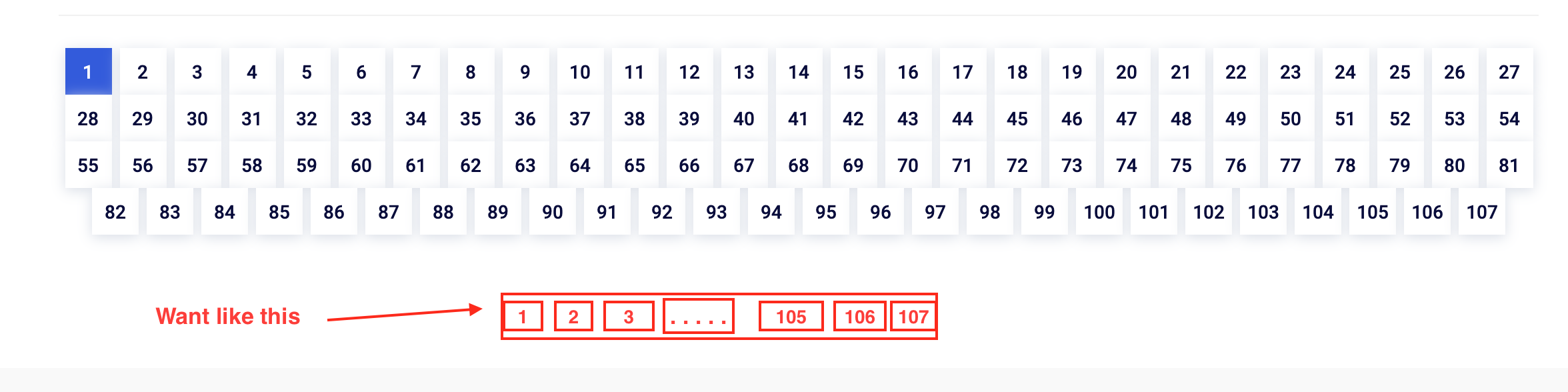
I want to show pagination numbers compressed like 1,2,3 ... 56, 57, please see this attached screenshot of my current situation and what I am expecting
below are my API codes and frontend codes which have been done for pictures showing.
// Backend
const totalPages = Math.ceil(totalPages / limit);
res.send({
posts,
totalPages,
});
// Output
totalPages = 107;
posts = 2140;
// Frontend
const pager = () => {
const paginate = [];
for (let i = 1; i <= totalPages; i ) {
// console.log('000')
paginate.push(
<Link href={`?page=${i}`} key={i}>
<a>{i}</a>
</Link>
);
}
return paginate;
};
I think I can explain what I want but if you have any confusion please let me know in the comment.
Thanks in advance.
CodePudding user response:
if( totalPages <5){
for(let i = 1; i <= totalPages; i ){
// console.log('000')
paginate.push(
<Link href={`?page=${i}`} key={i}>
<a>
{i}
</a>
</Link>
)}
} else {
for(let i = 1; i <= 3; i ){
// console.log('000')
paginate.push(
<Link href={`?page=${i}`} key={i}>
<a>
{i}
</a>
</Link>
)}
paginate.push("...",
<Link href={`?page=${totalPages}`} key={totalPages}>
<a>
{totalPages}
</a>
</Link>
)
}
break it down to 2 parts. More than 5 and under 5. If you have less than 5 show them all.If you have more, show 3 of them and then a string of ... and after that the last item at the end. You can change the numbers as you wish.
CodePudding user response:
your for loop
for (let i = 1; i <= totalPages; i ) {
// console.log('000')
if(i===4 && totalPages>7){
paginate.push(
<a>...</a>
);
i = totalPages-3;
}
paginate.push(
<Link href={`?page=${i}`} key={i}>
<a>{i}</a>
</Link>
);
}
CodePudding user response:
Instead of iterating through the whole 107 pages, do it in stages. First get the first page links using a for...loop, then apply the dots, then use a similar loop to get the last page links.
function Example() {
const totalPages = 107;
function createLink(i) {
const page = `?page=${i}`;
return (
<div className="page">
<a href={page} key={i}>{i}</a>
</div>
);
}
function createDots() {
return <div className="page">...</div>;
}
function createPagination() {
const pagination = [];
// First three page links
for (let i = 0; i < 3; i ) {
pagination.push(createLink(i));
}
// Create the dots
pagination.push(createDots());
// Last three page links
for (let i = totalPages - 2; i <= totalPages; i ) {
pagination.push(createLink(i));
}
return pagination;
}
return (
<div>
{createPagination()}
</div>
);
};
// Render it
ReactDOM.render(
<Example />,
document.getElementById("react")
);.page { display: inline-block; padding: 0.5em; margin-left: 0.2em; border: 1px solid #666666; }
.page a { color: black; text-decoration: none; }<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.1/umd/react-dom.production.min.js"></script>
<div id="react"></div>CodePudding user response:
Well just set your conditions accordingly. And probably for a better navigation experience, you should probably also consider the current page and add at least the page before and after that to your navigation.
const pager = () => {
let pagination = [];
let p1 = false, p2 = false;
for (let i = 1; i <= totalPages; i ) {
if (i <= 3 || //the first three pages
i >= totalPages - 2 || //the last three pages
i >= currentPage - 1 && i <= currentPage 1) { //the currentPage, the page before and after
pagination.push(
<Link href={`?page=${i}`} key={i}>
<a>{i}</a>
</Link>
);
}
//any other page before the current page, only add the points once
else if (i < currentPage && !p1) {
pagination.push(<div>...</div>);
p1 = true;
}
//any other page after the current page, only add the points once
else if (i > currentPage && !p2) {
pagination.push(<div>...</div>);
p2 = true;
}
}
return pagination;
}