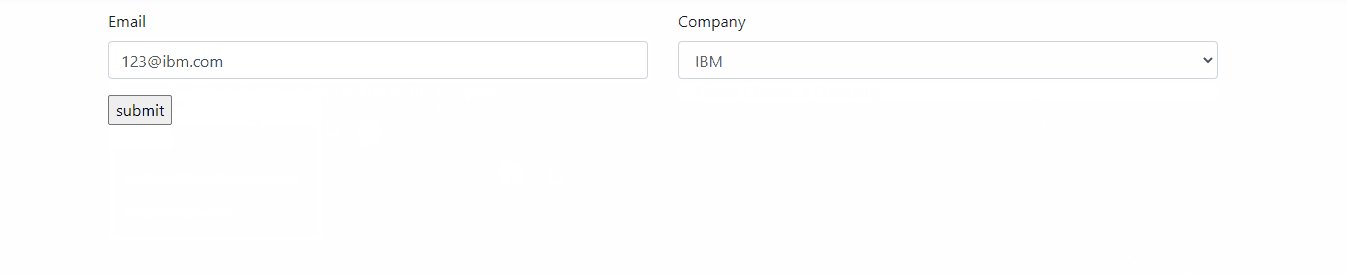
return Json(true);
}