how's it going?
I'm just wondering is it possible to put 3 different layouts in one css grid.
Cause I can't find the right solution.
I need this structure:
66% - 33% ,
33% 33% 33%,
20% 20% 20% 20% 20%

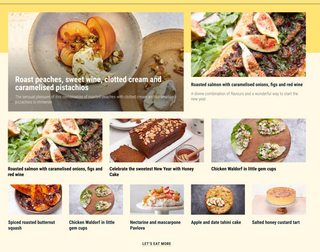
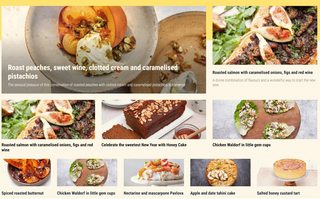
Your first image (which from your comments is required) appears to have the first row at more like 60% / 40%.
So...it's not necessary to specify row/column start and end, just the amount each element spans..
.grid {
display: grid;
grid-template-columns: repeat(30, 1fr);
grid-auto-rows: 50px;
grid-auto-flow: row;
gap: .5em;
}
.item {
display: grid;
place-items: center;
outline: 1px solid red;
}
.item.w-18 {
grid-column: span 18;
}
.item.w-12 {
grid-column: span 12;
}
.item.w-10 {
grid-column: span 10;
}
.item.w-6 {
grid-column: span 6;
}<div class="grid">
<div class="item w-18">1</div>
<div class="item w-12">2</div>
<div class="item w-10">3</div>
<div class="item w-10">4</div>
<div class="item w-10">5</div>
<div class="item w-6">6</div>
<div class="item w-6">7</div>
<div class="item w-6">8</div>
<div class="item w-6">9</div>
<div class="item w-6">10</div>
</div>