How to create Gpay Qr scanner style look like same
CodePudding user response:
Try below XML code
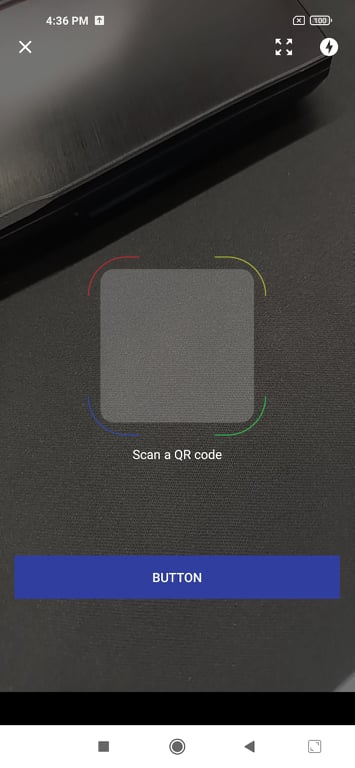
Output:
-> Main XML code
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/activity_main_ll_layout_base"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerInParent="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<SurfaceView
android:id="@ id/activity_main_sv_camera_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#AC000000" />
</RelativeLayout>
<RelativeLayout
android:id="@ id/imageView"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="@drawable/corner_rgb_scan"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:background="@drawable/corner_radius" />
</RelativeLayout>
<TextView
android:id="@ id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="Scan a QR code"
android:textColor="@color/white"
app:layout_constraintEnd_toEndOf="@ id/imageView"
app:layout_constraintStart_toStartOf="@ id/imageView"
app:layout_constraintTop_toBottomOf="@ id/imageView" />
<ImageView
android:id="@ id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_dialog_close_dark" />
<ImageView
android:id="@ id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="26dp"
app:layout_constraintBottom_toBottomOf="@ id/imageView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@ id/imageView2"
app:srcCompat="@drawable/ic_baseline_offline_bolt_24" />
<ImageView
android:id="@ id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
app:layout_constraintBottom_toBottomOf="@ id/imageView3"
app:layout_constraintEnd_toStartOf="@ id/imageView3"
app:layout_constraintTop_toTopOf="@ id/imageView3"
app:srcCompat="@drawable/cast_ic_expanded_controller_mute" />
<Button
android:id="@ id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:background="@color/colorPrimaryDark"
android:text="Button"
android:textColor="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView" />
</android.support.constraint.ConstraintLayout>
-> drawable-corner_radius:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid
android:color="#33FFFFFF" >
</solid>
<corners
android:radius="15dp" >
</corners>
</shape>
The theme for fullscreen(ManifestFile: android:theme="@style/FullScreen")
<style name="FullScreen" parent="AppTheme.Base">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowActivityTransitions" tools:ignore="NewApi">true</item>
</style>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@android:color/transparent</item>
<item name="colorAccent">@color/colorAccent</item>
</style>